Tutoriel pour débuter avec DIVI
Divi est un thème WordPress populaire, utilisé sur des milliers de sites. Pourtant, il ne fait pas toujours l’unanimité.
Divi est un thème qui rebute parfois les nouveaux utilisateurs WordPress.
Ce tutoriel est fait pour vous aider à atteindre votre objectif : créer un site superbe et efficace avec Divi.

- Thème Divi ou Divi Builder
- Les réglages du thème Divi
- Le personnaliseur
- Le fonctionnement du Divi Builder
- La mise en page avec le Divi Builder
- Les modules du WooCommerce Builder
- Les autres fonctionnalités du Divi Builder
- La puissance du Thème Builder
- Le Thème Builder et la hiérarchie des fichiers modèles
- Comment ça marche ?
1 - Thème Divi ou Divi Builder

- Une méconnaissance de l’environnement WordPress en général peut entraîner des confusions dans l’utilisation du thème Divi.
- Une fois que cela est assimilé, vous pourrez vous lancer dans le design du site grâce au thème Divi mais surtout grâce à son Visual Builder et son Theme Builder.
Voici ce qu’il faut savoir :
- Le thème Divi gère l’ensemble du design : le thème Divi est doté de quelques options de personnalisation, disponible à l’onglet Apparence > Personnaliser. Effectivement, il n’y a pas foule de ce côté-là. Pour comparaison, le thème Ocean WP est bien mieux armé. Mais pas de panique ! Car le thème Divi n’a pas besoin de tant d’option car le Visual Builder et le Theme Builder feront le job à sa place. Vous comprendrez bientôt pourquoi.
- Le Visual Builder ou Divi Builder gère le design de vos contenus : il intervient uniquement au sein des publications. Il prend tout simplement la place de Gutenberg. C’est grâce à ce builder que vous construirez la mise en page de vos contenus.
- Le Theme Builder gère la disposition des fichiers modèles du thème : l’incroyable Theme Builder rend votre thème enfant quasiment inutile. Il permet à quiconque, sans aucune connaissance PHP/HTML, de créer le design des modèles de page disponibles dans le thème. Nous verrons cela plus en détail.
2 – Les réglages du thème Divi
Pour bien débuter avec Divi, commencez d’abord par les réglages du thème avant tout autre chose.
2.1 – L’onglet Divi
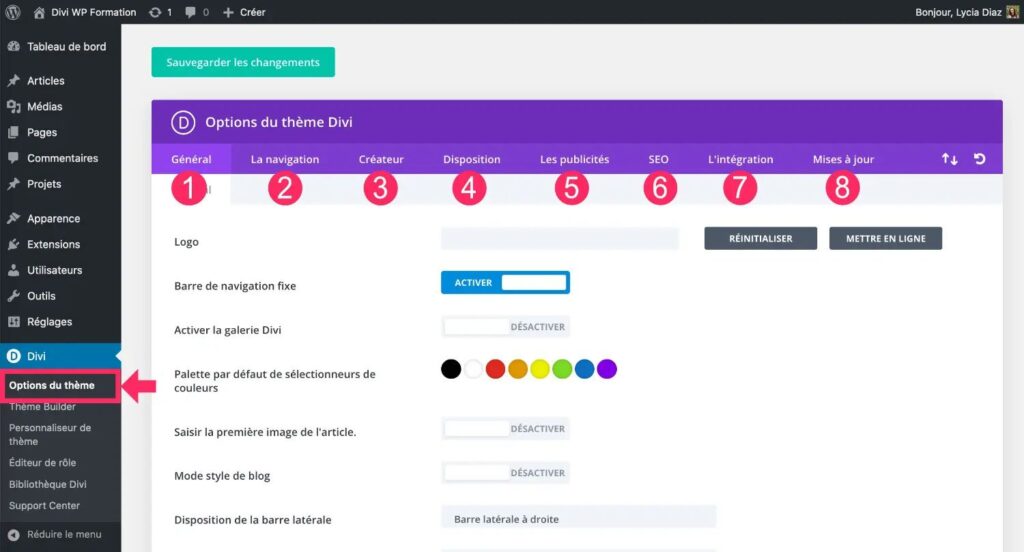
La première des choses à faire après avoir installé le thème est de vous rendre à l’onglet Divi > Options du thème :

- L’onglet Général : dans cet écran, prenez le temps de paramétrer chaque option. Par exemple, vous pourrez définir le logo du site pour remplacer le “D” de Divi actuellement visible dans l’en-tête du site. Sélectionnez aussi les couleurs de votre charte graphique. Ainsi, à chaque fois que vous ferez appel à des couleurs, elles seront déjà paramétrées pour l’ensemble du site, vous gagnerez beaucoup de temps. Enfin d’autres options sont disponibles comme définir les URL de vos réseaux sociaux, vous pourrez y revenir ultérieurement si besoin.
- La navigation : vous pouvez consulter cet onglet mais il n’y a pas grand-chose à se mettre sous la dent. Mise à part une option qui peut être intéressante si vous voulez désactiver le niveau supérieur du menu déroulant. Elle se trouve dans le sous-onglet des paramètres généraux.
