OceanWP : LE mode d’emploi !
OceanWP est certainement le thème WordPress gratuit le plus prisé du moment. Il n’est pourtant pas le thème le plus utilisé, il compte seulement 200 000 installations actives. Toutefois, sur les 861 notes qu’il obtient – à l’heure où cet article est rédigé – 857 reviews lui donnent la note de 5/5. C’est du jamais vu !!!
Mais pourquoi ce thème est-il aussi bien noté ? Certainement parce que :
- on peut réaliser des milliers de designs différents à partir d’un seul et même thème,
- il est compatible avec Elementor, l’un des pages builders les plus en vogue,
- il n’y a pas de bugs – du moins, nous n’en avons pas rencontré,
- il est gratuit… et oui, c’est un critère de poids !
OceanWP est ultra personnalisable, mais lorsqu’on débute avec WordPress, ce genre de thème peut “dérouter”. Il propose tellement d’options que les nouveaux utilisateurs ont du mal à s’y retrouver ! OceanWP est un peu l’opposé du thème Hestia.
Ce tutoriel a donc été rédigé en ce sens, pour vous aider à paramétrer la majeure partie de ses nombreuses options sans trop se perdre…

Le sommaire de ce tutoriel :
- 1 – Les pré-requis…
- 2 – Paramétrer l’apparence générale du site avec OceanWP
- 2.1 – Définir les couleurs globales
- 2.2 – Définir la mise en page du site
- 2.3 – Afficher, masquer ou customiser le titre de la page
- 2.4 – Définir les polices en général
- 2.5 – Paramétrer les autres réglages généraux
- 3 – Personnaliser l’en-tête de son site avec OceanWP
- 3.1 – Choisir le style du menu
- 3.2 – Ajouter une image en arrière plan du menu / en-tête
- 3.3 – Ajouter un logo dans l’en-tête ou changer la couleur et la police du titre dans l’en-tête
- 3.4 – Parfaire le style du menu : effets, couleurs, sous-menu et typographie…
- 3.5 – Ajouter les icônes de réseaux sociaux dans l’en-tête
- 3.6 – Personnaliser le menu en version mobile
- 3.7 – Customiser la “barre supérieure”
- 4 – Personnaliser la partie blog avec OceanWP
- 4.1 – Customiser les entrées du blog et des pages d’archives
- 4.2 – Personnaliser la présentation des articles uniques
- 4.3 – Afficher, supprimer ou personnaliser le fil d’Ariane
- 5 – Personnaliser le footer avec OceanWP
- 5.1 – Les Widgets en Pied de Page
- 5.2 – Les crédits du pied de Page
- 5.3 – Le menu du pied de page
- 6 – Différencier les personnalisations par défaut des personnalisations uniques avec Ocean Extra
- 7 – Les extentions pour OceanWP
- 8 – Optimiser OceanWP
- 9 – Les fonctionnalités d’import/export
- 9.1 – Importer une démo OceanWP
- 9.2 – Importer ou exporter des réglages du thème
- 10 – En conclusion
1 – Les pré-requis
Avant d’installer n’importe quel thème, que ce soit OceanWP ou un autre, il est nécessaire que le site possède déjà quelques contenus et réglages de base afin que la configuration du thème soit plus facile. En effet, si votre site est complètement vide, vous aurez du mal à vérifier le rendu des actions de customisation.
Donc, normalement, vous devriez avoir effectué les premiers réglages de base de WordPress.
Ensuite, vous devriez déjà avoir publié quelques pages qui vous serviront à construire l’architecture de votre site ainsi que le menu principal.
Même si vos pages n’ont pas encore de “vrai” contenu, cela vous permettra de naviguer mais surtout de pouvoir personnaliser l’en-tête du site avec les options offertes par le thème. N’hésitez pas non plus à publier deux ou trois articles et de créer quelques catégories, cela vous aidera à customiser la partie blog de votre site.
Maintenant que vous avez un peu de matière, vous pourrez facilement définir et personnaliser le design de votre site.
Il ne vous reste plus qu’à vous rendre dans l’onglet Apparence > Thèmes > Ajouter pour rechercher, installer et activer le thème OceanWP.

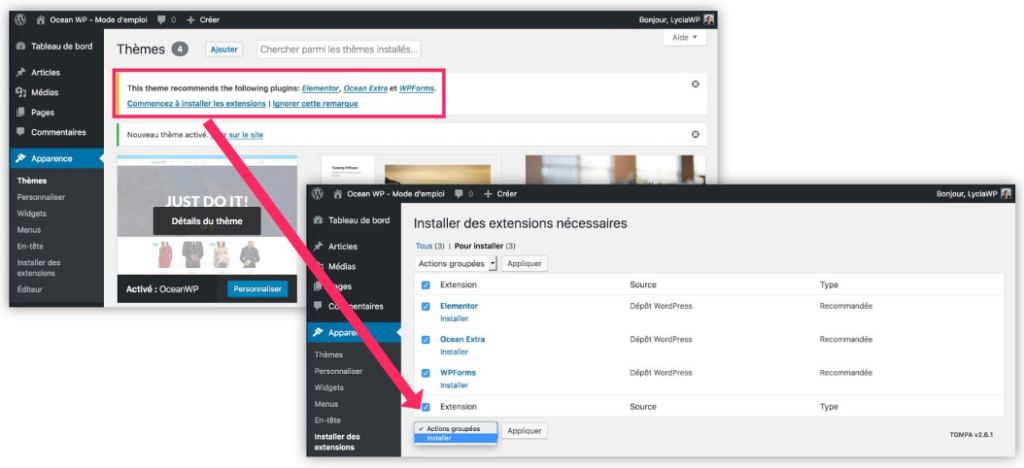
Une fois le thème installé, vous remarquerez qu’un message est apparu “this theme recommends the following plugins […]”. Ce n’est pas rare de voir apparaître ce genre de message et il est toujours important d’y prêter attention, au risque de passer à côté de fonctionnalités importantes.
Vous devrez cliquer sur “commencez à installer les extensions” pour profiter pleinement de OceanWP. Ce thème recommande les extensions Elementor, Ocean Extra et WPForm. Installez et activez-les.
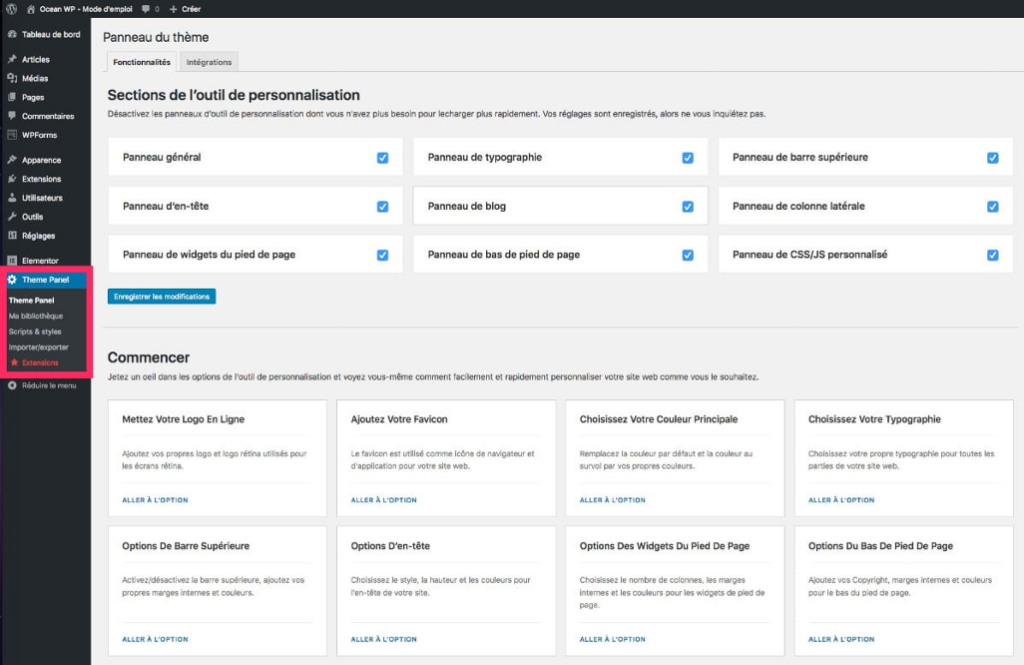
A la suite de ces actions, vous verrez qu’un nouvel onglet a fait son apparition dans la barre latérale gauche. Il s’agit de Thème Panel, une sorte de dashboard pour gérer OceanWP.

