Comment créer un formulaire avec Fluent Forms ?
“Le meilleur et le plus rapide des plugins de construction de formulaire de contact”. Voilà le slogan avec lequel les développeurs du plugin promeuvent Fluent Forms ! Le “meilleur”, on s’en doutait puisque tous les plugins se présentent comme tels, mais le “plus rapide” ? Voilà une annonce qui nous parait intéressante à vérifier !
Aujourd’hui on sait que la performance d’un site web est une donnée importante à la fois pour un bon référencement et surtout pour une bonne expérience utilisateur. Alors si on peut choisir des plugins légers, peu gourmands en ressources et qui impactent peu les performances de son site WordPress, c’est mieux !
Dans cet article nous allons vous présenter les fonctionnalités proposées par Fluent Forms, faire un tour des différents réglages et voir ensemble comment créer un premier formulaire. Mais puisque l’annonce a été faites, nous allons aussi tester si ce plugin change vraiment la donne en matière de performances vis-à-vis de la concurrence. Vous trouverez donc un comparatif de l’impact des principaux plugins de formulaires de contact WordPress sur le chargement d’une page.
Table des matières
Présentation de Fluent Forms

Fluent Forms est un plugin de création de formulaires WordPress qui offre de nombreuses options disponibles même dans sa version gratuite. Bien sûr dans sa version Pro, le plugin ouvre grand les portes à des outils supplémentaires et à un nombre assez impressionnant d’intégrations avec d’autres plateformes. Ces add-ons sont parfois indispensables à ceux qui utilisent les formulaires de façon professionnelle comme un outil de conversion puissant.
L’interface du plugin semble particulièrement simple et intuitive à utiliser. Malgré les grandes possibilités offertes, les équipes de Fluent Forms ont voulu faire de l’expérience utilisateur leur atout numéro 1.
Vous allez dire que c’est la moindre des choses pour un plugin de formulaire, qui n’est par définition pas le plugin le plus complexe du marché, mais si vous avez fait le tour de la concurrence vous devez sans doute savoir que certains plugins semblent avoir décidé de nous compliquer la vie. Alors, autant saluer cet effort de Fluent Forms !
Fluent Forms sera utile à tous ceux qui veulent simplement ajouter un formulaire de contact sur leur site WordPress mais également à tous ceux qui veulent aller plus loin et profiter du potentiel énorme qu’offre l’utilisation des formulaires dans les modèles économiques digitaux. Fluent Forms permet entre autre de créer un sondage, recueillir des mails pour une newsletter, des avis clients, créer une page de vente, etc.
Le plugin SEOKEY en résumé
- Lancé en 2015
- Plugin régulièrement mis à jour
- +200 000 installations
- Note 5/5
Comment installer Fluent Forms
Pour installer le plugin Fluent Forms, différentes options sont possibles et elles seront différentes si vous installez la version gratuite ou la version Pro.
Installer Fluent Forms (gratuit) l’administration WordPress
- Rendez-vous dans l’onglet “Extensions”
- Cliquez sur le bouton “Ajouter”
- Tapez “Fluent Forms” dans le répertoire des extensions
- Cliquez “Installer maintenant” sur l’extension Fluent Forms
- Activez l’extension
Installer Fluent Forms PRO depuis l’administration WordPress
- Rendez-vous sur la page officielle du plugin Fluent Forms
- Procédez à l’achat du plugin
- Téléchargez sur votre ordinateur le plugin depuis votre tableau de bord Fluent Forms qui viendra sous la forme d’un fichier
fluentformpro.zip - Retournez dans l’administration WordPress
- Rendez-vous dans l’onglet “Extensions”
- Cliquez sur le bouton “Ajouter”
- Cliquez sur le bouton “Téléverser une extension”
- Uploadez le fichier
fluentformpro.zipdepuis votre ordinateur - Activez l’extension
Prise en main de Fluent Forms
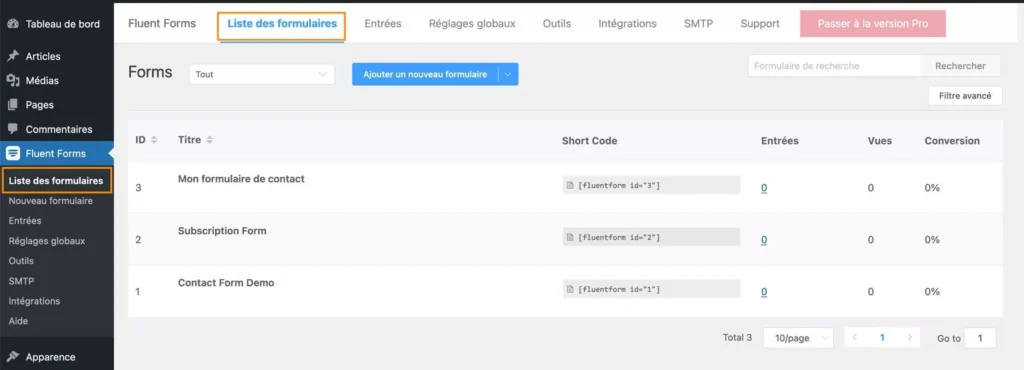
Faisons un petit tour des réglages principaux du plugin Fluent Forms. Dans la colonne de l’administration WordPress, sous l’onglet “Fluent Forms”, vous allez trouver huit “sous-onglets” pour configurer le plugin :
- Liste des formulaires
- Nouveau formulaire
- Entrées
- Réglages globaux
- Outils
- SMTP
- Intégrations
- Aide
Liste des formulaires
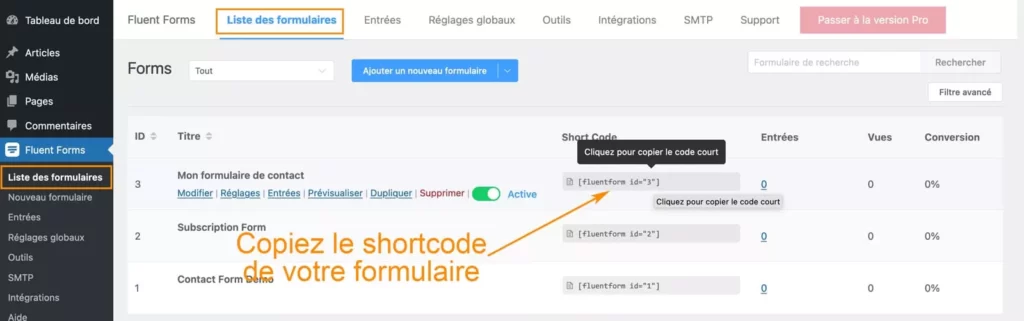
Le premier onglet vous affiche la liste de tous vos formulaires. D’ici vous pouvez éditer un formulaire existant ou “ajouter un nouveau formulaire”. Et vous remarquerez en haut de la fenêtre que l’on retrouve les mêmes onglets que dans la colonne d’administration.

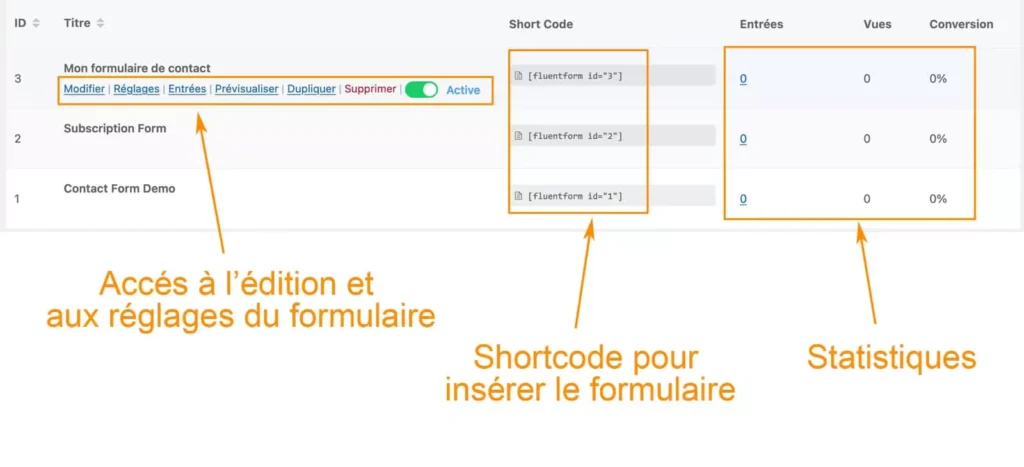
Dans la liste des formulaires, vous avez accès à des liens pour modifier, accéder aux réglages, aux entrées, prévisualiser, dupliquer ou supprimer le formulaire. Enfin un bouton vous permet d’activer ou de désactiver le formulaire, sans avoir à le supprimer.
Vous trouverez également le shortcode du formulaire pour l’insérer où vous souhaitez, mais sachez également qu’il existe un bloc Gutenberg pour intégrer vos formulaires sur vos pages (si vous utilisez Gutenberg).
Enfin, la liste des formulaires vous donne également un petit aperçu des statistiques de votre formulaire avec le nombre d’entrées, le nombre de vues et le taux de conversion qui en découle.

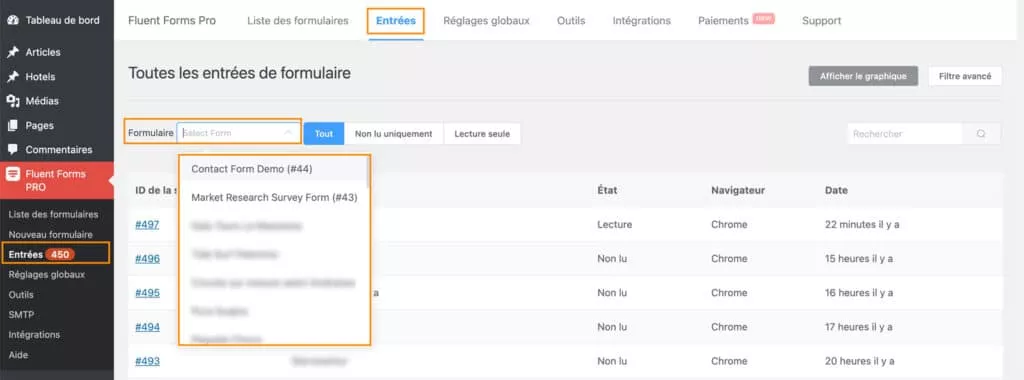
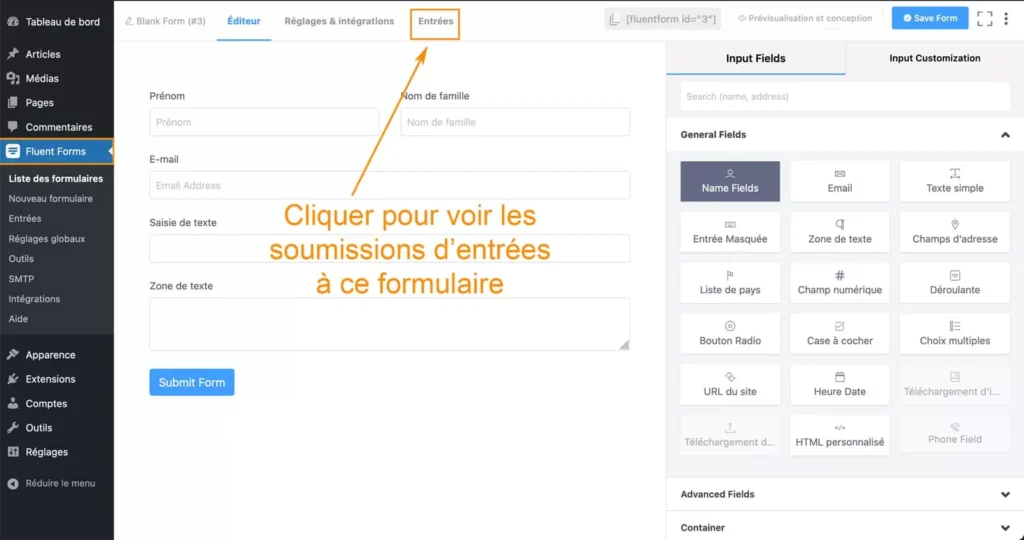
Entrées
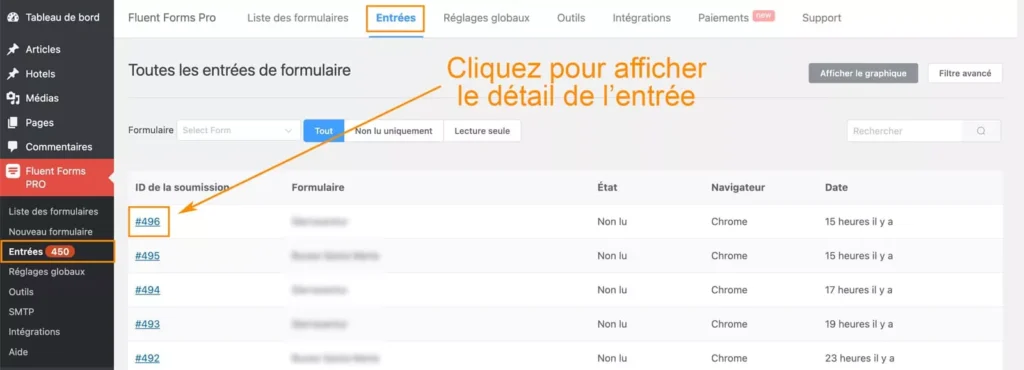
Dans cet onglet vous trouverez la liste de toutes les entrées de tous vos formulaires classées en vrac par date. Vous pouvez choisir d’afficher les entrées d’un formulaire en particulier en le choisissant dans la liste déroulante.