- L’onglet Créateur : ici aussi les options sont presque inutiles, sauf si vous désirez désactiver l’utilisation du Visual Builder sur certains types de publications. Toutefois, dans le sous-onglet “Avancé”, l’option “Génération de fichiers CSS statiques” peut parfois causer des problèmes. Si vous remarquez que vos modifications au sein d’une page créée avec le Visual Builder ne sont pas prises en compte, désactivez cette option.
- L’onglet Disposition : pareil ici, peu d’options importantes sauf une. Si vous ne souhaitez pas afficher d’image mise en avant dans vos articles, vous pouvez le définir ici.
- Les publicités : vous pouvez passer votre chemin.
- L’onglet SEO : pareil, passez votre chemin et utilisez plutôt une extension comme SEOPress, RankMath ou Yoast.
- L’intégration : cet onglet est indispensable si vous souhaitez intégrer du code (scripts) dans la ou le de votre site. Par exemple, vous pourrez l’utiliser pour connecter Google Analytics à Divi ou à d’autres fins.
- Les mises à jour : cet onglet vous permet de saisir votre clé de licence afin de recevoir les mises à jour automatiques du thème et bénéficier de toutes ses fonctionnalités (comme le téléchargement des layouts).
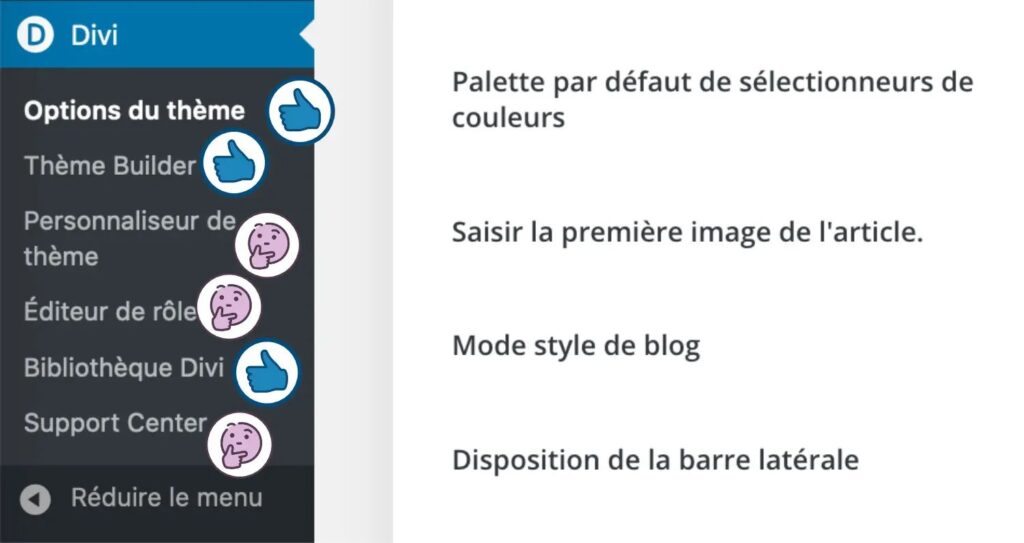
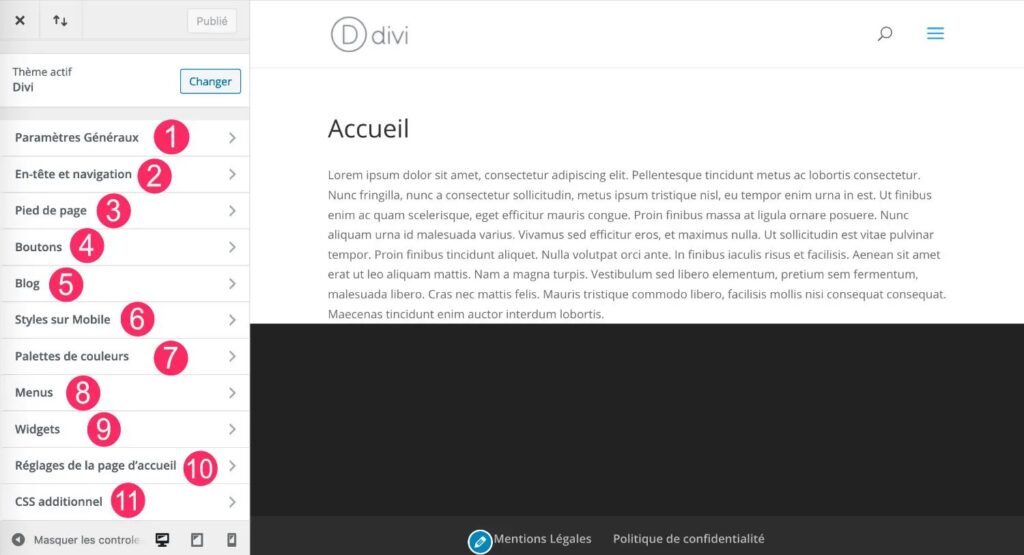
Donc pour récapituler et éviter de vous faire perdre votre temps pour rien, dès que vous installez Divi, concentrez-vous sur les pastilles n°1 – 8 – 7 de cette capture d’écran. Soit l’onglet Général, Mises à jour et Intégration.