Nous ne nous attarderons pas vraiment ici puisqu’en fait, il s’agit de divers raccourcis qui mènent à des fonctionnalités présentent initialement dans le customiser de WordPress, sous l’onglet Apparence > Personnaliser.
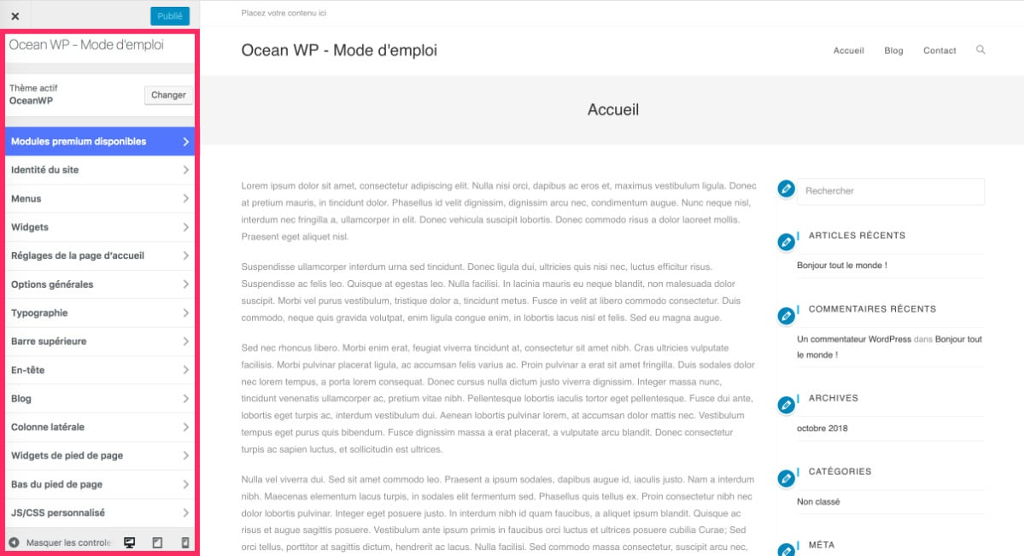
Voici à quoi ressemblent les multiples options de OceanWP accessibles depuis le customiser :

On dénombre pas moins de 14 onglets :
Le 1er onglet est une sorte “pub” pour passer à la version pro…
Les 4 onglets suivant sont des onglets de base proposés par WordPress :
- l’onglet Identité du site pour gérer le nom et slogan du site (initialement présents sous Réglages > Général)
- l’onglet Menu pour gérer les zones de menu (c’est un raccourci de Apparence > Menu)
- l’onglet Widgets pour gérer les zones de widgets (que l’on gère également depuis l’onglet Apparence > Widget)
- l’onglet Réglages de la page d’accueil, qui n’est autre que le raccourci vers une option présente dans l’onglet Réglages > Lecture.
Les 9 autres onglets sont proposés par OceanWP pour paramétrer tous les réglages par défaut du thème. Et c’est ici que vous personnaliserez la quasi totalité de votre site.
Pour bien faire, il serait recommandé de parcourir tous ces onglets ainsi que leurs innombrables sous-onglets. Un après l’autre… Rien de mieux pour prendre un thème en main et le dompter. Toutefois, nous allons essayer de vous faciliter cet apprentissage.
Nous avons classé les questions les plus courantes selon des thématiques. Nous espérons que vous trouverez les réponses à vos questions dans la suite de cet article…
2 – Paramétrer l’apparence générale du site
Avant de commencer à paramétrer OceanWP en détail, nous allons nous attarder sur les styles généraux à définir…

2.1 Définir les couleurs globales
Vous avez certainement une charte graphique à suivre, ou bien des couleurs en rapport avec votre identité visuelle. Il serait bien, dans un premier temps que votre site soit en accord avec celle-ci…
Tout d’abord, rendez-vous à l’onglet Apparence > Personnaliser > Options générales > Style général pour définir la couleur dominante de votre site. Celle-ci sera utilisée “par touche” çà et là. Ce sera donc la couleur prédominante par défaut. Ensuite vous pourrez agir sur certains éléments pour la changer.
C’est également ici que vous choisirez :
- la couleur générale de vos liens,
- la couleur de vos liens au survol,
- la couleur de l’arrière-plan
- etc.
2.2 Définir la mise en page du site
On va définir une mise en page/forme (layout) par défaut. Ce sera votre mise en page de prédilection, celle qui sera appliquée à la totalité de votre site. Ultérieurement, nous verrons comment définir des exceptions. Le but de ce paramétrage est de gagner du temps, il est donc conseillé de sélectionner le layout qui sera le plus utilisé.
Dans l’onglet Apparence > Personnaliser > Options générales > Réglages généraux, vous pourrez définir
=> le style général du layout :
- large : plein écran,
- encadré : le corps du site sera plus étroit
- ou séparé : chaque section sera séparée par une marge, c’est très joli si on veut ajouter une couleur ou une image d’arrière plan (dans ce cas, l’image de fond s’ajoutera depuis l’onglet Apparence > Personnaliser > Options générales > Style général).

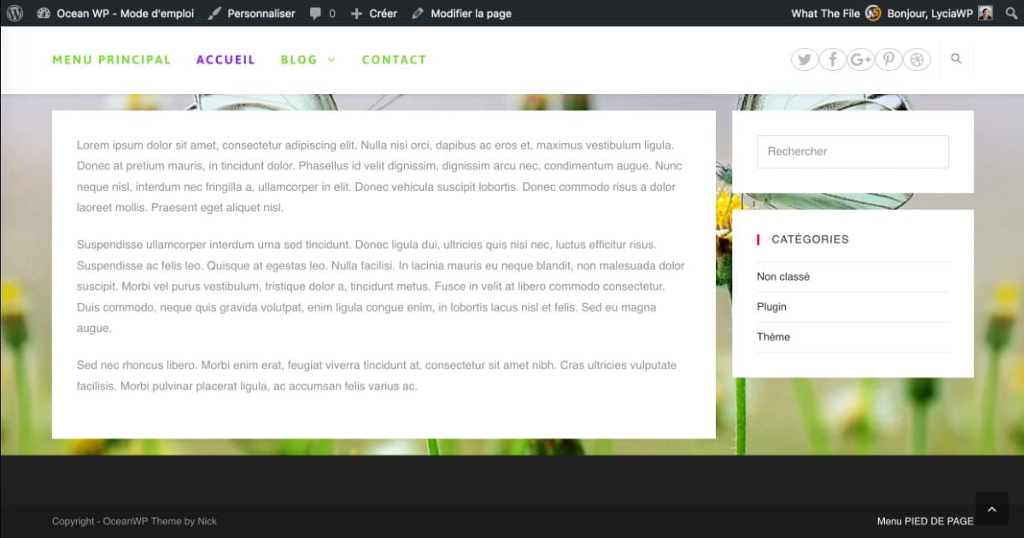
Layout avec mise en page séparée, donc barre latérale/sidebar
=> le style de layout de vos pages :
- sidebar à droite
- sidebar à gauche
- sidebar à droite et à gauche
- pas de sidebar
On parle bien ici du canevas de vos pages, ça n’impactera pas votre blog (archive, catégorie, article) qui, lui, conservera sa sidebar.