Vous pouvez afficher le détail de chaque entrée en cliquant sur l’ID de la soumission.

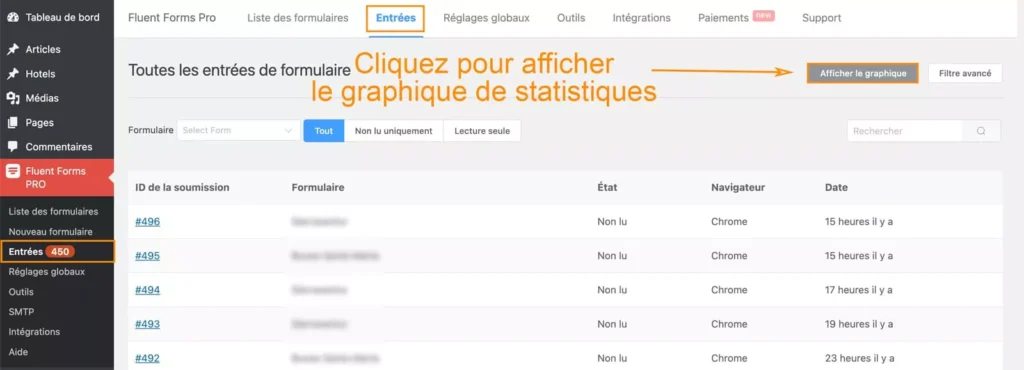
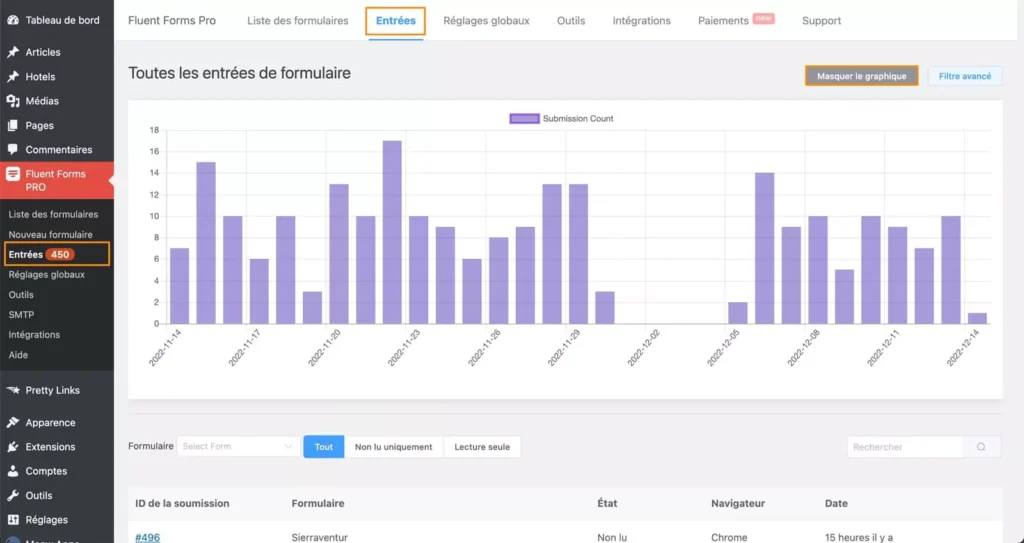
Vous verrez également un bouton “Afficher le graphique” en haut à droit de la page. Cliquez dessus pour afficher les statistiques générales de façon visuelle.

Un diagramme avec le nombre de soumissions de formulaire quotidien sera affiché.

Réglages globaux
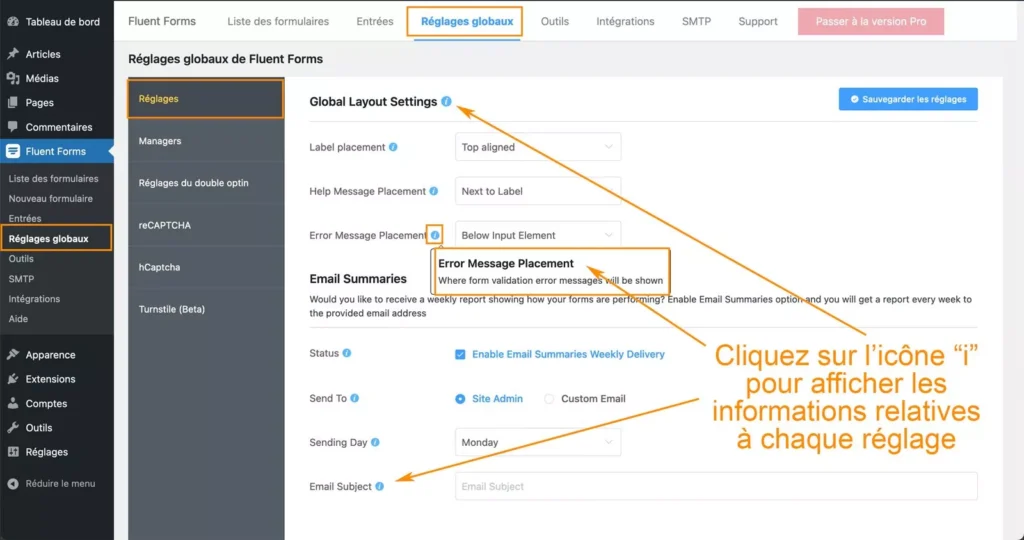
Dans l’onglet “Réglages”, vous allez tout d’abord retrouver quelques éléments de personnalisation généraux qui s’appliqueront à l’ensemble de vos formulaires. Pour en savoir plus sur l’utilité de chaque réglage, vous pouvez cliquer sur l’icône “i” bleue.
Dans cet onglet vous trouverez notamment la fonctionnalité “HoneyPot” qui permet d’activer un antibots sur vos formulaires.

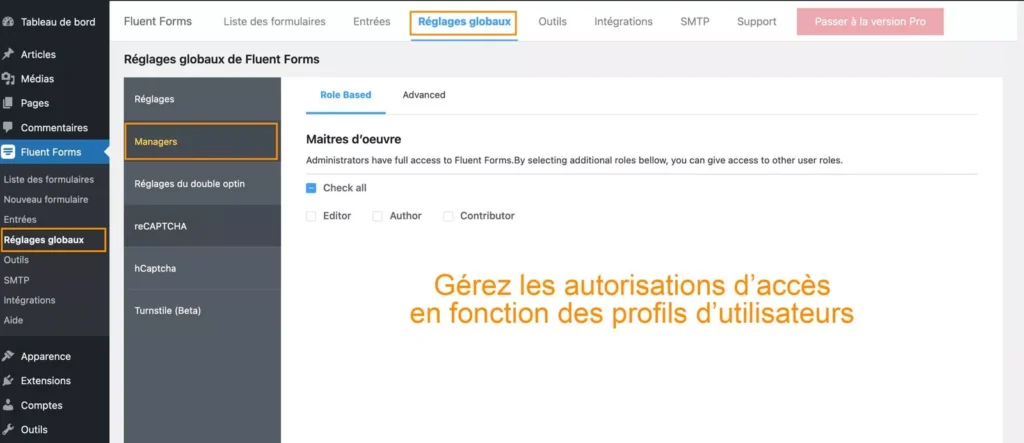
Dans l’onglet “Managers” vous pourrez gérer les autorisations d’accès aux formulaires et à leur modification en fonction des profils utilisateurs. Les administrateurs ont un accès total par défaut, mais si vous avez des utilisateurs de votre site WordPress vous pouvez réduire leur accès aux formulaires pour éviter les problèmes.

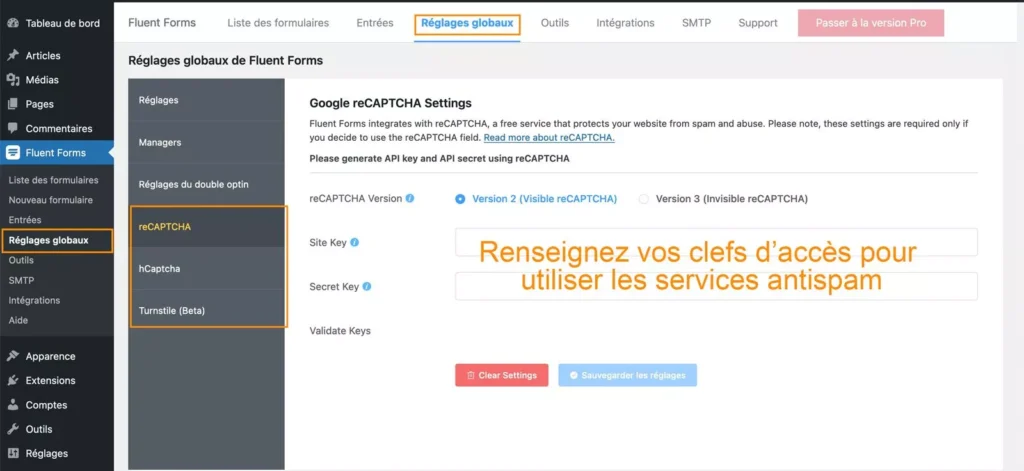
Pour finir, vous pouvez configurer vos accès à différents antibots si vous souhaitez utiliser ces services. Fluent Forms propose par défaut un antibot “HoneyPot” disponible dans l’onglet “Réglagles”, mais aussi les services de reCAPTCHA (Google), hCaptache (Intuition Machine), et Turnstile (Cloudflare)

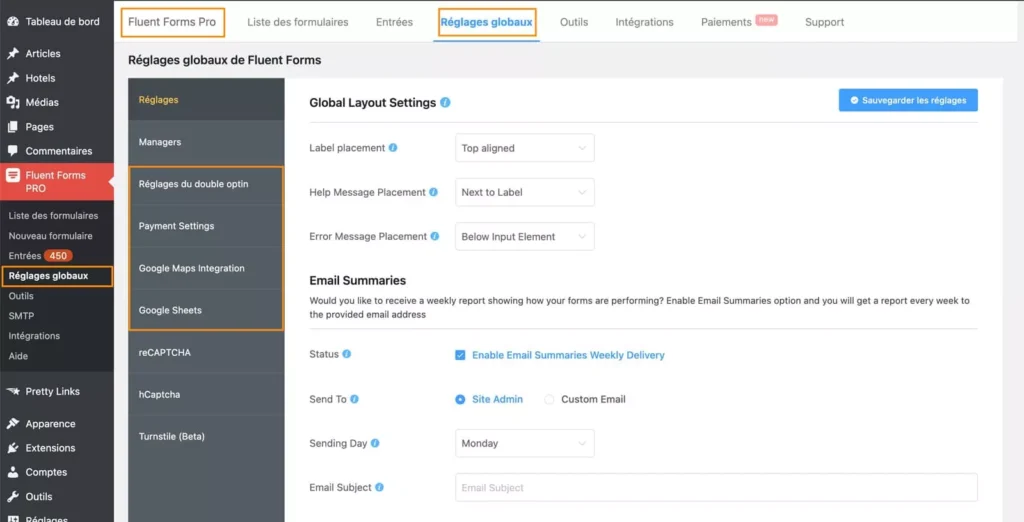
Avec la version Pro de Fluent Forms vous aurez accès ici aux réglages des intégrations ajoutées à Fluent Forms, et aux fonctionnalités additionnelles comme le double optin et les systèmes de paiement.