Les autres onglets en barre latérale tels que Personnaliseur, Éditeur de Rôle et Support n’ont pas vraiment d’importance. Disons surtout que l’onglet Personnaliseur est un raccourci de l’onglet Apparence > Personnalisé (un onglet historique existant sur tous les sites WordPress). Par contre les onglets Theme Builder et Bibliothèque auront un rôle important dans la création de votre site. Nous verrons cela en détail.
3 – Le personnaliseur
Le personnaliseur du thème Divi est disponible depuis l’onglet Apparence > Personnalisé ou depuis l’onglet Divi > Personnaliseur de thème.

- Les paramètres généraux : quatre sous-onglets vous permettent de paramétrer des options importantes pour votre site. Par exemple, vous pourrez définir la mise en page globale du site (mise en page emboitée ou non) mais surtout, définissez ici votre police par défaut (onglet Typographie). Ainsi, à chaque fois que vous utiliserez le Visual Builder, il affichera déjà la police que vous avez choisie, c’est bien plus rapide que de définir la police pour chaque module du builder.
- L’onglet En-tête et navigation : ici vous définirez le design et les éléments de votre en-tête (header). Chose importante à retenir : cet onglet disparait si vous créez un en-tête global via le Theme Builder. En d’autres termes, si vous envisagez de créer un en-tête personnalisé à l’aide du thème builder, il est inutile de faire des paramétrages ici.
- L’onglet Pied de Page : celui-ci vous permet de définir les options du footer. Vous pourrez choisir les couleurs et vous pourrez (surtout) modifier les crédits du pied de page depuis le sous-onglet Barre inférieure. Attention, l’onglet Pied de page disparait si vous créez un pied de page global via le Theme Builder ! Tout comme l’en-tête, il est inutile de paramétrer votre footer ici si vous envisagez d’utiliser le pied de page global du Thème Builder.
- L’onglet Boutons : cet onglet est très utile car il vous permet de définir une bonne fois pour toute le design de vos boutons. Ainsi, à chaque fois que vous insèrerez un module Bouton depuis le Visual Builder, ses styles seront déjà paramétrés. Vous conserverez ainsi un design cohérent dans toutes les pages de votre site.
- L’onglet Blog : il est quasi inutile, surtout si vous envisagez de créer vos modèles d’article via le Theme Builder.
- L’onglet Style sur mobile : quelques options de responsive design sont disponibles ici.
- L’onglet Palette de couleurs : circulez, il n’y a rien à voir ici !
- L’onglet Menus : il s’agit d’un raccourci vers l’onglet Apparence > Menus disponible dans WordPress.
- L’onglet Widgets : il s’agit d’un raccourci vers l’onglet Apparence > Widgets disponible dans WordPress.
- L’onglet Réglages de la page d’accueil : il s’agit d’un raccourci vers un réglage important de WordPress disponible à l’onglet Réglages > Lecture.
- L’onglet CSS additionnel : il vous permet d’ajouter du code CSS personnalisé qui peut s’avérer très utile si vous souhaitez redéfinir certains styles.
4 – Le fonctionnement du Divi Builder
Le Divi Builder, également appelé Visual Builder, est un constructeur de page (Page Builder) et comme son nom l’indique, il sert à construire la mise en page de vos publications.
N’essayez pas de l’activer sur votre header ou votre footer, il ne fonctionnera pas. De même qu’il ne marchera pas non plus sur les pages spéciales de votre site comme la page du blog, les pages de catégories ou d’étiquettes, les pages WooCommerce (page panier, page mon compte, etc.)… Ces restrictions sont logiques puisqu’il ne peut intervenir que sur le “contenu” d’une publication : il prend la place de Gutenberg.
Il faut donc le voir comme une alternative pour créer le design d’une publication. Il offre bien plus de possibilités que Gutenberg car il est doté d’un bataillon d’options que nous allons voir.
5 – La mise en page avec le Divi Builder
Si vous n’avez pas l’âme d’un webdesigner, il peut être assez complexe de créer un design efficace pour une mise en page. Mon premier conseil serait de regarder comment sont construites les pages de sites qui vous plaisent et de poser vos idées sur papier.
Il faut imaginer alors un gabarit composé de “briques” ou de “boîtes”. Une mise en page n’est rien d’autre que la superposition de diverses briques, comme si vous deviez bâtir les murs de votre maison.