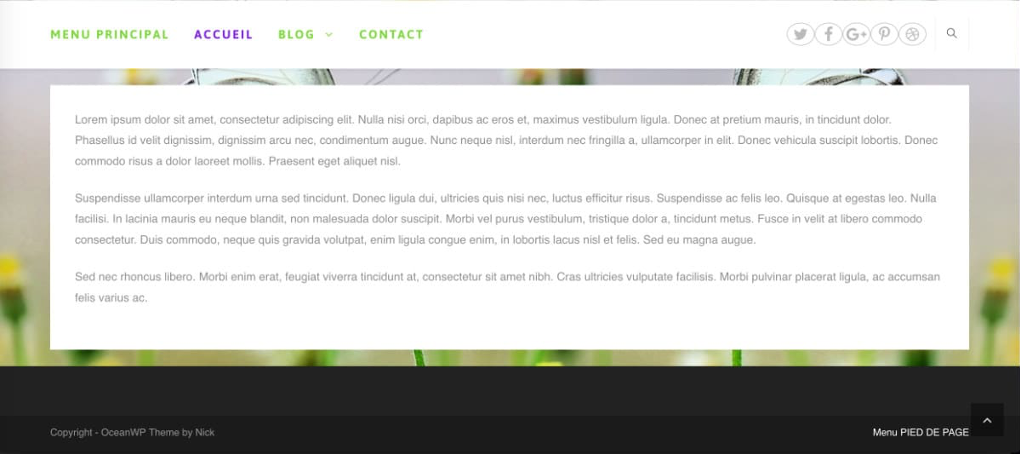
Layout sans sidebar/barre latérale
Par défaut OceanWP ajoute la sidebar sur les pages de votre site, rares sont les utilisateurs qui souhaitent la conserver…
=> les autres options de l’onglet Réglages généraux :
Toujours à l’onglet Apparence > Personnaliser > Options générales > Réglages généraux, vous pourrez paramétrer le design des pages des résultats de recherche mais également activer l’opengraph de Facebook.
Par contre, une question me vient à l’esprit : cette option ne fait-elle pas double emploi avec l’option proposée par Yoast SEO ?
2.3 – Afficher, masquer ou customiser le titre de la page
Par défaut, lorsque vous activez OceanWP, vous verrez un bandeau sous l’en-tête qui affiche le titre de vos pages. Vous aurez le choix de conserver ce bandeau ou de le désactiver sur la totalité de vos pages.
Pour cela, rendez-vous à l’onglet Apparence > Personnaliser > Options générales > Titre de la page.
Ici, une option porte à confusion : “visibilité”. On aurait tendance à penser que c’est cette option qui permet d’agir sur le bandeau avec le titre… Mais, non… Il faudra aller à l’option “style” et sélectionner l’état “masqué” dans le menu déroulant si vous souhaitez désactiver complètement ce bandeau affichant le titre de vos pages.
Cependant, si vous sélectionnez “image d’arrière-plan” vous pourrez ajouter une image en background de vos titres… C’est une histoire de goût 😉
Veuillez noter :
- Pour agir sur la couleur de vos titres, c’est toujours à l’onglet Apparence > Personnaliser > Options générales > Titre de la page.
- Pour agir sur la police de vos titres, rendez-vous à l’onglet Apparence > Personnaliser > Typographie > Titrage 1 (h1)
2.4 – Définir les polices en général
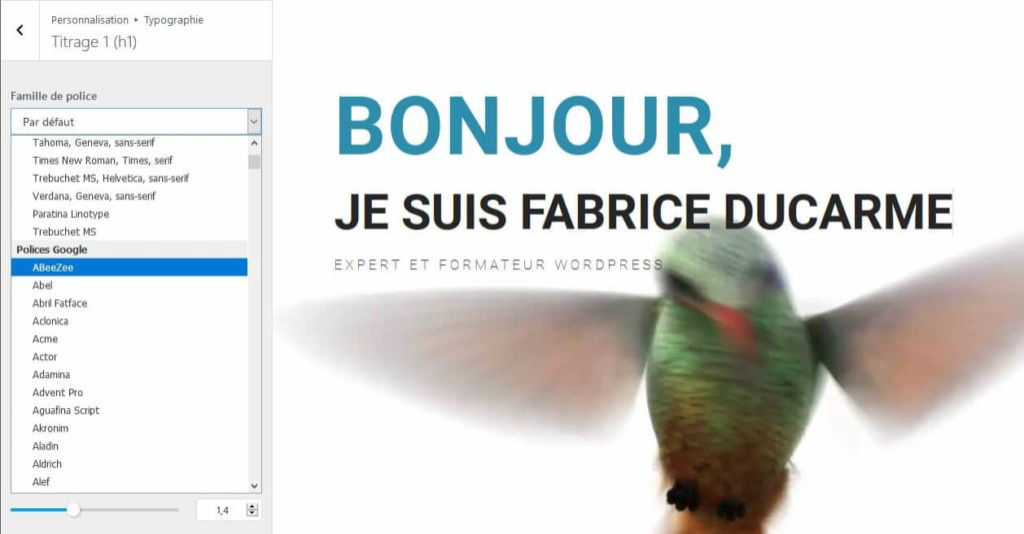
Bien que vous pourrez agir sur tous les types de police, pensez à définir la police générale de votre site. C’est à dire la police du corps de page, pour cela, rendez-vous à l’onglet Apparence > Personnaliser > Typographie > Corps de page.
Une autre option est également présente à Apparence > Personnaliser > Typographie > Général. En France, le sous-ensemble “latin” sera suffisant.

Des dizaines de polices sont à disposition sur OceanWP
2.5 – Paramétrer les autres réglages généraux :
Étant donné que OceanWP est extrêmement personnalisable, vous trouverez une option pour chacun des éléments de design. Voici les plus recherchés :
- où modifier le bouton de retour vers le haut : onglet Apparence > Personnaliser > Options générales > défiler vers le haut
- où définir le style des bouton par défaut : onglet Apparence > Personnaliser > Options générales > Thème des boutons
- où personnaliser la page d’erreur 404 : onglet Apparence > Personnaliser > Options générales > Page d’erreur 404
- où définir la pagination : onglet Apparence > Personnaliser > Options générales > Pagination
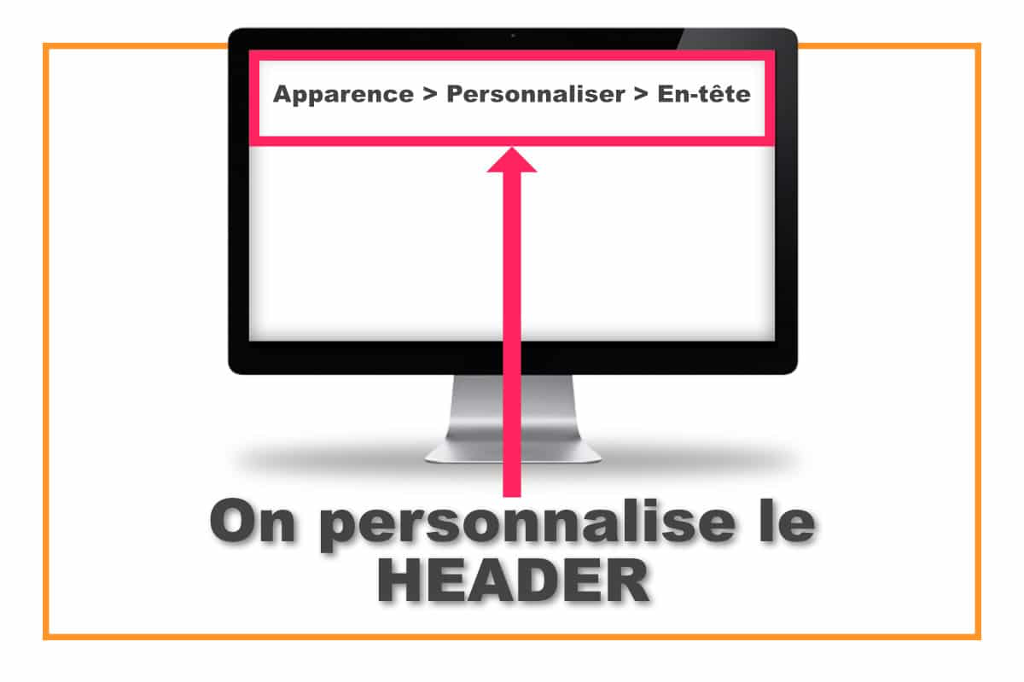
3 – Comment personnaliser l’en-tête d’un site avec OceanWP ?
L’en-tête – également appelée Header – est une partie du site qui a son importance en terme de design. On aime pouvoir la personnaliser à son goût : comment disposer le menu, est-ce qu’on ajoute une barre supérieure, quelles polices et quelles couleurs utiliser, où mettre le logo etc…

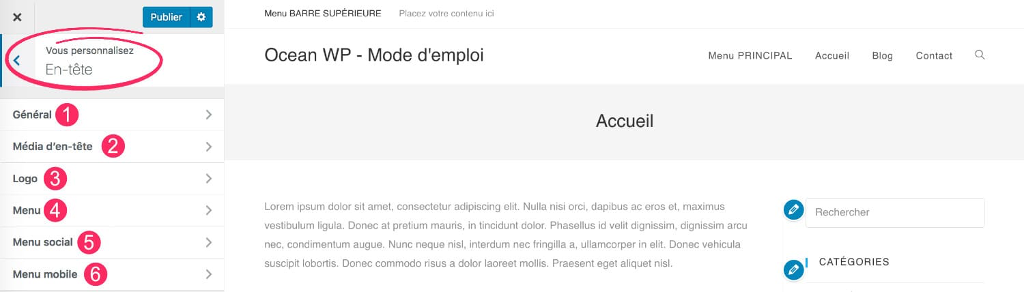
La plupart des options de personnalisation du Header se trouvent à l’onglet Apparence > Personnaliser > En-tête