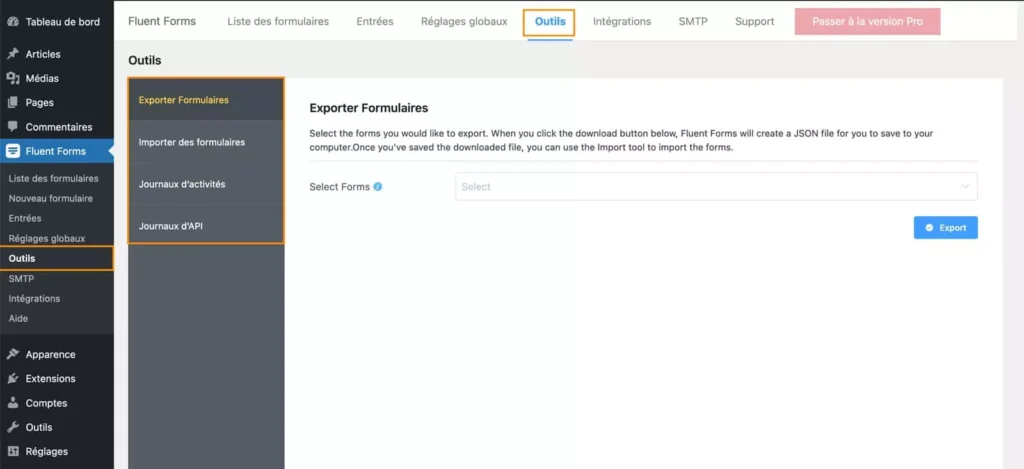
Outils
On retrouve ici des outils basiques pour exporter ou importer des formulaires et vos journaux d’activités et d’API.

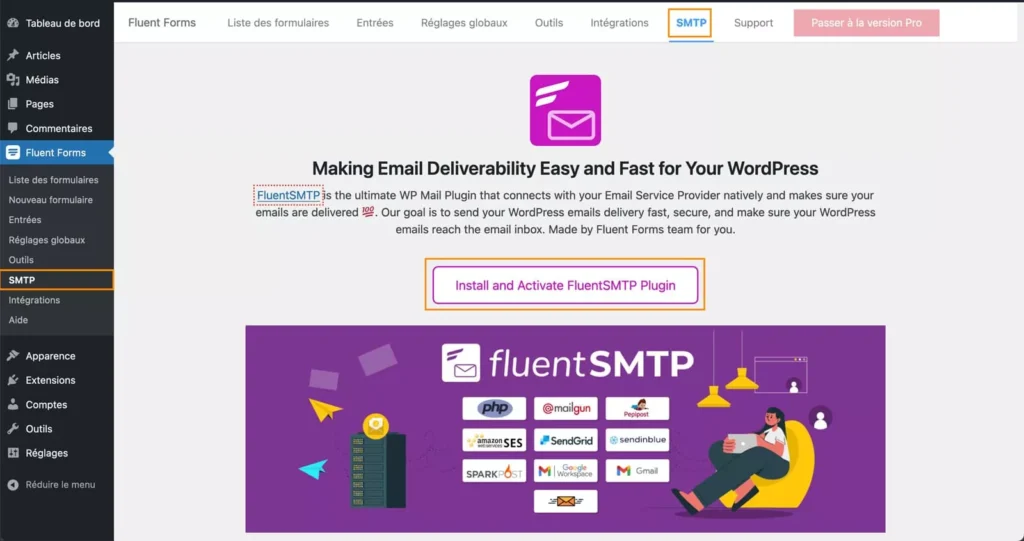
SMPT
Vous ne le savez peut-être pas, mais par défaut les formulaires utilisent les serveurs SMTP de WordPress et votre adresse mail associée à votre compte WordPress pour envoyer vos emails de notifications.
Si vous utilisez Fluent Forms de manière professionnelle, il est conseillé de configurer le serveur SMTP qui va gérer l’envoi de vos emails en utilisant les accès liés à votre nom de domaine et votre hébergement. Cela permet d’avoir un taux de délivrabilité plus élevé et d’éviter les problèmes éventuels liés à la mise en SPAM de vos emails.
Fluent Forms vous conseille (évidemment) d’installer leur plugin prévu à cet effet, mais vous pouvez installer n’importe quel plugin SMTP si vous le souhaitez.
Les informations de connexions à votre serveur SMTP vous seront fournies par votre hébergeur.
Pour en savoir plus sur l’utilisation des conditions, voici une petite vidéo avec un exemple :

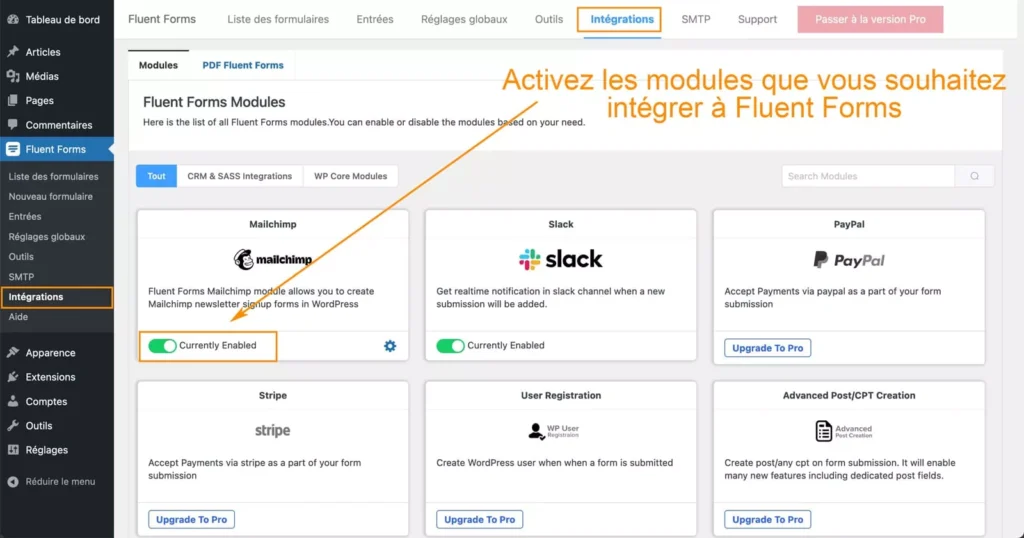
Intégrations
Retrouvez ici la liste des modules que vous pouvez intégrer à Fluent Forms. Dans la version gratuite, vous n’aurez accès qu’à Mailchimp et Slack. Mais si vous avez la version Pro vous pourrez installer une multitude d’add-on utiles en fonction de vos besoins, de votre secteur d’activité et de vos habitudes en termes de gestion des données.

Réglages des formulaires
Après avoir un tour des réglages principaux, il est temps de se lancer dans la création de notre premier formulaire avec Fluent Forms ! Nous allons voir les différentes étapes pour y arriver et les différents réglages disponibles pour chaque formulaire créé.
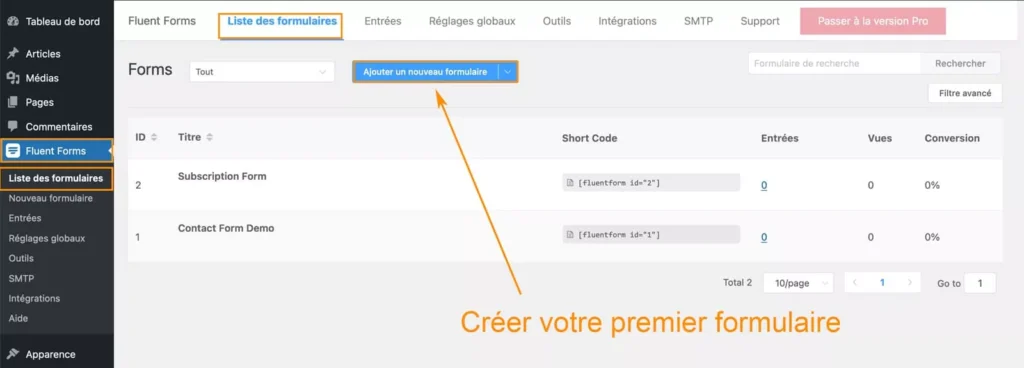
Créer un nouveau formulaire
Ouvrez l’onglet “Liste des formulaires” et cliquez sur le bouton “Ajouter un nouveau formulaire”. Une autre possibilité consiste à cliquer directement sur l’onglet “Nouveau formulaire”.

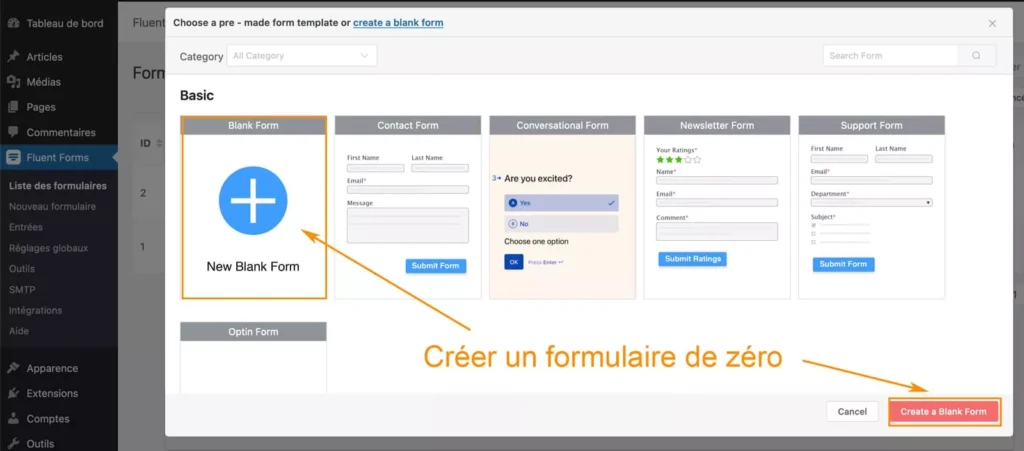
Une fenêtre affichant tous les modèles de formulaire à votre disposition s’ouvre. Si vous avez la version gratuite uniquement, seuls quatre modèles seront disponibles. Pour créer un formulaire de zéro il suffit de cliquer sur le bouton “New Blank Form” ou sur “Create a Blank Form”.