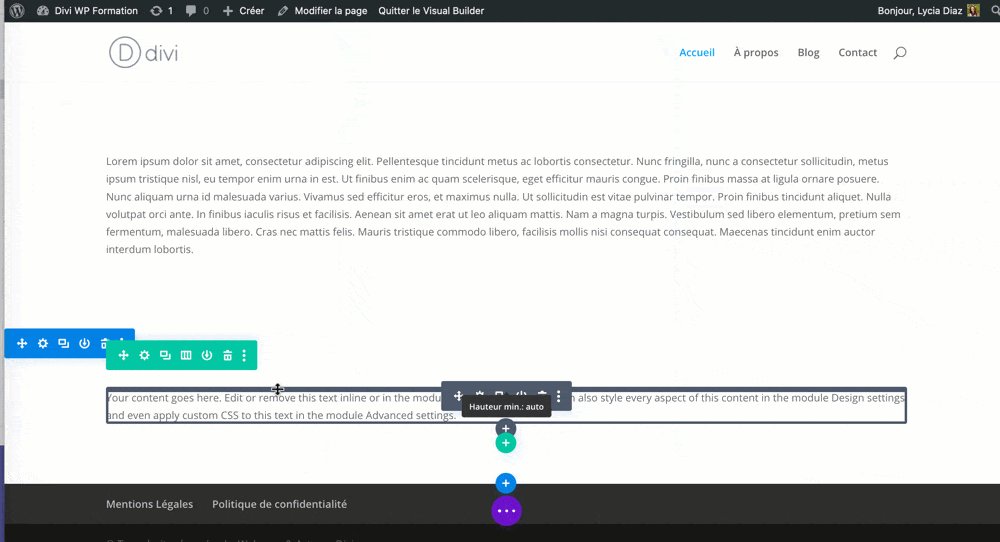
Il y a donc 3 choses à retenir d’une mise en page avec le Divi Builder :
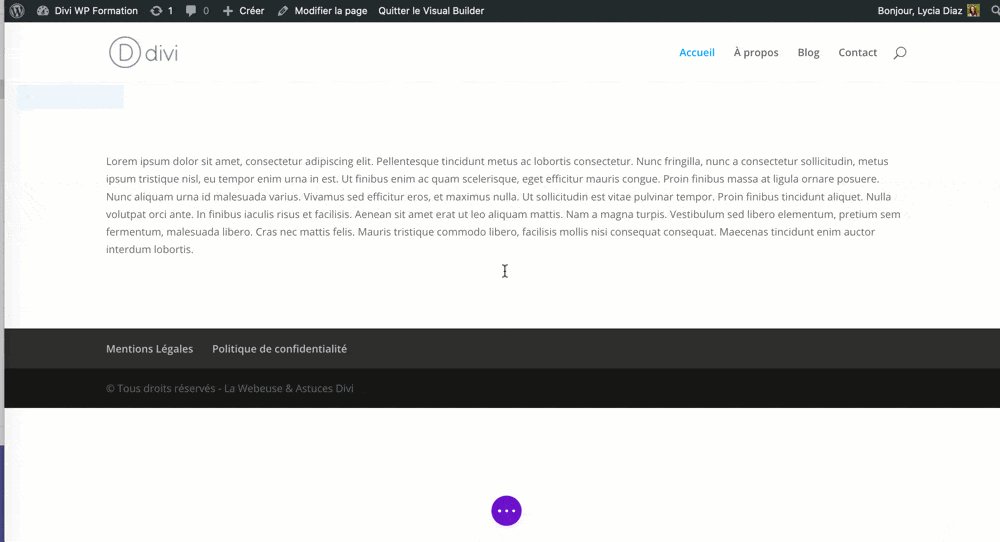
- Vous placez une section (en bleu, rouge ou violet),
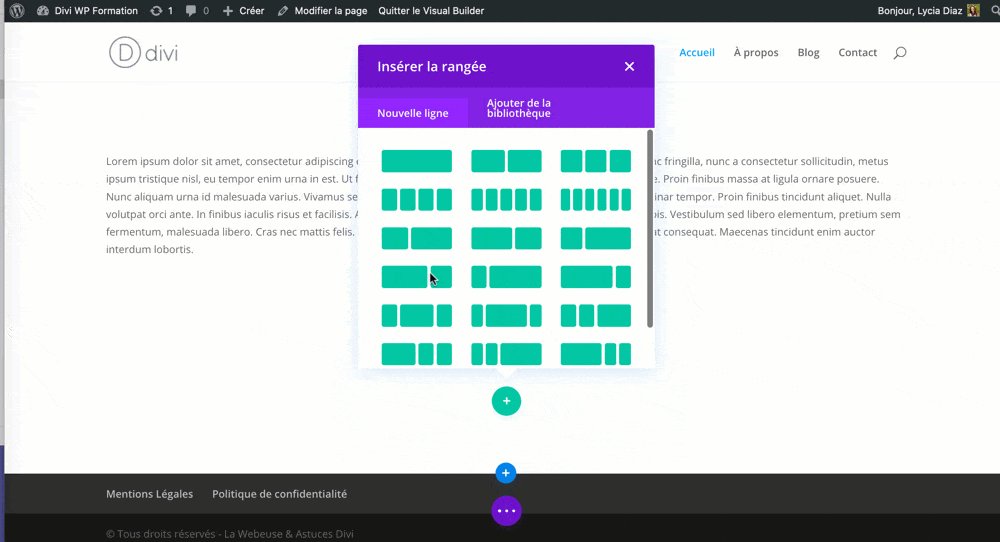
- Dans cette section, vous placez une “rangée” ou “ligne” (en vert). Vous choisissez sa structure à ce moment-là.