3.1 – Choisir le style du menu
C’est dans l’onglet Général (Apparence > Personnaliser > En-tête > Général) que vous trouverez l’option de style du votre header. C’est certainement l’option qui a le plus d’importance. Vous pourrez sélectionner l’un des 8 styles mis à disposition par OceanWP, à savoir :
- minimal : c’est le menu par défaut de OceanWP
- transparent : le menu n’a pas de couleur de fond
- menu supérieur : le menu principal se place dans une barre supérieure
- plein écran : la navigation est cachée, lorsque vous cliquez sur le “sandwich”, le menu recouvre l’écran entier
- centré : le logo, ou le titre de votre site si vous n’utilisez pas de logo, sera centré
- moyen : le logo passe au dessus des éléments de navigation
- vertical : le menu se place à gauche par défaut mais les options vous permettront de le placer à droite
- personnalisé : il s’agit d’une entête customisé que vous pourriez importer de votre bibliothèque
Veuillez noter que selon votre choix, de nouvelles options apparaîtront juste en dessous. N’hésitez donc pas à scroller pour atteindre la totalités des options de chaque style de menu.
Vous pourrez trouver des options communes à chaque menu comme les couleurs d’arrière-plan, les couleurs de lien, les marges etc. Mais également des options spécifiques à chaque types d’options comme l’ajout du contenus supplémentaires grâce à des shortcodes prévus par OceanWP (voir la liste) qui existe pour le style minimal & transparent par exemple.
3.2 – Ajouter une image en arrière plan du menu / en-tête
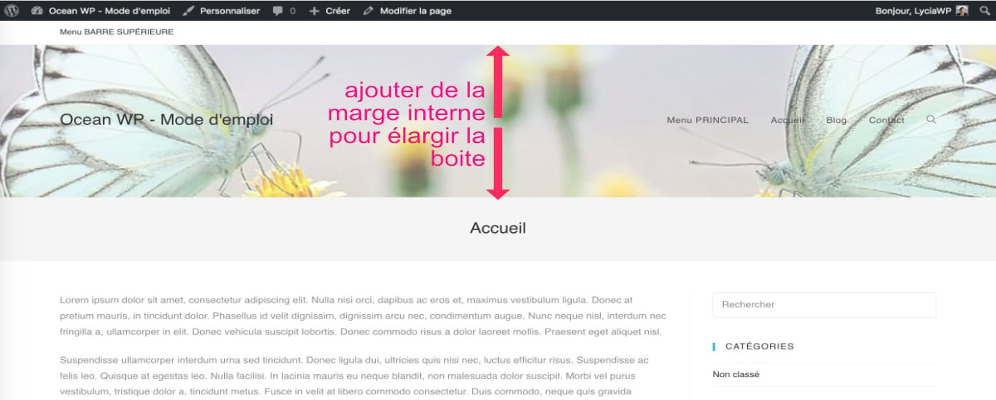
OceanWP permet d’ajouter un média dans l’en-tête. Il suffira de vous rendre à l’onglet Apparence > Personnaliser > En-tête > Média de l’en-tête. Quel que soit votre média, les dimensions recommandées sont 2000*1200 px :
- Vous pourrez insérer une vidéo. Si c’est votre souhait, préférez l’option permettant d’ajouter un lien de YouTube.
- Sinon, vous pouvez insérer une image.
Des options très intéressantes permettent d’ajouter un filtre de couleur opaque par dessus votre media ainsi que la position de votre média. Grâce à un menu déroulant, vous pourrez choisir la position. Généralement, c’est la position centrée-centrée qui est recherchée mais cela peut être un souhait de votre part de choisir une autre position.

Note importante : lorsque vous ajoutez votre média, vous allez vous apercevoir que le menu est bien trop étroit pour que l’on puisse distinguer votre image ou vidéo. Si c’est votre cas, vous devrez alors jouer avec les marges internes du menu. Pour cela, vous devrez changer d’onglet et retourner au précédent : Apparence > Personnaliser > En-tête > Général. C’est ici que vous trouverez l’option pour ajouter du padding en bas et en haut (marge interne) afin d’agrandir la boite qui fait apparaître votre média.
3.3 – Ajouter un logo dans l’en-tête ou changer la couleur et la police du titre dans l’en-tête
OceanWP appelle “Logo” l’emplacement pour ajouter le logo de votre entreprise. Dans le cas où vous n’importez pas de logo, ce sera le nom de votre site – généralement le même que celui de votre nom de marque ou d’entreprise – qui sera affiché dans cet emplacement.
C’est donc à Apparence > Personnaliser > En-tête > Logo qui vous trouverez ces fonctionnalités.
Si vous optez pour conserver le titre plutôt que d’importer un logo, c’est bien à cet endroit que vous pourrez modifier la couleur du titre ainsi que la couleur du survol (hover). Par contre, si vous souhaitez changer la police de ce titre, il faudra vous rendre à Apparence > Personnaliser > Typographie > Logo
3.4 – Parfaire le style du menu : effets, couleurs, sous-menu et typographie…
Enfin, lorsque vous avez identifié quel type d’entête correspond le mieux à votre projet, vous pourrez peaufiner le style de votre menu principal.
C’est dans Apparence > Personnaliser > En-tête > Menu que vous pourrez jouer avec des effets très sympas : ajouter une animation et une couleur lors du survol des lien de votre menu.
Un peu plus bas dans les options, vous accéderez à de nombreux paramétrages pour décider des couleurs des liens actifs, des liens au survol, des couleurs d’arrière-plan et de même pour les sous-éléments si votre menu en est composé.
Même avec toutes ces options, vous ne trouverez toujours pas où gérer les polices… Eh non, vous devrez vous rendre à l’onglet Apparence > Personnaliser > Typographie > Menu principal et […] Menu principal : liste déroulantes
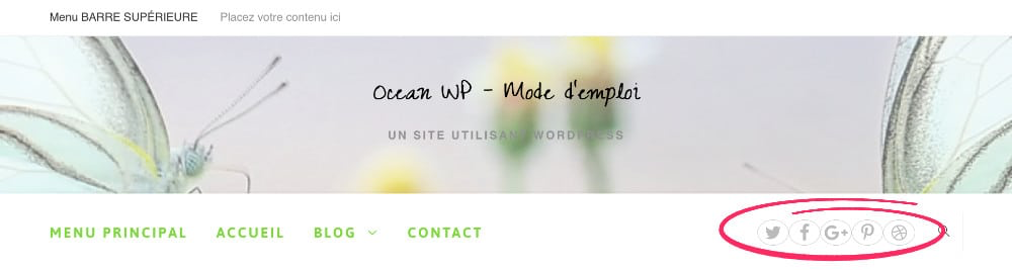
3.5 – Ajouter les icônes de réseaux sociaux dans l’en-tête
Une option permet d’ajouter les icônes de nombreux réseaux sociaux. Vous devrez aller à Apparence > Personnaliser > En-tête > Menu social et cliquer sur “Activer le Menu Social”. Il vous suffira d’ajouter les liens vers vos réseaux sociaux pour les voir apparaître dans le menu. Vous pourrez choisir parmi 4 styles différents.