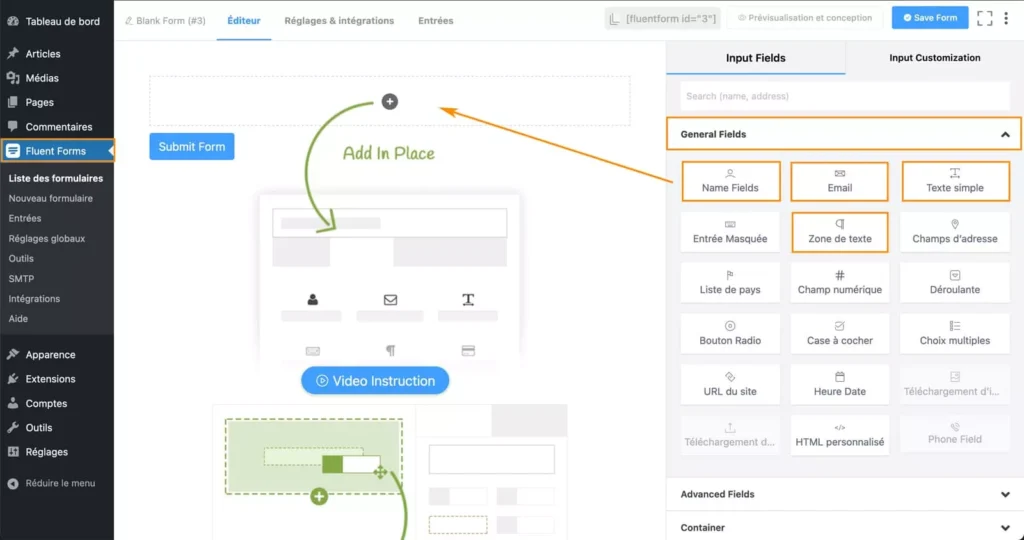
La fenêtre de l’éditeur de formulaire s’affiche et vous pouvez commencer à insérer des champs pour créer votre formulaire.
Ici nous allons créer un simple formulaire de contact.
Ajouter des champs
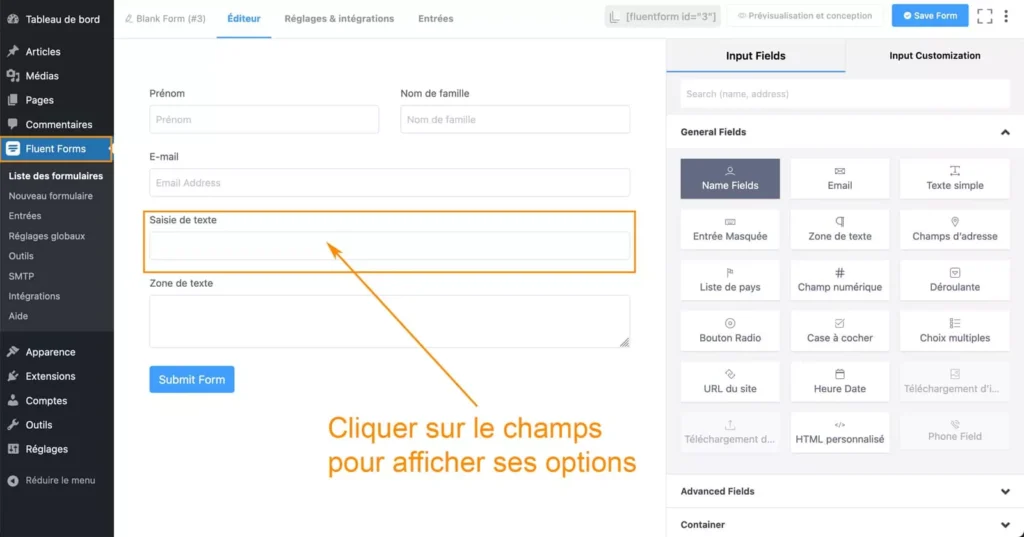
Nous allons insérer les champs “Noms”, “Email”, “Texte simple” et “Zone de texte”. Pour cela il suffit de cliquer sur chacun ou bien de faire un glissé-déposé.

Nos quatre champs sont maintenant insérés dans notre formulaire. Pour modifier le libellé et accéder aux réglages individuels de chaque champ, il faut cliquer sur le champ en question.

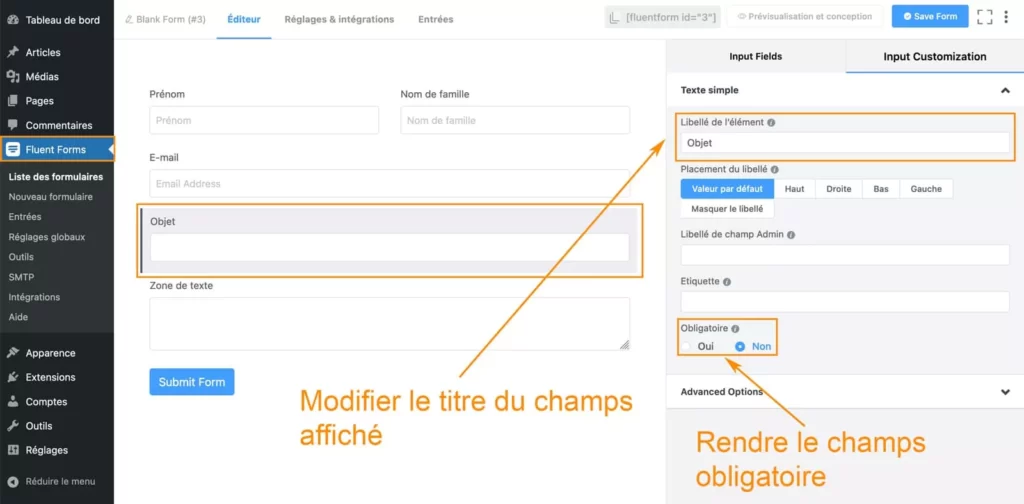
Personnaliser les champs
S’ouvre alors l’onglet de personnalisation du champ individuel où vous pourrez notamment modifier l’intitulé du champ et décider si le remplissage du champ est obligatoire ou non.

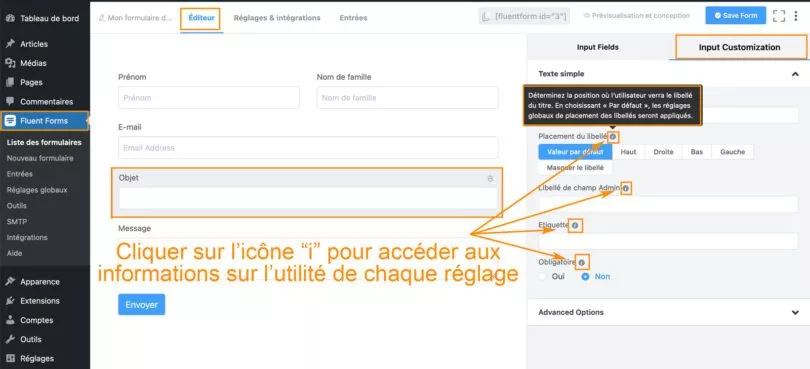
Bien sûr de nombreuses autres personnalisations sont accessibles dans cet onglet et vous verrez que chaque réglage est accompagné d’une petite icône “i” qui vous permet de comprendre à quoi il sert.

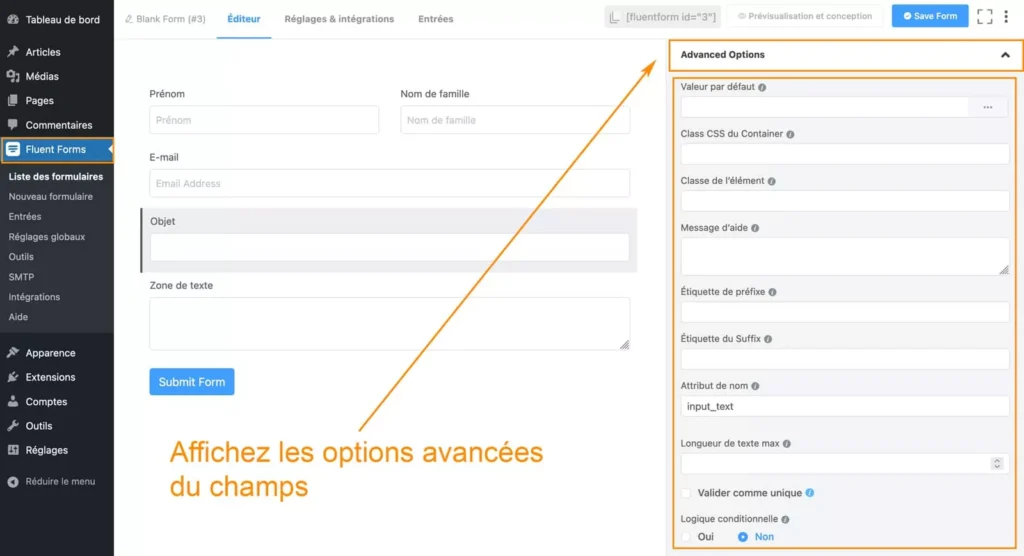
Dans les options avancées, vous accéderez à encore plus de personnalisations, des classes CSS, ajouter un message d’aide “Tooltype”, etc. Et surtout c’est ici que vous trouverez la possibilité de créer des logiques conditionnelles.

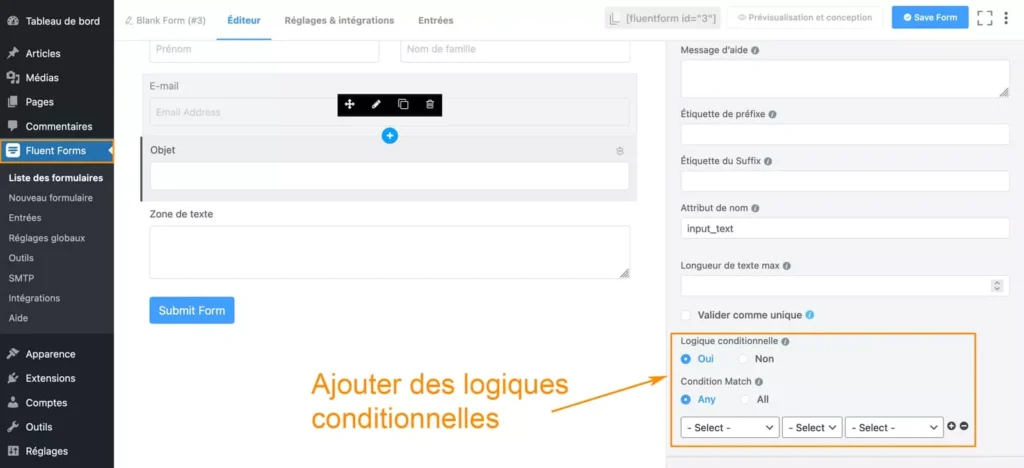
Ajouter des logiques conditionnelles
En activant les logiques conditionnelles, vous pourrez décider si le champ s’affiche ou non en fonction des réponses sur d’autres champs du formulaire.

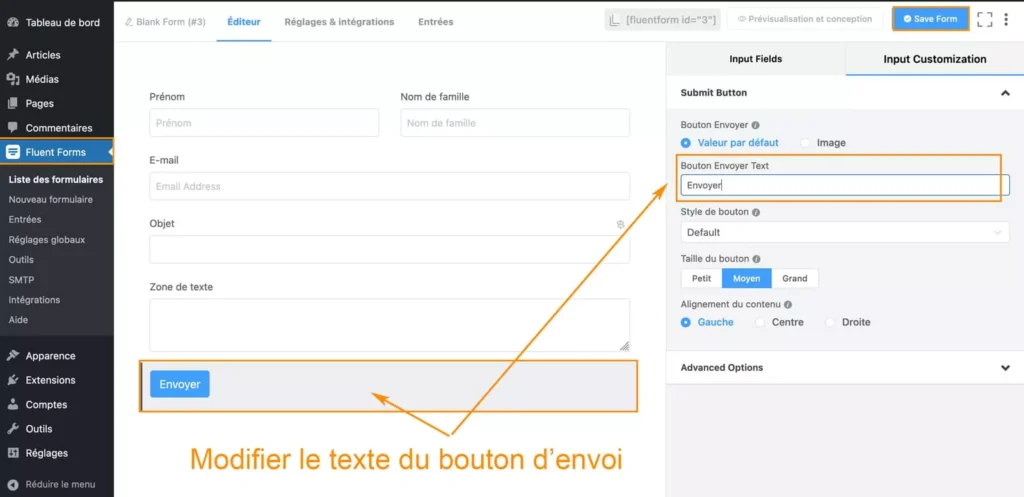
Modifier le bouton de soumission du formulaire
On revient à l’éditeur pour changer le texte du bouton de soumission du formulaire, la taille du bouton et le positionnement.
Vous ne pourrez pas modifier la couleur du bouton avec la version gratuite de Fluent Forms sans utiliser du code CSS.