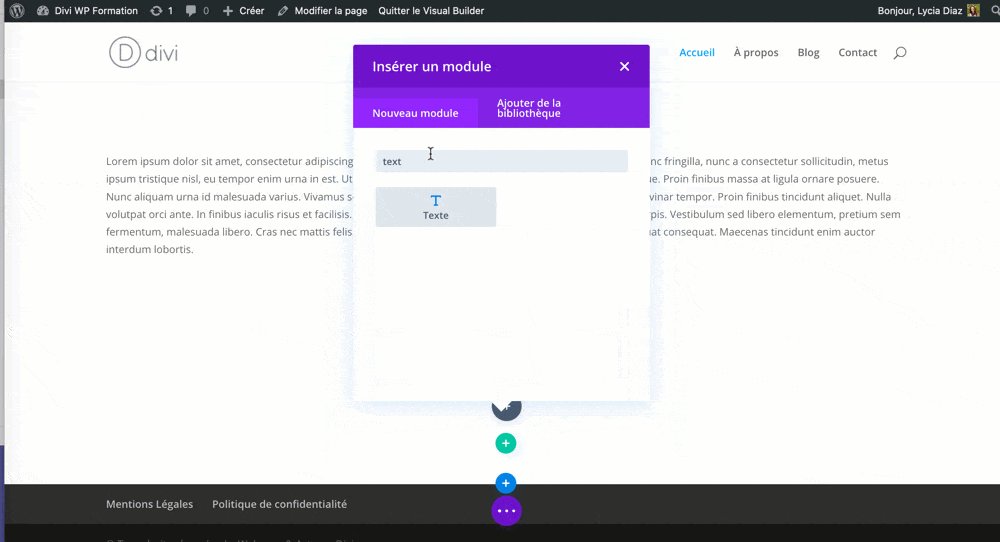
- Enfin, dans les lignes, vous placez les modules permettant d’insérer vos contenus : vos textes, vos images, vos vidéos, etc.
Donc voici cette action en image :

C’est aussi simple que cela. Plusieurs sections, rangées et modules vont se succéder pour créer ce que l’on appelle le “layout” (mise en page) de votre publication.

Pour vous faciliter la tâche, faites donc un petit schéma sur une feuille par exemple, pour imaginer la structure idéale de votre mise en page. Ainsi, il sera plus facile pour vous de savoir par où commencer.

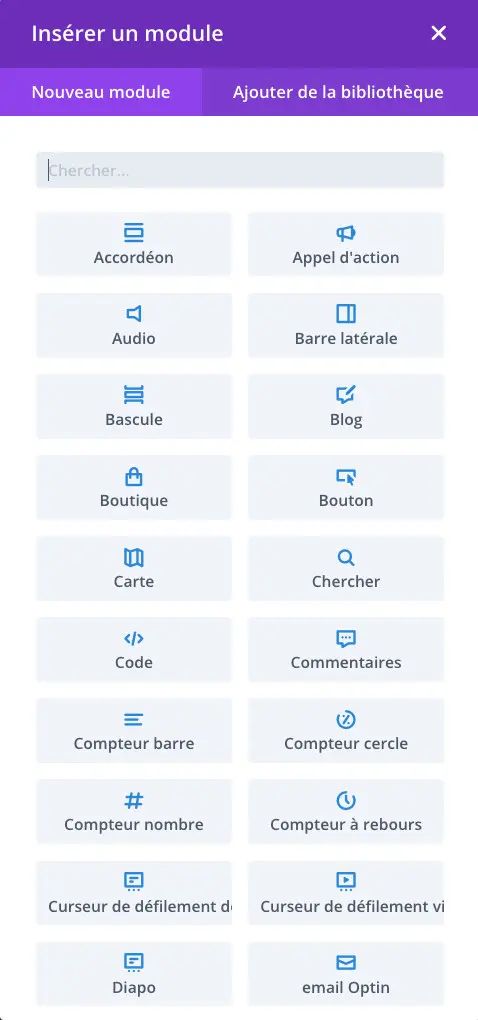
Le Visual Builder est composé de 46 modules. Vous avez donc un grand choix d’éléments pour créer le contenu de votre mise en page.
Pour n’en citer que quelques uns, vous trouverez :
- Module Accordéon
- Module Appel à l’action
- Module Audio
- Module Barre Latérale
- Module Bascule
- Module Blog
- Module Boutique
- Module Bouton
- Module Carte
- Module Chercher
- Module Code
- Module Commentaires
- etc.
Mais soyons honnête : vous n’utiliserez que les plus utiles et les plus intéressants ! Par exemple, moi-même je ne tourne qu’avec une douzaine de modules, c’est amplement suffisant :
- Le module Texte : il permet de tout faire. Il ressemble à l’ancien éditeur de WordPress ou au bloc “Classique” de Gutenberg. Vous pourrez donc l’utiliser pour vos contenus textuels, vos titres, vos codes courts (shortcodes), vos contenus HTML, vos contenus embarqués (vidéo YouTube, etc.) et pourquoi pas vos images…
- Le module Image : même si le module texte permet d’insérer des images, je vous conseille plutôt d’utiliser le module Image qui offre davantage d’options de personnalisation.