Attention : si vous utilisez le style Minimal ou le style Transparent pour votre type d’en-tête, ne cherchez pas plus longtemps, les icônes de réseaux sociaux n’apparaîtront pas dans votre menu…
3.6 – Personnaliser le menu en version mobile
Toujours dans les personnalisations de l’en-tête, le dernier onglet vous permettra de définir le style de votre menu sur mobile (Apparence > Personnaliser > En-tête > Menu mobile).
Dans cet onglet, la première option vous permettra de définir le “point de rupture”, c’est à dire la taille de l’écran à partir de laquelle le menu de votre site doit s’afficher sous la forme d’un “hamburger”.
C’est en scrollant la souris vers le bas que vous verrez tout un tas d’autres options comme la couleur des liens, la couleur au survol, le style d’icône etc…
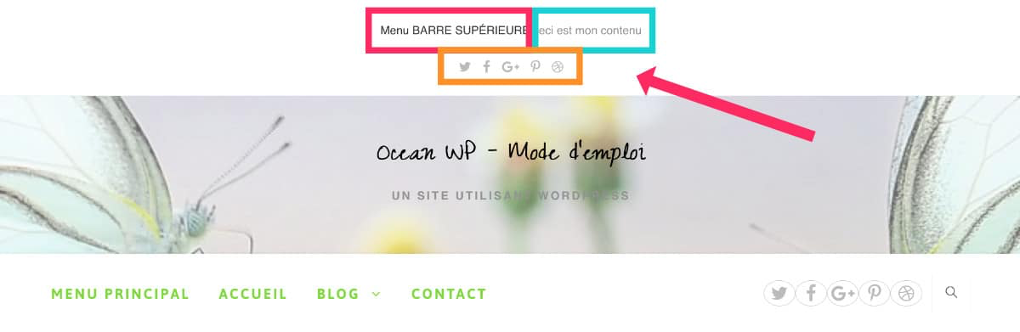
3.7 – Customiser la “barre supérieure”
La barre supérieure est une zone qui va se placer dans la partie la plus haute de l’écran, au dessus du menu principal et du logo. OceanWP a prévu ici une nouvelle zone de menu, mais pas seulement…
Dans un premier temps, vous pourrez créer un nouveau menu dans l’onglet Apparence > Menu > Créer. Vous ajouterez les éléments que vous souhaitez comme la page contact par exemple.
Ensuite, il faudra s’assurer que cette barre supérieure est visible, pour cela, rendez-vous à Apparence > Personnaliser > Barre supérieure > Général et cochez “activer la barre supérieure” (ou décochez-la si vous ne souhaitez pas la faire apparaître). Vous en profiterez pour définir le style de la barre et les diverses couleurs.
Dans l’onglet Apparence > Personnaliser > Barre supérieure > Contenu, vous pourrez ajouter un texte qui ne serait pas un élément de menu. Un simple texte pour ajouter un numéro de téléphone, une adresse email, ou même un texte promotionnel par exemple !
Enfin, dans l’onglet Apparence > Personnaliser > Barre supérieure > Réseaux Sociaux vous pourrez insérer les icônes de réseaux sociaux. Vous devrez ajouter les liens vers vos réseaux pour qu’ils s’affichent.

Attention que ces icônes ne soient pas redondants avec ceux insérés dans le menu principal, il faudra certainement faire un choix.
Concernant la police des textes situés dans cette barre supérieure, vous devrez aller à Apparence > Personnaliser > Typographie > Barre supérieure pour la modifier.
4 – Personnaliser la partie blog avec OceanWP
Si vous envisagez de tenir une partie “blog” au sein de votre site WordPress, ou même si vous souhaitez simplement lancer un blog à proprement parler, vous allez être heureux de pouvoir customiser cette partie du site. Quand vous vous rendez à l’onglet Apparence > Personnaliser > Blog, vous ne verrez que deux sous-onglets :
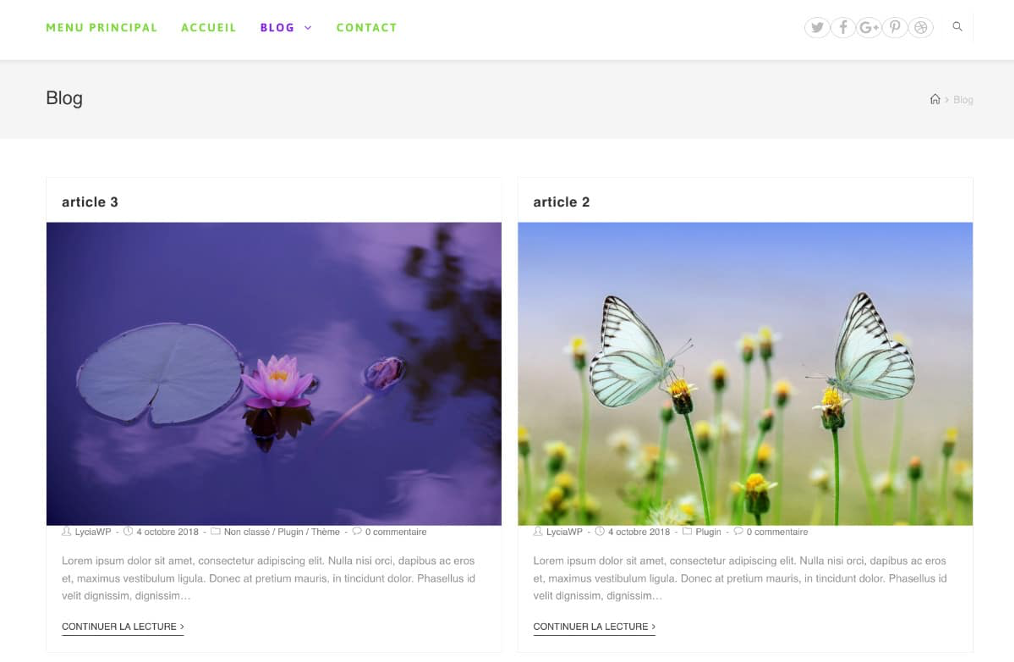
4.1 – Entrées du blog
C’est ici que vous définirez le design de la page de votre blog et celle de vos archives de blog (comme la page des catégories par exemple).
En règle générale, nous n’avons pas souvent le choix du design de ce pages qui sont des pages dynamiques dans lesquelles viendront se placer chaque nouvel article publié.

Dans cet onglet “entrées du blog”, vous pourrez choisir :
- la mise en page (layout) : position de la sidebar ou full-width (sans sidebar)
- le type de balisage HTML des titres : H2 par défaut
- le style du blog : grande image, grille ou miniature
De plus, vous aurez le luxe de pouvoir choisir la position de chaque élément que vous pourrez glisser-déposer et activer-désactiver.
Vous pourrez en faire de même avec les “Métas”, ces informations qui sont présentent sur chaque article de blog (auteur, date de publication, catégorie et nombre de commentaires).
4.2 – Article unique
Ici vous définirez le design de la page de vos articles (celle qui fait appel au fichier singular.php de OceanWP).

Dans cet onglet article unique, vous trouverez de nombreuses options qui vous permettront de créer un design ultra personnalisé :
- la mise en page : sidebar à droite, à gauche, des deux côtés ou sans sidebar…
- le balisage des titres
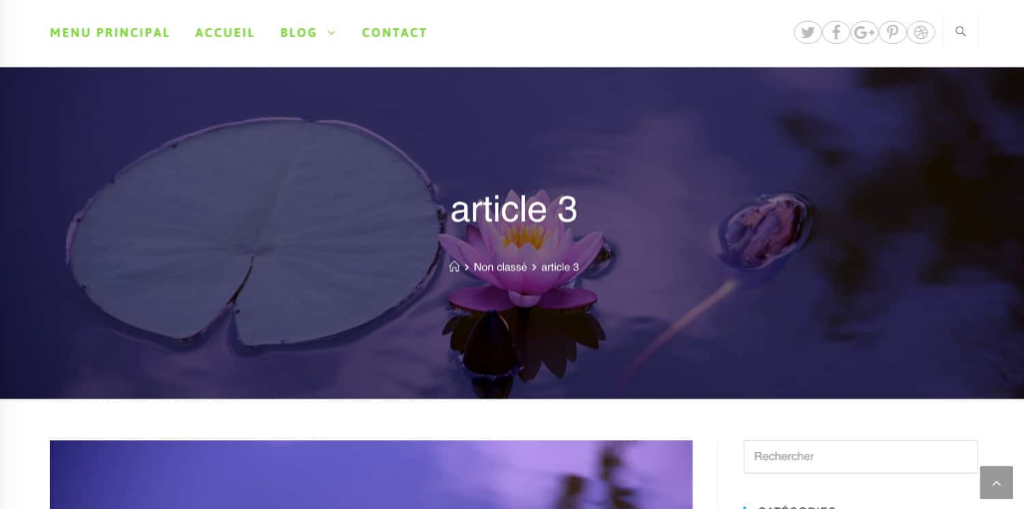
- le choix du titre à faire apparaître : “blog” ou bien le “titre de l’article”
- l’option pour faire apparaître l’image de mise en avant de l’article en background de l’en-tête
- la position du titre et du fil d’Ariane : à droite, au centre ou à gauche
- la position : ici on parle de la position de l’image d’arrière-plan du titre
- la position des éléments à afficher : cliquez sur l’icône de l’œil pour les activer/désactiver
- la boite des métas (les infos de l’article)
- les articles relatifs : établir les règles pour utiliser les articles dans la section “vous devriez également aimer”
- etc…
4.3 – Supprimer ou personnaliser le fil d’Ariane
Ce n’est pas dans les options du blog que vous pourrez agir sur le fil d’Ariane, non, vous le trouverez sous Apparence > Personnaliser > Options Générales > Titre de la Page.
En scrollant avec la souris, vous verrez une case à cocher ou à décocher pour activer ou désactiver le fil d’Ariane.
Vous pourrez également choisir sa position, la couleur des liens et la couleur au survol de la souris.
5 – Personnaliser le footer avec OceanWP
Le footer est le pied de page de votre site WordPress. Celui-ci apparaît dans toutes les pages et articles de votre site. C’est l’endroit idéal pour ajouter des crédits/copyright et des widgets pour aider les internautes à vous contacter ou vous trouver.