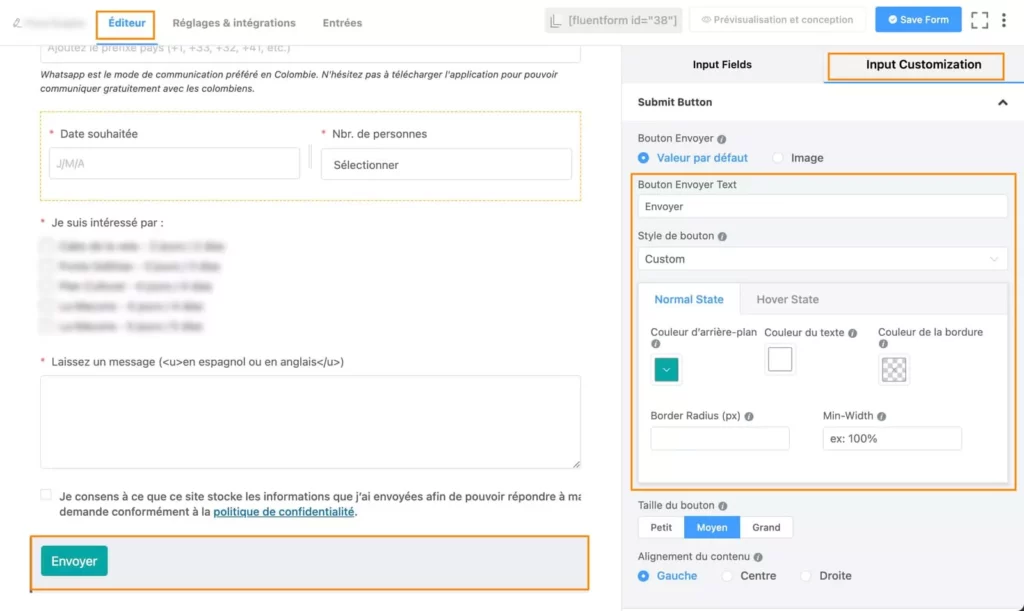
Avec la version Pro, des réglages supplémentaires sont disponibles, vous pourrez le faire dans les personnalisations générales du style du formulaire que nous verrons plus tard dans l’article.

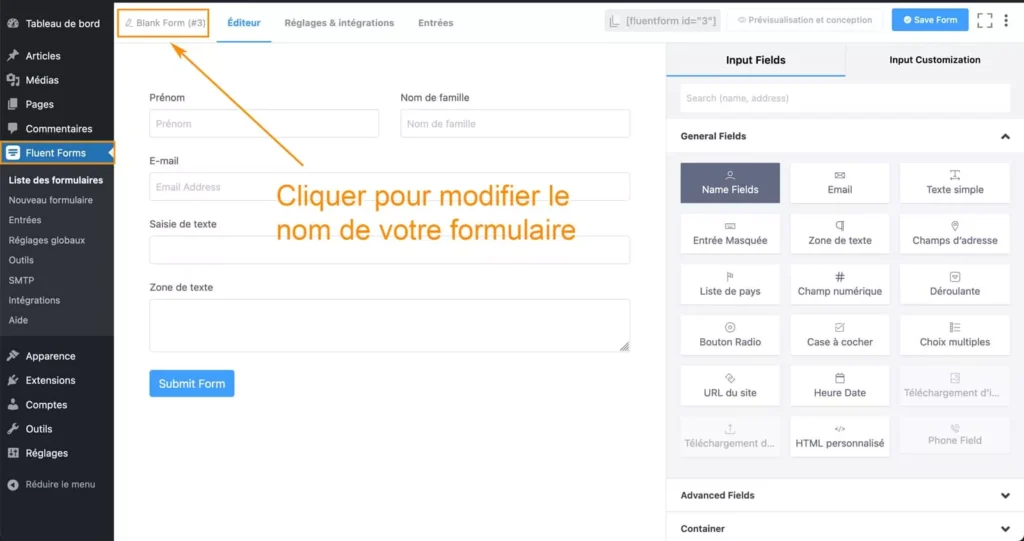
Nommer le formulaire
N’oubliez pas de modifier le nom de votre formulaire qui s’affichera dans votre “liste des formulaires”. Pour cela, cliquez en haut à gauche sur “Blank Form” grisé avec l’icône “crayon”.

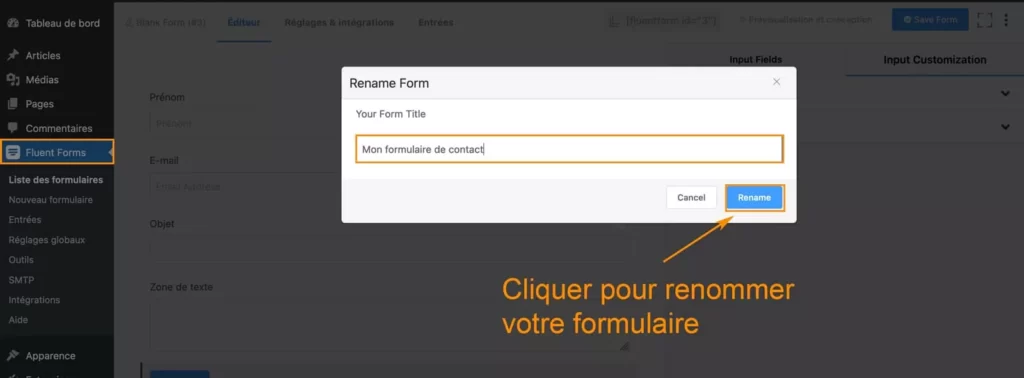
Choisissez le titre qui vous convient et validez.

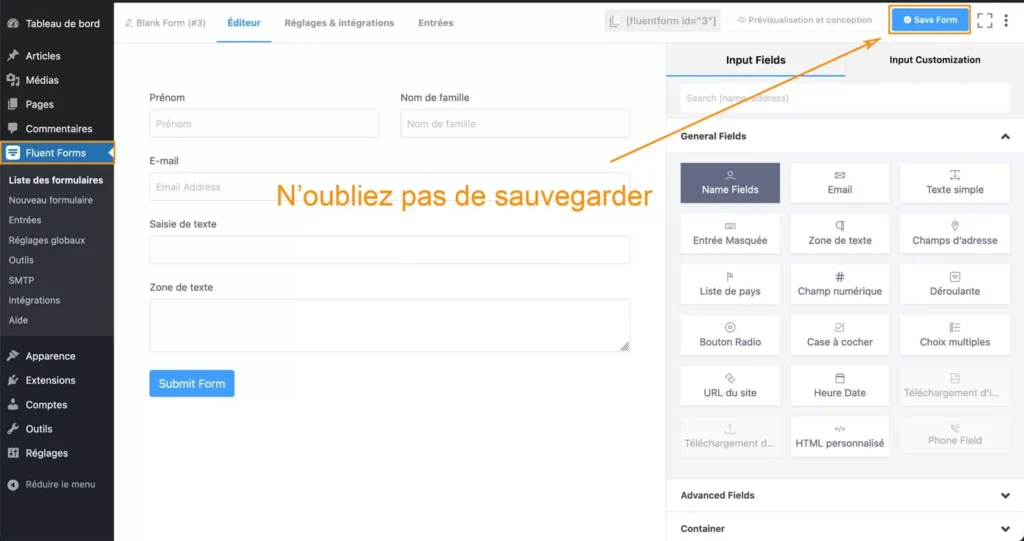
Sauvegarder les modifications
Lorsque l’édition de votre formulaire est terminée, n’oubliez pas de sauvegarder vos modifications.

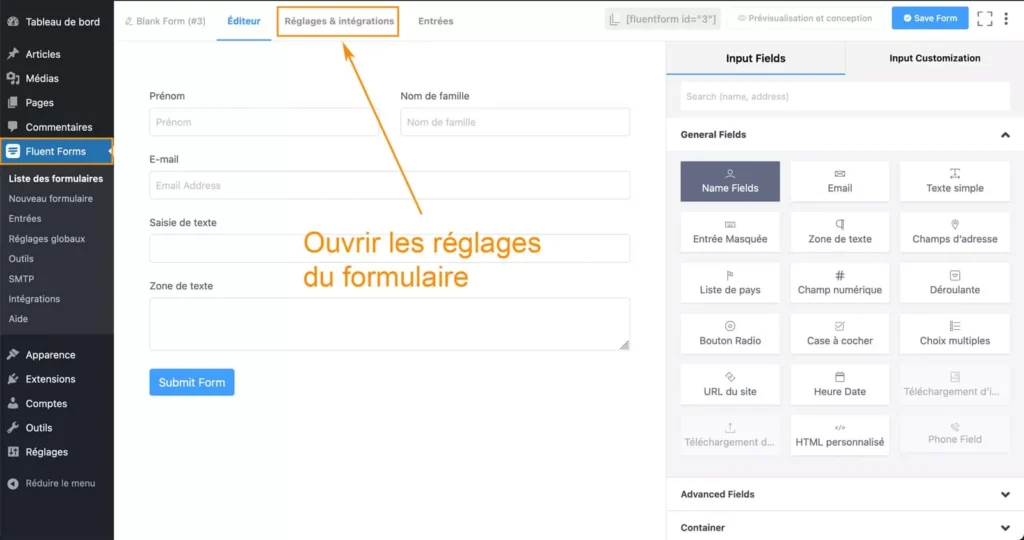
Réglages et intégrations
Dans l’onglet “Réglages et Intégrations”, vous allez retrouver deux fonctionnalités importantes à configurer pour votre formulaire : le message de validation du formulaire et le mail de notification.

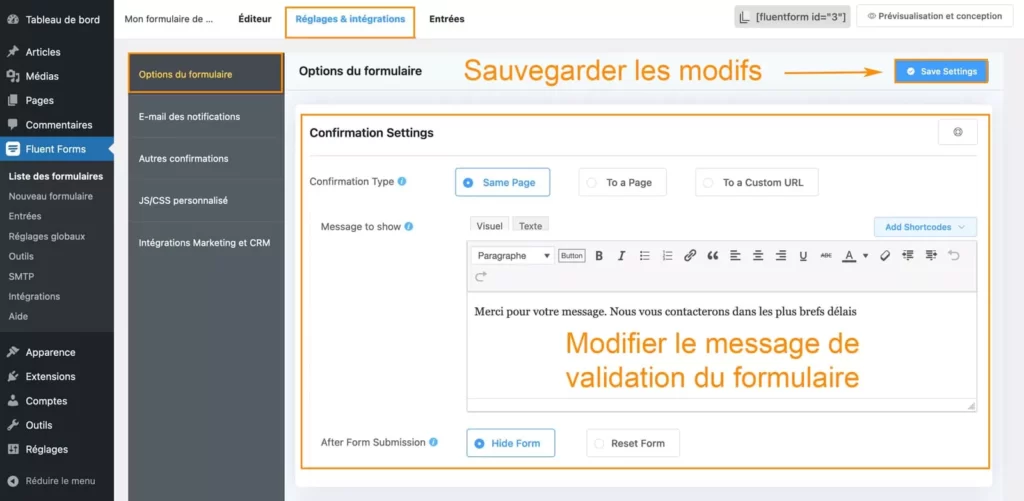
Options du formulaire
Dans l’onglet “Options du formulaire”, vous allez pouvoir ajouter votre message de confirmation qui apparaitra sur votre page suite à la soumission du formulaire. Vous pouvez également modifier le comportement de la confirmation en redirigeant votre lecteur vers une autre page (utile dans le cadre d’un tunnel de vente par exemple).