- Le module Blog : il permet d’afficher vos derniers articles de blog, n’importe où. Donc si vous utilisez ce module au sein de votre page d’accueil, une section sera dédiée à l’affichage de vos derniers articles.
- Le module Boutique : il est l’équivalent du module Blog mais pour votre boutique WooCommerce. Vous pourrez ainsi afficher vos x derniers produits de la boutique ou de les filtrer selon divers critères.
- Le module Bouton : il permet de placer çà-et-là des appels à l’action (même si le module Appel à l’action existe également).
- Le module Barre latérale : il permet d’afficher une sidebar de votre choix, préalablement créée à l’onglet Apparence > Widgets. D’ailleurs, le thème Divi vous permet justement de créer autant de nouvelles zones de widget que vous le souhaitez. Cela éviter donc de coder ces zones de widget à la main dans un thème enfant. C’est très pratique.
- Les modules Accordéon ou Bascules peuvent être utilisés pour créer des encarts ou des FAQ.
- Le module Résumé est intéressant pour créer des encarts avec icônes.
- Le module Menu vous permet d’afficher un menu où vous le souhaitez au sein de votre mise en page.
- Le module Diapo permet de recréer un carrousel d’image.
- Le module Code permet d’insérer du code personnalisé au sein de votre mise en page uniquement. Vous pourrez insérer du JS, du CSS et du HTML. Pour des raisons de sécurité, vous ne pourrez pas insérer du PHP, c’est à ce moment-là que vous aurez besoin d’un thème enfant.
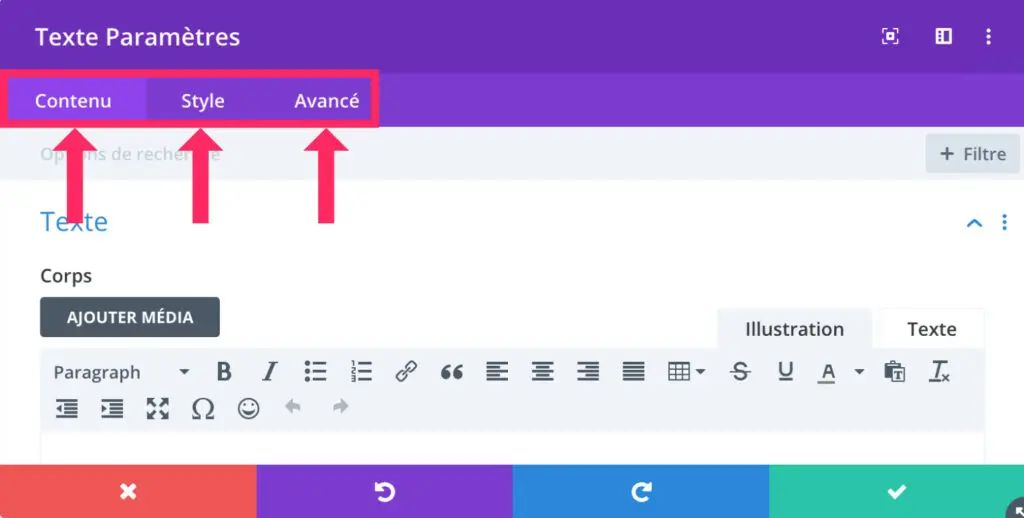
Mais ce qu’il faut comprendre, au-delà du nombre de modules disponibles, c’est que chacun d’eux fonctionne selon la même logique :

- L’onglet Contenu permet d’agir sur le contenu et le fond (arrière-plan).
- L’onglet Style permet d’agir sur l’apparence : les couleurs, la taille, les marges, les animations, etc.
- L’onglet Avancé permet d’aller bien plus loin en définissant des Classes ou ID CSS, en jouant sur la visibilité, les effets de scroll, les transitions et les positions. C’est à ce moment-là que vos notions de CSS deviendront vraiment utiles car Divi propose simplement ce que le CSS permet déjà depuis toujours.
Mon conseil ici : n’hésitez pas à naviguer et tester toutes les options disponibles dans ces modules. Ce n’est qu’en testant que vous vous familiariserez avec cet outil et que vous découvrirez ses fabuleuses capacités.
6 – Les modules du WooCommerce Builder
Si WooCommerce est installé sur votre site, vous remarquerez alors que plusieurs modules sont disponibles en supplément (16 au total).
Ainsi, vous pourrez aussi activer le Visual Builder au sein d’une fiche produit WooCommerce afin de créer le design de votre choix plutôt que de subir celui imposé par défaut.
Tous les modules indispensables sont disponibles :
- Woo Add To Cart
- Woo Breadcrumb
- Woo Description
- Woo Images
- Woo Additional Info
- Woo Cart Notice
- Woo Gallery
- Woo Meta
- Woo Price
- Woo Related Product
- Woo Stock
- Woo Title
- Woo Rating
- Woo Reviews
- Woo Tabs
- Woo Upsell
Il s’agit en fait tout simplement des éléments contenus dans une fiche produit classique WooCommerce mais l’avantage est que vous pourrez les disposer comme bon vous semble.