Le footer du thème OceanWP se décline en deux parties :
- la partie Widget pied de page : pour afficher les fameux widgets
- la partie Bas du pied de page : pour afficher les crédits mais également le menu du pied de page.
5.1 – Les Widgets en Pied de Page
Si vous n’envisagez pas d’ajouter des widgets dans le footer de votre site, il serait bien de désactiver cet emplacement. Pour cela, rendez-vous à Apparence > Personnaliser > Widgets de pied de page et décochez l’option “Activer les widgets de pied de page”.
Si, au contraire, vous souhaitez faire apparaître des widgets en pied de page, conserver la coche de cette case et paramétrez les quelques options qui s’offrent à vous :
- la visibilité : sur tous les appareils ou seulement sur les versions PC
- rendre la zone de widgets fixe
- ajouter un effet de parallaxe
- définir le nombre de colonnes : 1, 2, 3 ou 4
- ajouter de la marge interne (padding)
- définir les couleurs d’arrière-plan, du texte et des liens
Pour modifier la police (typo) des titres de vos widgets, ce sera à l’onglet Apparence > Personnaliser > Typographie > Titrage de widget de pied de page que vous pourrez effectuer cette action.
Pour définir les widgets à afficher en pied de page, vous pourrez passer par l’onglet Apparence > Widgets. Faites glisser les widgets aux emplacements adéquats. Lire cet article au sujet des widgets pour en connaitre davantage.
5.2 – Les crédits du pied de Page
Par défaut, les crédits qui apparaissent dans le pied de page de OceanWP sont “Copyright 2018 – OceanWP Theme by Nick “.
Évidemment, vous allez vouloir changer ce texte.
Pour cela, un champ dédié accueillera vos modifications à l’onglet Apparence > Personnaliser > Bas du pied de page. Vous pourrez non seulement saisir votre propre copyright mais également un shortcode prévu par OceanWP dont la liste est ici.
Par exemple, en saisissant [oceanwp_date] l’année s’affichera en temps réel : 2018, 2019, 2020… et vous n’aurez pas à modifier votre crédit à chaque nouvelle année.
Pour modifier la police (typo) des crédits du footer, ce sera à l’onglet Apparence > Personnaliser > Typographie > Copyright du pied de page que vous pourrez effectuer cette action.
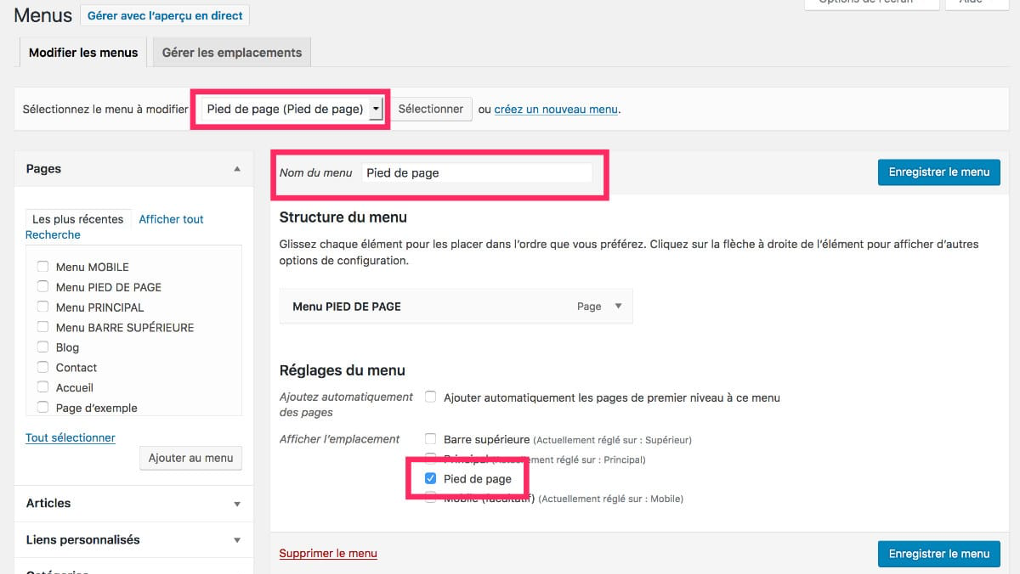
5.3 – Le menu du pied de page
OceanWP a prévu un emplacement pour un menu en pied de page. Le menu est à créer dans l’onglet Apparence > Menu comme vous le faites d’habitude. Il faudra seulement affecter à ce menu l’emplacement “Pied de page”.

Pour changer les couleurs, ce sera également à l’onglet Apparence > Personnaliser > Bas du pied de page.
Pour changer la typo et la taille de la police, ce sera à l’onglet Apparence > Personnaliser > Typographie > Menu du pied de page
Notez qu’il n’y a pas la possibilité d’ajouter des icônes de réseaux sociaux dans le pied de page. Les seuls endroits où vous pouvez les afficher sont le menu principal et la barre supérieure (comme vu précédemment dans cet article)
6 – Différencier les personnalisations par défaut des personnalisations uniques avec Ocean Extra
Jusqu’à cette partie de l’article, nous avons paramétré le design du site dans sa globalité. Cela signifie que tous les paramètres choisis seront nos paramètres par défaut.
Cependant, pour certaines raisons, vous pourriez avoir besoin de définir des paramètres uniques sur certaines pages seulement…
Cette fonctionnalité est amenée par l’activation de l’extension Ocean EXTRA, disponible après installation du thème OceanWP (vois chapitre 1 – pré-requis)
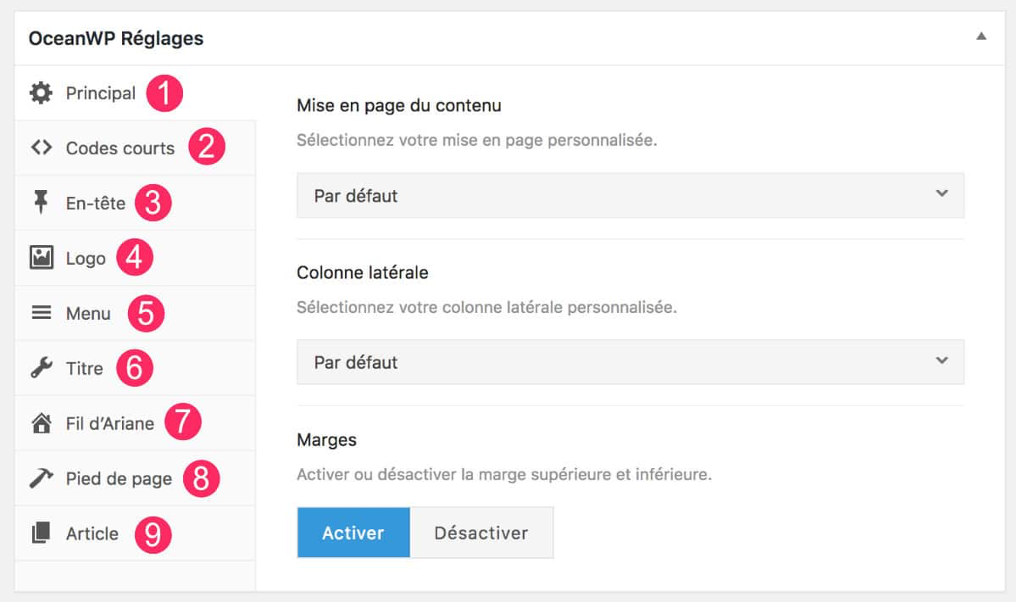
Ce plugin ajoute une boite au bas de l’éditeur de WordPress, celle-ci différera légèrement selon si vous éditez une page ou un article (la pastille n°9 ne sera pas présente sur vos pages) :