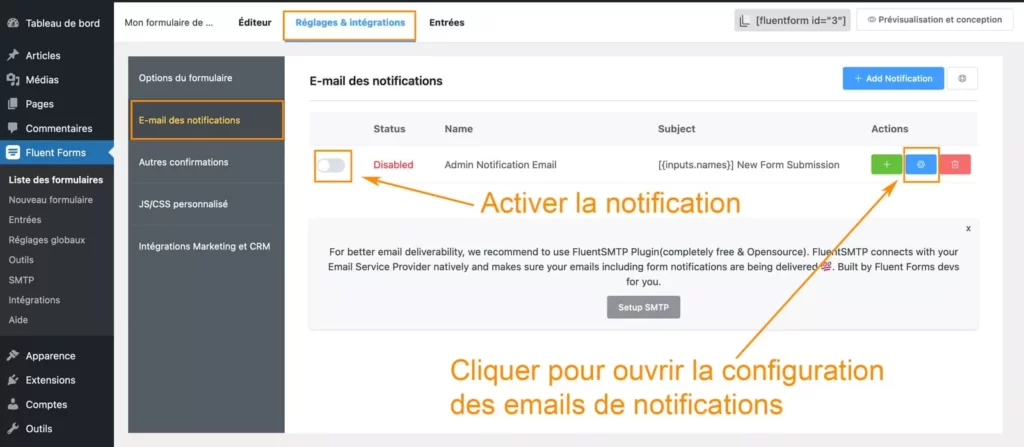
Mails de notifications
Activez la notification pour recevoir un mail lorsqu’un formulaire est envoyé. Cliquez ensuite sur l’icône “Engrenage” bleue pour accéder aux réglages.

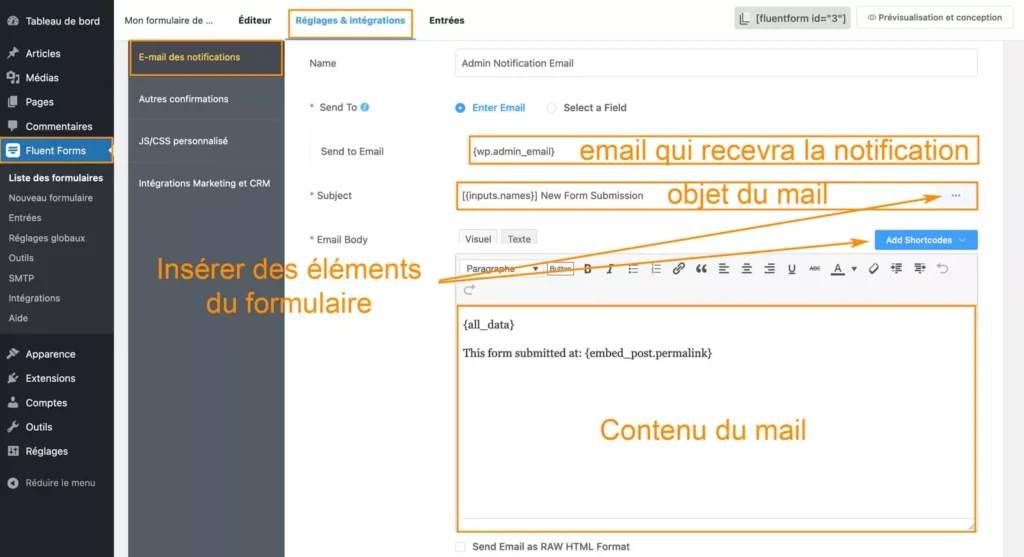
Dans les réglages, vous allez pouvoir modifier le destinataire du mail, personnaliser l’objet du mail et le contenu à l’aide de formules préformatées correspondant aux champs du formulaire.

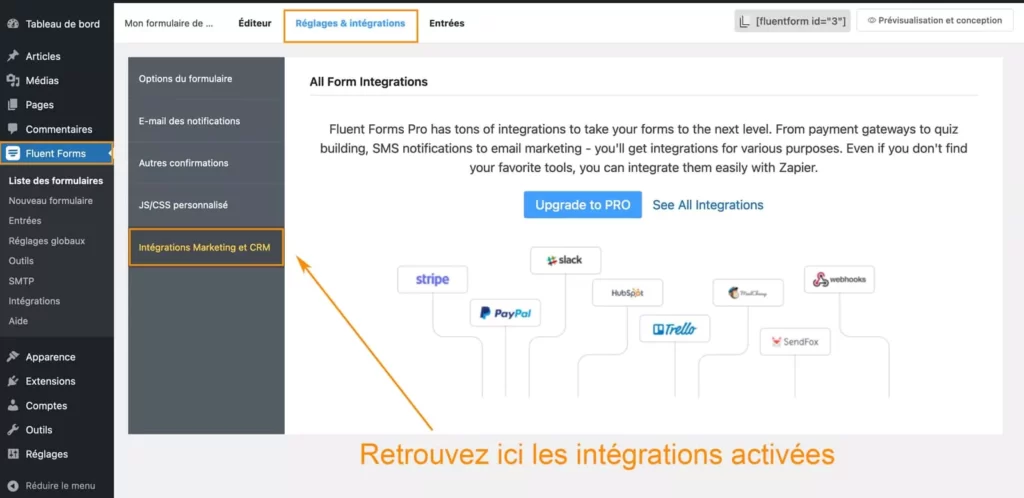
Intégrations Marketting et CRM
C’est dans cette partie que vous allez retrouver vos intégrations (ou add-ons) connectées avec Fluent Forms. Dans la version gratuite, vous pourrez seulement activer Mailchimp ou Slack, mais dans la version Pro Fluent Forms propose une multitude d’intégrations disponibles.

Entrées
En haut de chaque formulaire, vous aurez accès à la liste des “entrées” correspondantes. C’est-à-dire à la liste de toutes les personnes qui auront rempli votre formulaire. C’est un outil croisé avec l’onglet “Entrées” que vous retrouverez sous “Fluent Forms dans la colonne de gauche de l’administration WordPress.

Rapport “liste”
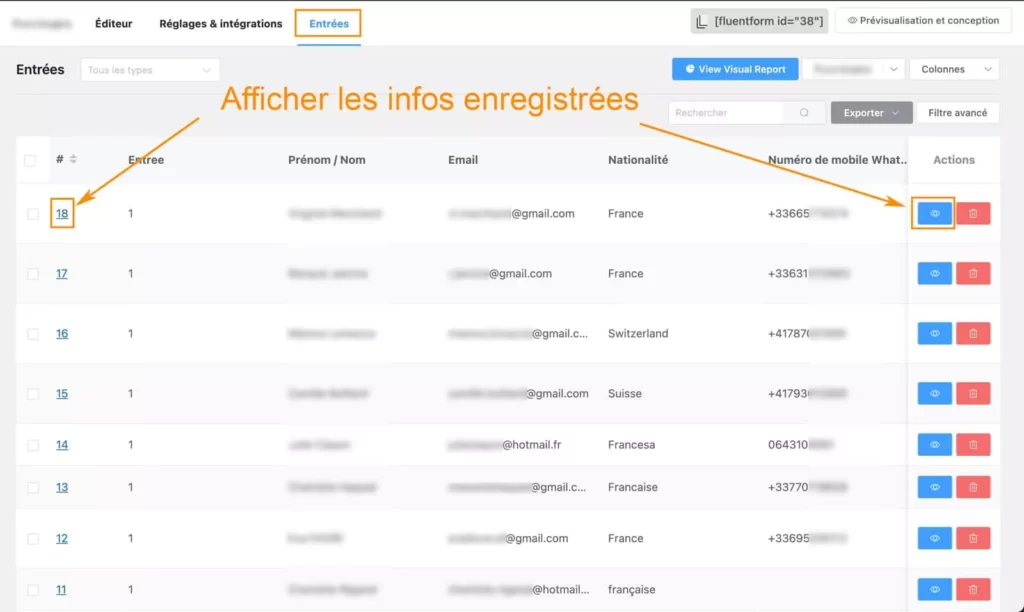
Le rapport “liste” vous affiche la liste de toutes les entrées du formulaire dont vous pouvez afficher les infos individuellement en cliquant sur l’icône “oeil” bleu.

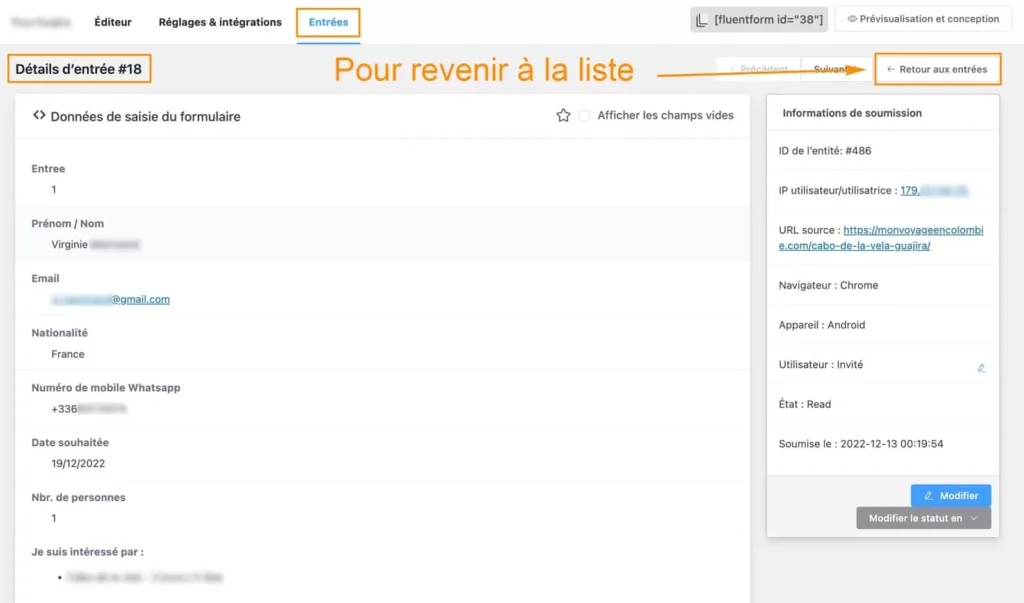
Si vous affiche le détail d’une entrée, vous y retrouverez tout les informations que votre lecteur aura renseignées dans le formulaire.

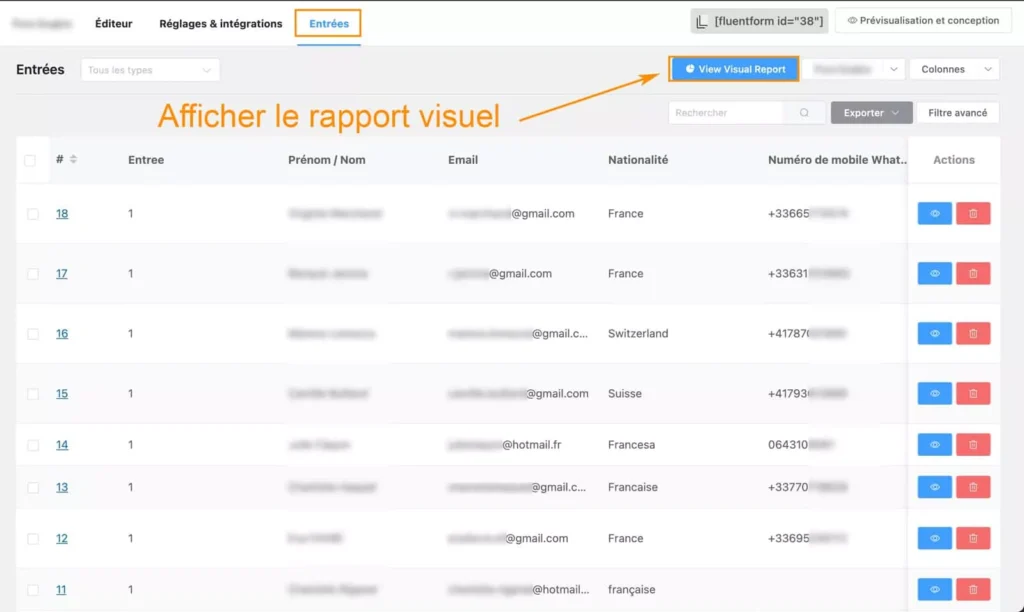
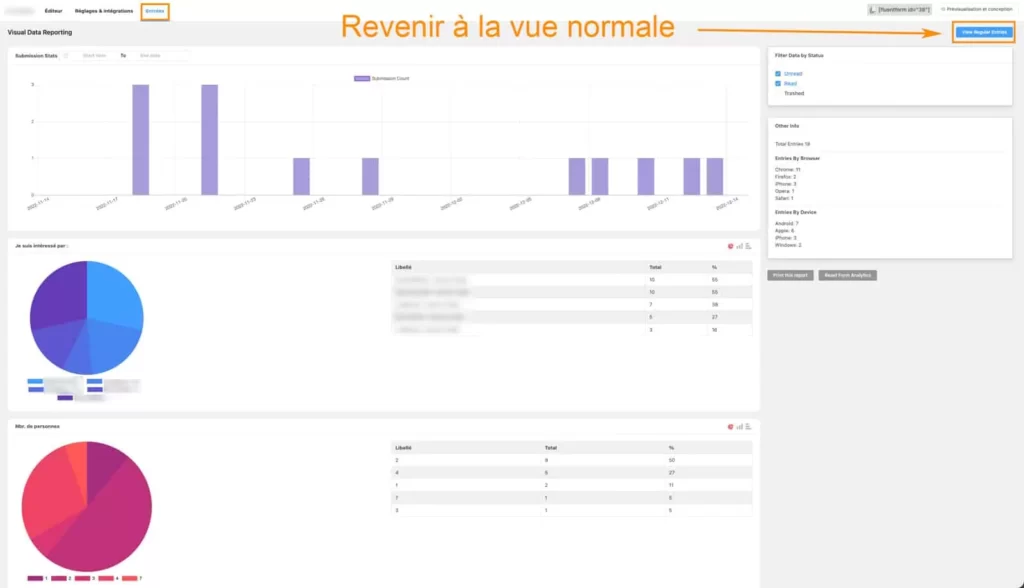
Rapport “visuel”
Une des fonctionnalités sympas du plugin Fluent Forms c’est l’accès à un rapport visuel pour chaque formulaire. Pour y accéder, il faut cliquer sur le bouton bleu “View Visual Report”.