Mieux encore ! Si vous voulez gagner du temps, je vous conseille de créer un modèle de fiche produit directement avec le Divi Theme Builder. Ainsi, toutes vos fiches produit auront un design similaire et vous n’aurez effectué le travail qu’une seule fois !
7 – Les autres fonctionnalités du Divi Builder
Le Visual Builder offre d’innombrables fonctionnalités, il faudrait une encyclopédie pour les détailler une à une. Voici les principales, celles qui vont vraiment améliorer votre productivité…
Les layouts de Divi
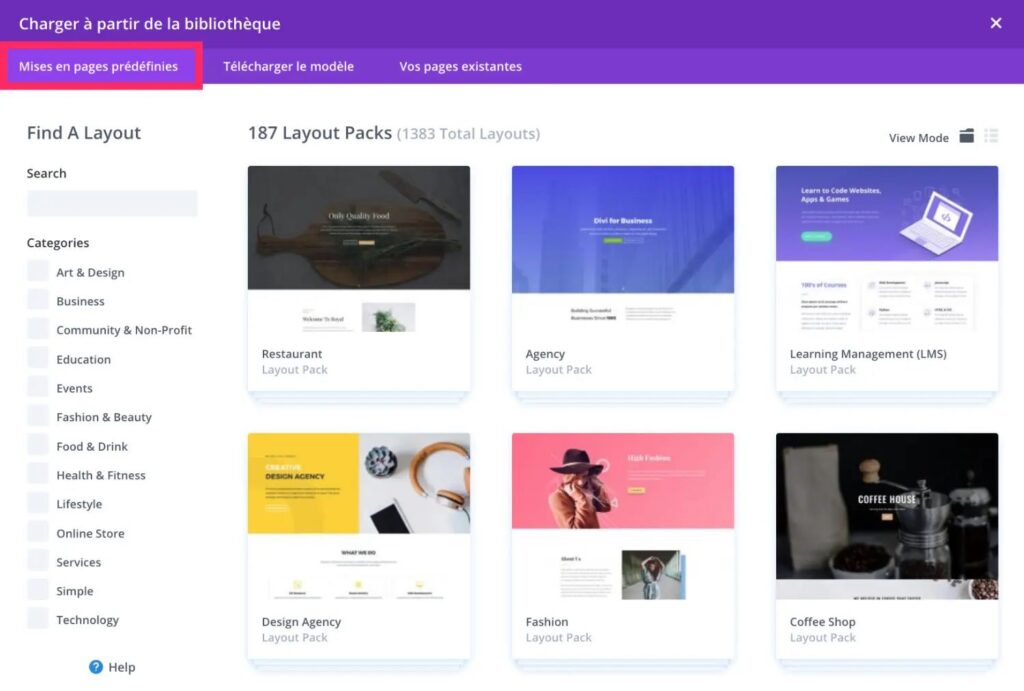
Le Visual Builder permet importer des mises en page pré-construites (layouts), créées par des WebDesigner expérimentés. Cela remet donc en question le choix de créer vous-même votre mise en page :

C’est l’une des grandes forces de Divi : il met à votre disposition pas moins de 1383 mises en page réparties dans 187 packs ! Chaque pack contient donc les pages principales dont un site a besoin. Cette bibliothèque est enrichie chaque semaine.
Vous pourrez alors télécharger chaque layout correspondant à chaque page de votre site, il vous suffira ensuite de changer les textes, couleurs et images pour mettre votre touche finale !
Cette fonctionnalité est parfaite pour les débutants, ceux qui n’ont pas l’âme créative et ceux qui n’ont pas de temps à perdre.
L’import/export et la bibliothèque Divi
Toujours pour améliorer votre productivité, le Visual Builder vous permet d’importer des mises en pages, de les exporter et de les enregistrer dans la Bibliothèque Divi.

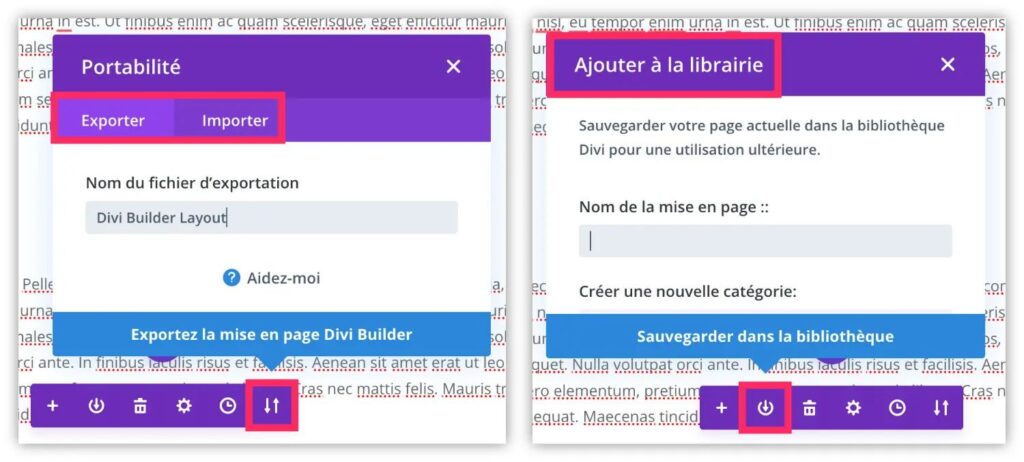
Pour effectuer ces actions, il vous suffit d’ouvrir les options en bas de l’écran lorsque le Visual Builder est activé:
- La portabilité permet d’importer ou exporter un layout entier, extérieur à votre site.