Grâce à cette boite, vous pourrez outre-passer les réglages par défaut afin de spécifier une règle unique pour l’article ou la page que vous modifiez.
Pour cela, EXTRA vous propose 8 à 9 onglets :
- Principal : ici vous pourrez modifier le layout de cette page ou article en particulier. Le réglage par défaut est celui qui a déjà été spécifié au chapitre 2.2 de cet article.
- Codes courts : des champs sont à votre disposition pour ajouter des shortcodes à des endroits spécifique de votre site. Pour rappel, voici la liste des shortcodes.
- En-tête : vous pourrez modifier le design de l’en-tête comme par exemple supprimer la barre supérieure seulement pour cette page.
- Logo : grâce à ce champ, vous pourriez envisager d’afficher un logo différent sur chaque page de votre site.
- Menu : ici vous pourrez tout redéfinir les réglages des menus comme les couleurs, les polices, les tailles etc…
- Titre : vous pourrez afficher ou désactiver le titre de la page. Ou mieux encore, vous pourriez personnaliser le texte, ajouter un sous-titre etc.
- Fil d’Ariane : modifiez facilement le fil d’Ariane seulement pour cette page ou article.
- Pied de page : on peut afficher ou désactiver les zones de widgets ou même les copyright.
- Article : cet onglet sera présent uniquement lors de l’édition de vos articles. Vous pourrez ajouter du contenu spécifique pour chaque article comme une citation par exemple.
Important : les options proposées par Ocean Extra sont faites pour réécrire les règles de design par défaut, déjà paramétrées en amont… Cela serait contre-productif de ne pas établir de réglages par défaut et de devoir paramétrer la boite d’extra à chaque page ou article… Si votre design de base vous suffit, vous n’aurez presque rien à saisir dans cette boite.
7 – Les extensions pour OceanWP
OceanWP recommande d’utiliser Elementor, Ocean Extra et WPForm, cependant, vous pourriez choisir d’utiliser d’autres extensions.
Hormis Ocean Extra, qui est irremplaçable pour ce thème, Elementor pourrait être remplacé par votre builder préféré et même par Gutenberg puisque les deux sont désormais compatibles. Pour les formulaires, vous pouvez tester OceanWP avec Caldera Forms ou Gravity Form. Il ne devrait pas y avoir de conflits…
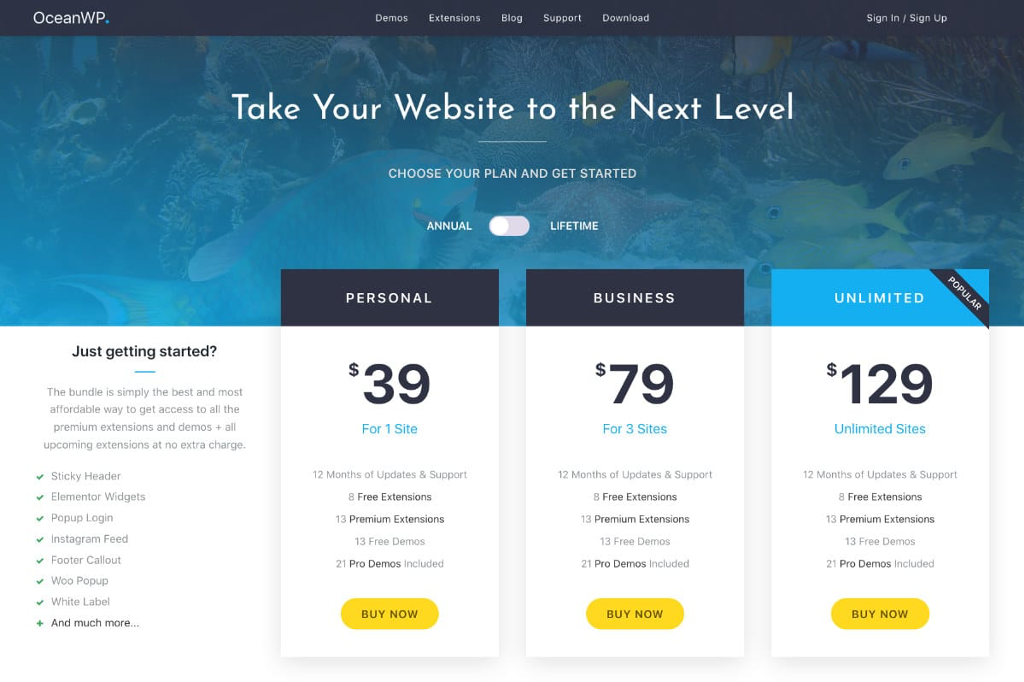
OceanWP propose aussi un bundle d’extensions premium incluant de nombreux plugins pour améliorer les fonctions natives. Le prix de ce pack premium est de 39$/an :
- Portfolio est une extension qui vous permet d’ajouter un portfolio à votre site. Vous pouvez afficher ce dernier sur n’importe quelle page en utilisant un shortcode. De plus, le portfolio propose une barre de filtres.
- Woo Popup est une extension WooCommerce qui vous permet d’afficher un message personnalisé lorsque vous cliquez sur le bouton “Ajouter au panier”.
- Le plugin Sticky Footer vous permet de personnaliser votre pied de page. Vous pouvez ajouter un menu dans la barre de pied de page ou du texte, personnaliser sa couleur, le rendre fixe, etc.
- Ocean Hooks est une extension qui vous permet d’utiliser des shortcodes et d’ajouter du code à votre thème pour contrôler les différents éléments du thème sans avoir besoin de créer un thème enfant.
- Elementor Widgets est une extension pour agrémenter Elementor en ajoutant de nouveaux éléments au constructeur de page.
- Side Panel est un plugin qui vous permet d’ajouter une barre latérale hautement personnalisable à votre site Web.
- Le plugin Sticky Header propose d’ajouter une entête fixe (sticky = gluant) et d’en déterminer l’affichage et le comportement.
- Avec la légende de pied de page, vous pouvez ajouter une section en haut de votre pied de page. Vous êtes libre d’y ajouter un lien ou un bouton d’appel à l’action.
- et bien d’autres à découvrir…
La version gratuite d’OceanWP est déjà très riche en fonctionnalités, vous trouverez de nombreuses extensions gratuites sur le dépôt officiel, n’hésitez pas à les parcourir => découvrir toutes les extensions gratuites pour OceanWP.

8 – Optimiser OceanWP
Il est vrai qu’avec toutes ces options, on pourrait se demander si OceanWP ne va pas ralentir vos sites WordPress. Bien évidement, au plus il y a d’options, au plus il y a de code dans les fichiers du thème.

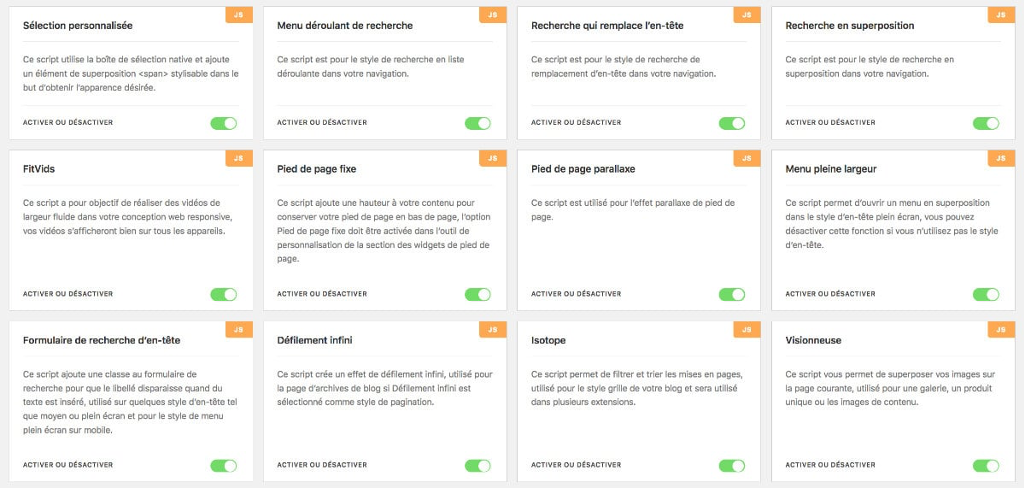
Justement, vous allez pouvoir agir sur certaines optimisations. En vous rendant à l’onglet Theme Panel > Scripts & Style vous pourrez désactiver les scripts et les styles dont vous n’avez pas besoin. Cela améliorera la vitesse de chargement de votre site web. Il vous suffira de décocher les options non utilisées.
9 – Les fonctionnalités d’import/export
En plus de toutes les options proposées par OceanWP, vous pourrez également gagner beaucoup de temps en important ou exportant des réglages ou des démo. OceanWP vous permet également de faire cela.
9.1 – Importer une démo OceanWP

Grâce à lui, vous pourrez installer un layout pré-défini en un seul clic !
Après avoir installé Ocean Demo Import, un nouveau sous-onglet sera disponible sous “Theme Panel”, il s’agit de l’onglet “installer des démos”. Vous découvrirez alors 13 layouts à importer gratuitement et que vous pourrez prévisualiser en direct.