On accède alors à toute une série de diagrammes présentant les résultats obtenus par votre formulaire. Pour revenir à la vue “normale”, vous pouvez cliquer sur le bouton bleu “View Regular Entries”.

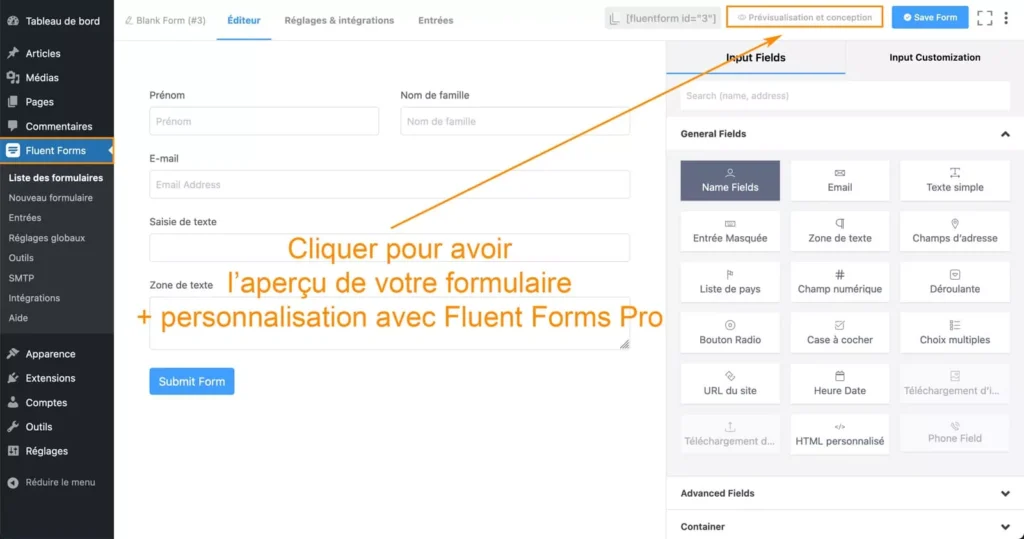
Prévisualisation et conception
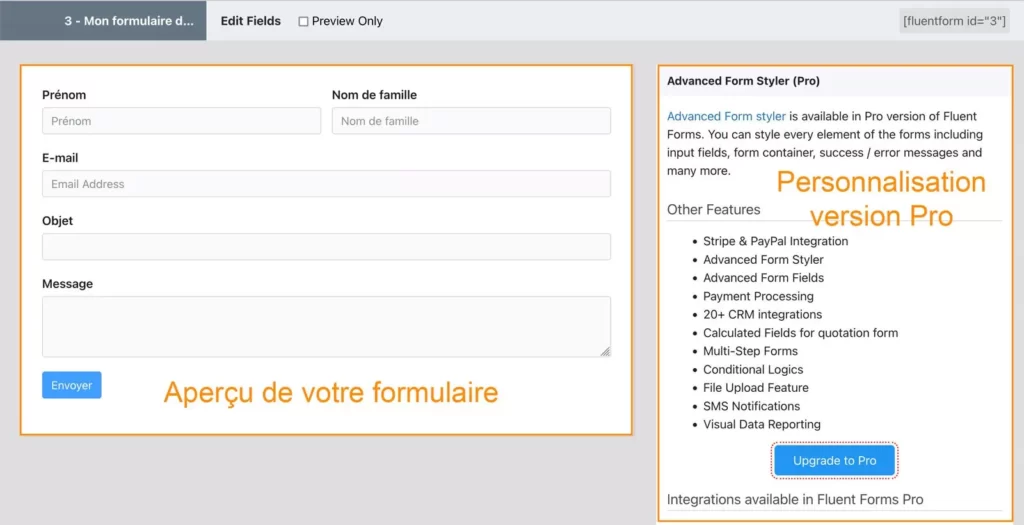
Le dernier onglet disponible sur votre formulaire vous permet de visualiser un aperçu de la façon dont votre formulaire sera affiché sur votre site WordPress.

La prévisualisation s’affiche en plein écran (pourquoi ?) et vous permet de vérifier que votre mise en forme vous convient. Dans la colonne de droite, les possesseurs du plugin Fluent forms Pro retrouveront les réglages de style généraux des formulaires.

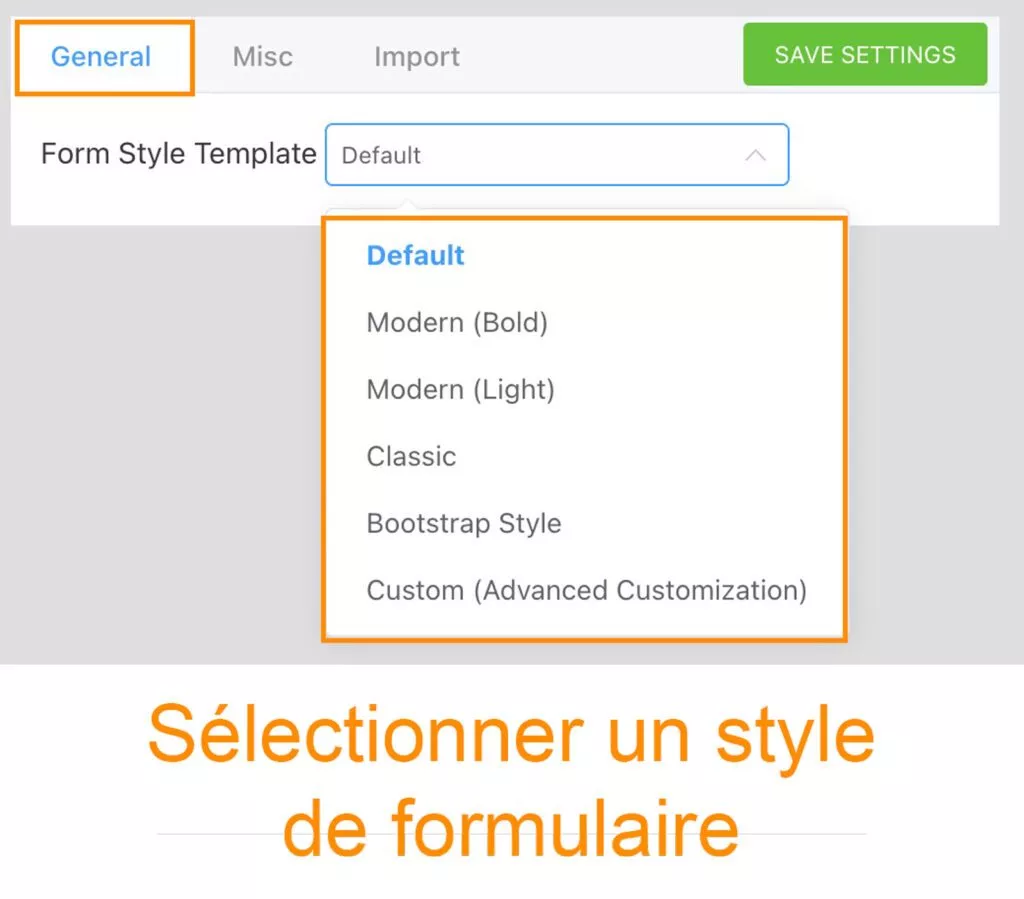
Dans le premier onglet “General”, vous pourrez choisir dans une liste de Template offrant des styles de formulaires différents (taille et style de police, style des champs de formulaire, etc.).
Dans l’onglet “Misc”, une série de personnalisation est accessible pour personnaliser l’aspect du conteneur du formulaire, de l’astérisque affichée sur les champs obligatoires, et des messages distributés en cas de validation du formulaire ou de problèmes avec celui-ci.
L’onglet “Import” permet lui d’importer les réglages d’un formulaire existant.

Comment insérer votre formulaire
Vous avez créé votre formulaire et vous souhaitez maintenant l’afficher sur votre site WordPress. Vous avez deux options pour cela :
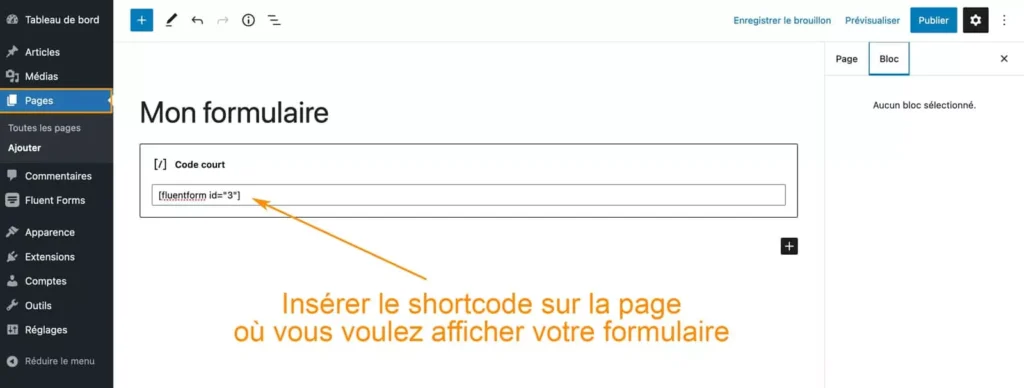
- Utiliser le shortcode
- Utiliser le boc Gutenberg
Utiliser le shortcode
Vous copiez le code court de votre formulaire.

Vous l’insérez où vous le souhaitez sur votre site WordPress.

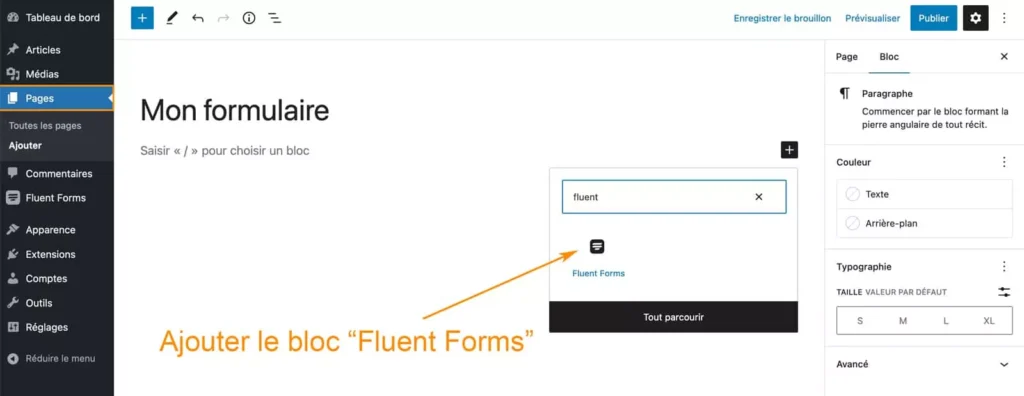
Utiliser le bloc Gutenberg
Vous cherchez le bloc “Fluent Forms” et vous l’ajoutez sur votre page.