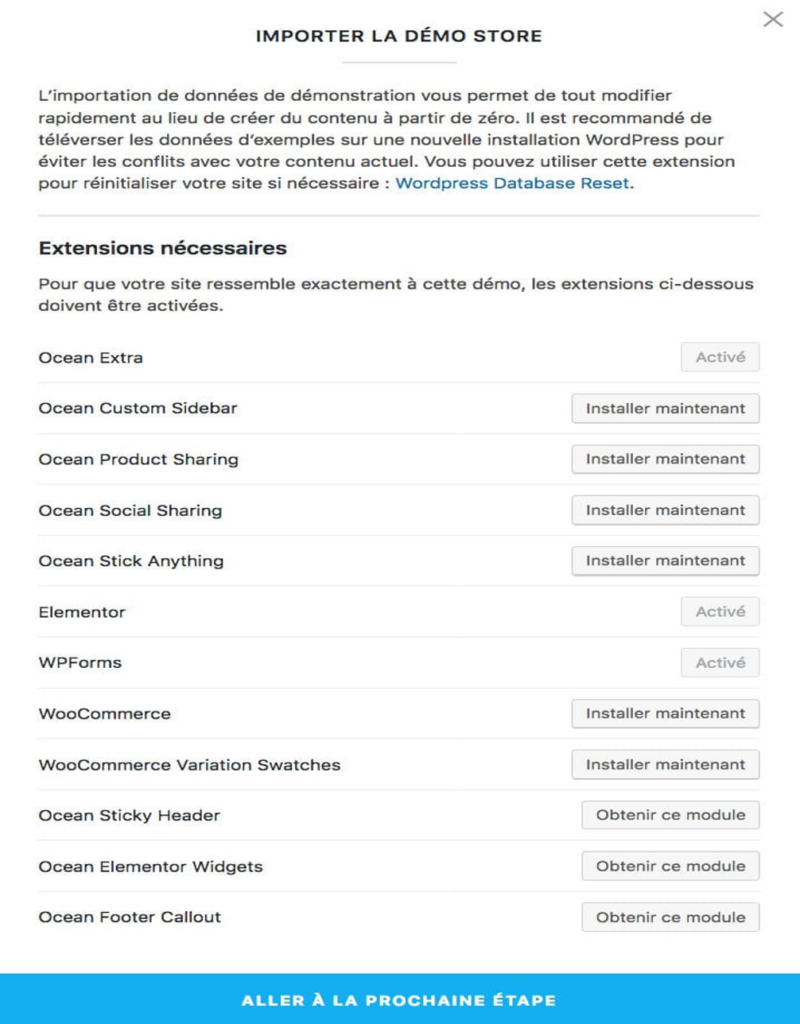
En cliquent sur une démo, une popup s’ouvrira et vous proposera d’ajouter de nouvelles extensions afin que l’import du layout soit conforme avec la démo initiale.
Lorsque le bouton affiche “installer maintenant”, cela signifie que le module est gratuit. Lorsque le bouton affiche “obtenir ce module”, c’est qu’il s’agit d’une extension premium. Mais là n’est pas le problème…
La prudence est de mise si vous souhaitez installer une démo sur un site ayant déjà du contenu et l’étape suivante de l’import sera décisive.
En cliquent sur une démo, une popup s’ouvrira et vous proposera d’ajouter de nouvelles extensions afin que l’import du layout soit conforme avec la démo initiale.
Lorsque le bouton affiche “installer maintenant”, cela signifie que le module est gratuit. Lorsque le bouton affiche “obtenir ce module”, c’est qu’il s’agit d’une extension premium. Mais là n’est pas le problème…
La prudence est de mise si vous souhaitez installer une démo sur un site ayant déjà du contenu et l’étape suivante de l’import sera décisive.

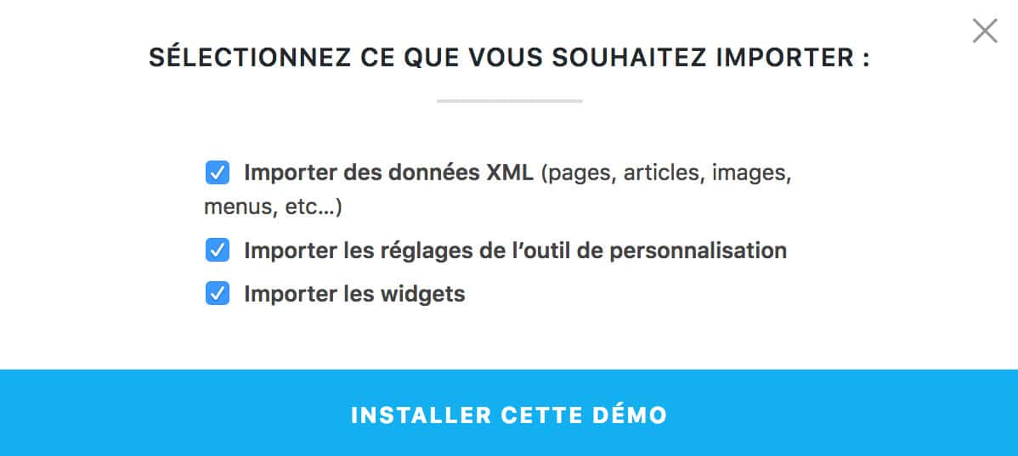
Si vous cochez les 3 options d’import sur un site ayant déjà son propre contenu, l’import pourrait éliminer vos anciens paramétrages de personnalisation, vos menus, vos pages, votre architecture etc…
Dans tous les cas, le thème recommande vivement d’installer ces démos sur des sites de test ou bien sur des sites “neufs”.
N’hésitez pas à installer un WordPress sur un environnement local pour faire vos essais d’import, c’est plus prudent.
9.2 – Importer ou exporter des réglages du thème
Une autre possibilité : si vous utilisez régulièrement OceanWP, vous pourrez rapidement effectuer les réglages de base du customizer en important les réglages depuis un site A pour les insérer dans un site B.
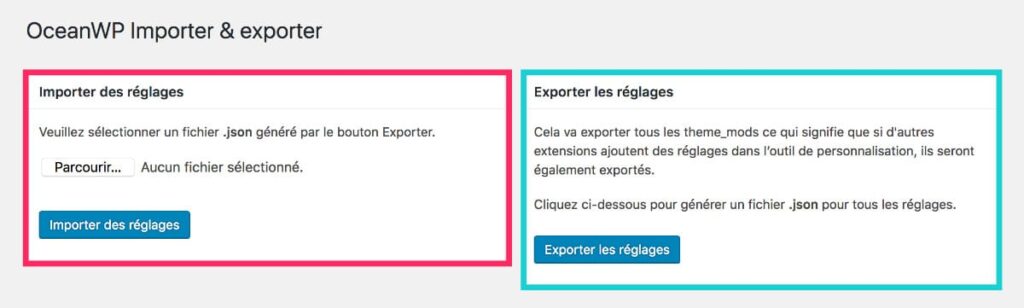
Rendez-vous alors à l’onglet Importer/exporter situé sous Theme Panel.

Depuis l’encart de droite (encadré bleu), vous pourrez exporter les réglages dans un format.json. Lorsque vous paramètrerez un nouveau site, vous utiliserez la fonctionnalité d’import (encadré rose) qui vous permettra d’impoter le fichier.json exporté plus tôt.
10 – En conclusion
Une vidéo parlant mieux que 1 000 mots, je vous propose de découvrir en vidéo le thème gratuit OceanWP (environ 25mn), les plus, les moins et comment l’utiliser au mieux de ses possibilités.