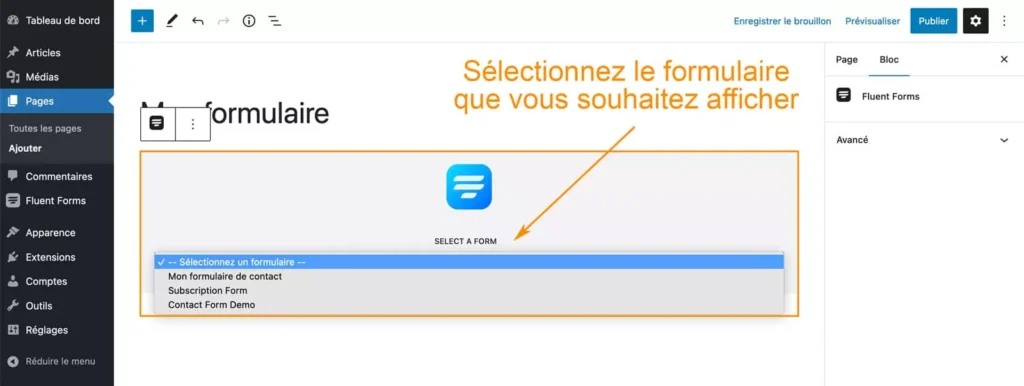
Vous sélectionnez le formulaire que vous souhaitez afficher dans la liste des formulaires disponibles.

Dans les deux cas, une fois la page publiée, votre formulaire est en ligne prêt à être utilisé par vos lecteurs !

Impact sur les performances du plugin Fluent Forms
Comme nous vous le disions en introduction, Fluent Forms s’annonce comme le plugin de formulaire WordPress le plus performante du marché ! Il n’en fallait pas plus pour nous donner envie de vérifier en faisant un petit test maison et en le comparant avec quelques plugins parmi les plus populaires.
Vous le savez, les plugins sont l’une des causes principales de la baisse de performance d’un site WordPress. Plus vous ajoutez des plugins à votre installation, plus vous avez de chance d’alourdir le temps de chargement de vos pages.
C’est pourquoi lorsque c’est possible, on vous conseillera toujours de choisir le plugin le plus léger, le moins gourmant en ressource, et qui ajoute le moins possible de scripts et de CSS.
Pour ce test nous avons comparé Fluent Forms avec :
- Contact Form 7 (le plus léger des plugins de formulaires)
- WPforms
- Forminator
- Formidable Forms
- Ninja Forms
- Happy Forms
- Gravity Forms
Voyons si les résultats sont au niveau des intentions et regardons l’impact de l’installation du plugin Fluent Forms sur les performances.
Condition du test
- Serveurs WP Scale
- WordPress 6.1.1
- Thème Twenty Twenty One
- Tous les plugins sont installés puis désinstallés l’un après l’autre
- Tous les plugins ont été testés dans leur version gratuite (sauf Gravity Forms)
- Aucun autre plugin installé
Test 1 – Impact sur les performances de l’installation de Fluent Forms
Test réalisé avec l’URL d’une page incluant un simple formulaire de contact.
| Speed index* | Délais d’interaction* | Poids page** | Poids CSS** | Qualité du CSS** | Poids JS** | Requêtes** | Exécution JS** | |
| Base de référence (sans plugins) | 1,2s | 1,2s | 47kb | 38kb | A | 4kb | 7 | 19ms |
| Fluent Forms | 1,4s | 1,4s | 107kb | 45kb | A | 55kb | 13 | 61ms |
| Contact form 7 | 1,4s | 1,2s | 58kb | 39kb | A | 12kb | 11 | 28ms |
| WPforms | 1,4s | 1,7s | 112kb | 44kb | A | 61kb | 15 | 54ms |
| Forminator | 1,9s | 2,1s | 164kb | 55kb | B | 101kb | 21 | 115ms |
| Formidable Forms | 2,2s | 1,4s | 102kb | 47kb | B | 49kb | 11 | 50ms |
| Ninja Forms | 2,4s | 3,3s | 359kb | 94kb | B | 188kb | 21 | 198ms |
| HappyForms | 1,4s | 1,3s | 104kb | 47kb | B | 50kb | 11 | 60ms |
| Gravity Forms | 1,7s | 1,4s | 102kb | 56kb | B | 39kb | 13 | 58ms |
Conclusion des tests
Les résultats nous montrent que Fluent Forms n’est pas le plugin le plus performant dans la liste des plugins de formulaire WordPress testés. Puisque c’est évidemment Contact Form 7 connu pour être le plus léger du marché (mais aussi le plus sensible aux attaques).
Mais on peut être rassuré sur le fait que Fluent Form est bien dans la liste des plugins les plus performants et de ceux qui impactent le moins le chargement d’une page web. En effet, si on compare les résultats de Fluent Forms aux chiffres de base d’une page sans aucun plugin installé, on constate que l’index de vitesse et le délai d’interaction restent très bons. Par ailleurs le poids de la page et le nombre de requêtes restent contrôlés.
Au final on peut dire que l’impact de Fluent Forms sur les performances semble minime. Pour bien faire il aurait fallu réaliser un comparatif des versions Pro de chaque plugin, car on peut imaginer qu’elles vont ajouter des fonctionnalités et donc potentiellement du poids, du JS et impacter les performances. Le résultat pourrait être bien différent.
Mais pour utiliser Fluent Forms Pro de façon vraiment intensive, je peux confirmer qu’il impacte très peu les performances de mes sites.
Fluent Forms gratuit vs payant
| Fluent forms gratuit | Fluent forms Pro | |
| Modèles de formulaires | 25 | 70 |
| Intégrations add-on externes | 5 | 30 |
| Champs disponibles | 25* | 45** |
| Logique conditionnelle | Oui | Oui |
| Protection contre le SPAM | Oui | Oui |
| Restriction et programmation des formulaires | Oui | Oui |
| Mise en page multi-colonnes | Oui | Oui |
| Éditeur global | Oui | Oui |
| Formulaire conversationnels | Limité | Oui |
| Double Opt-in | Non | Oui |
| Calcul numérique | Non | Oui |
| Options de paiement | Non | Oui |
| Forumlaires segmentés | Non | Oui |
| Upload de fichiers et d’images | Non | Oui |
| Enquêtes, sondages et quiz | Non | Oui |
| eSignature | Non | Oui |
| Formulaire de création d’articles | Non | Oui |
| Enregistrement de l’utilisateur | Non | Oui |
Limites de la version gratuite en résumé
- Aucune option de paiement
- Peu de modèles de formulaires
- Nombre de champs disponibles limités
- Seulement 2 intégrations disponibles : Mailchimp et Slack
- Pas de téléchargement de fichiers
- Pas de Net Promoter Score et de Curseur de notation
- Pas de champ signature
Champs disponibles dans la version gratuite de Fluent Forms
- Champs Nom et Prénom
- Adresse Email
- Texte simple
- Masque d’entrée
- Zone de texte / Textes multilignes
- Champs d’adresse
- Liste des pays
- Champ numérique
- Dropdown / Sélectionner
- Bouton Radio
- Check Box
- Choix Multiple
- URL de site web
- Date et Heure
- HTML personnalisé
- Champ masqué
- Section Break
- Google reCAPTCHA
- hCaptcha
- Conditions générales d’utilisation
- Champ de l’accord RGPD
- Champs mot de passe
- Bouton de soumission personnalisé
- Container 2 colonnes
- Container 3 colonnes
Champs additionnels disponibles dans Fluent Forms Pro
- Téléchargement d’images
- Champs téléphone
- Téléchargement de fichier
- Champs code court
- Champs Action Hook
- Pas à pas pour construire un formulaire à plusieurs étapes
- Champ de notation du formulaire
- Tableau à cocher
- Curseur de notation
- Sélecteur de couleurs
- Net Promoter Score
- Champs répétés
- Champ de sélection Articles/CPT
- Champs de création de posts
- Champs de paiement
- Paiement personnalisé
- Quantité d’articles
- Paiement par PayPal
- Paiement par Stripe
- Paiement par RazorPay
- Paiement par Mollie
Modèles de formulaires dans Fluent Forms
- Formulaire de contact
- Formulation conversationnelle
- Formulaire de newsletter
- Formulaire de support
- Formulaire d’opt-in
- Sondage
- Questionnaire de Satisfaction
- Plainte de client
- Étude de marché
- Enquête
- Formulaire d’inscription
- Formulaire de commande de produit
- Bon de commande
- Formulaire de don en ligne
- Gestion des bases de données
- Évaluations
- Formulaire d’admission
- Rapport de bugs
- Demande de devis
- Demande de fonctionnalité
- Formulaire de réservation
- Formulaire de demande de prêt
- Formulaire de liste d’emplois
- Demande de congé
- Formulaire d’invitation à un événement
- Etc.
Intégrations incluses avec Fluent Forms
- Mailchimp (Gratuit)
- Slack (Gratuit)
- Sendinblue
- MailPoet
- MailerLite
- Mailster
- Mailjet
- Google Sheet
- Trello
- Twilio
- Telegram
- Zapier
- Discord
- Ninja Tables
- ConvertKit
- Salesforce
- GetGist
- Getresponse
- CampaignMonitor
- Drip
- Hubspot
- Moosend
- Zoho CROM
- DropBox
- Affiliate WP
- ClickSend
- SendFox
- User Registration
- Webhooks
- SalesFlare
- Constant Contact
- Platformly
- iContact
- ActiveCampaign
- Etc.
Tarifs de Fluent Forms Pro
Le plugin Fluent Forms propose différents tarifs en fonction des usages. Tous les tarifs incluent l’ensemble des fonctionnalités du plugin, les mises à jour et le support prioritaire.
Plans annuels
- Single Site Licence : $59/an pour 1 domaine
- Agency Licence : $129/an pour 5 domaines
- Unlimited Licence : $199/an pour un nombre illimité de domaines
Plans à vie (à payer une fois)
- Single Site Licence : $299 pour 1 domaine
- Agency Licence : $499 pour 5 domaines
- Unlimited Licence : $899 pour un nombre illimité de domaines
Conclusion
En conclusions nous pouvons dire que Fluent Forms est vraiment un bon plugin de création de formulaires sur WordPress.
Il est assez agréable de voir que même la version gratuite offre des fonctionnalités sympas que l’on ne retrouve pas forcément chez la concurrence (on pense notamment aux logiques conditionnelles).
Le plugin est globalement intuitif à utiliser et on apprécie particulièrement les efforts de pédagogie dont ont fait preuve les équipes de Fluent Forms.
Dans sa version payante, le plugin est vraiment très complet (plus que la concurrence ?). On retrouve toutes les fonctionnalités attendues et même un peu plus avec une quantité astronomique d’intégrations incluses dans le tarif. Pour le coup, on aime cette générosité dont tous les plugins devraient s’inspirer !
Au niveau tarifaire, Fluent Forms est dans la moyenne des plugins de formulaires payants. On aime la licence “lifetime” qui permet de s’offrir le plugin une bonne fois pour toutes mêle si le tarif fait qu’il sera rentabilisé en 5 ans. Est-ce que dans 5 ans on utilisera toujours ce plugin ?
Enfin, l’annonce du “plugin le plus performant du marché” était comme on l’imaginait un peu péremptoire, même si pour le coup on peut dire que Fluent Form se classe tout en haut des plugins de formulaire les plus performants.