- La librairie permet d’enregistrer une mise en page pour l’utiliser ultérieurement. Les éléments ainsi enregistrés iront se ranger dans la Bibliothèque Divi.
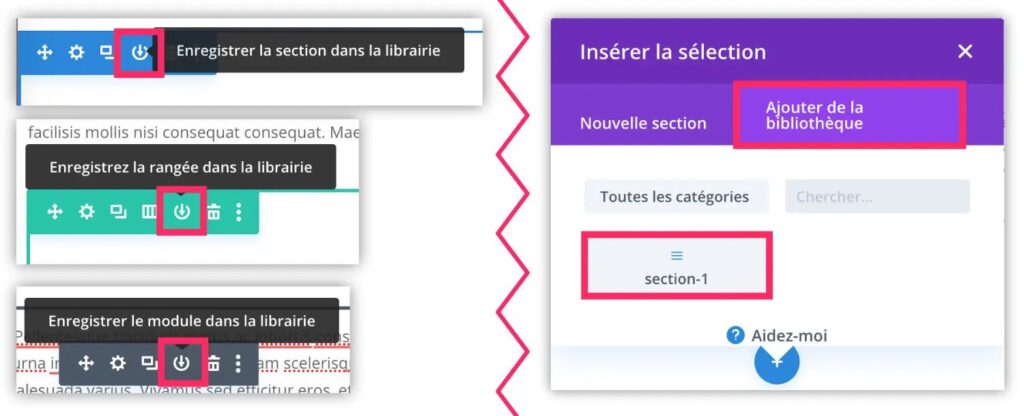
Notez que la fonctionnalité d’enregistrement dans la bibliothèque Divi existe pour tous les éléments du Visual Builder ! Cela signifie que vous pouvez enregistrer des mises en page (comme expliqué) mais également des sections, des lignes (rangées) et même des modules Divi :

Une fois que ces éléments existent dans votre bibliothèque, vous pourrez les insérer dès que vous en avez besoin : cliquez sur le “+” et ouvrez l’onglet “Ajouter de la bibliothèque”.
Attention, si vous avez enregistré un module, ne croyez pas que vous le trouverez dans la liste des sections :
- Le “+” bleu (ou violet) permet d’insérer une section préalablement enregistrée.
- Le “+” vert permet d’insérer une ligne préalablement enregistrée.
- Le “+” gris permet d’insérer un module préalablement enregistré.
Les éléments globaux
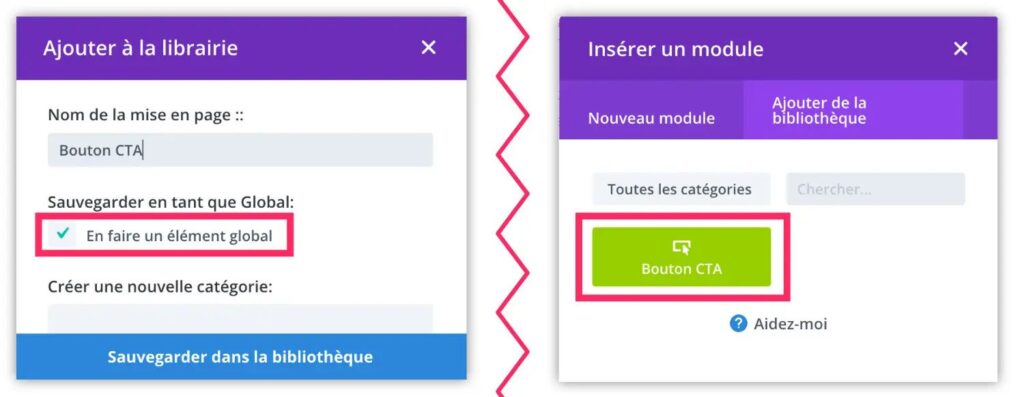
La fonctionnalité d’enregistrement dans la bibliothèque permet également d’enregistrer en tant qu’élément Global :

En cochant l’option “En faire un élément global”, le module, la ligne ou la section ainsi enregistrée deviendra unique. Cette couleur verte permet de les repérer facilement.
Cela signifie que si vous l’utilisez sur plusieurs pages et que vous modifiez cet élément, les modifications interviendront sur la totalité de votre site ! Vous gagnerez ainsi en productivité. Cela ressemble à la fonctionnalité de Bloc Réutilisables de Gutenberg.
8 – La puissance du Thème Builder
Pour l’instant, seul le Thème et le Visual Builder ont été abordés, pourtant une dernière fonctionnalité, et non des moindres, a été implémentée dernièrement : le Thème Builder.
Comme son nom l’indique, il permet de construire le Thème à la manière d’un Page Builder. En d’autres termes, il intervient là où le Visual Builder ne peut pas intervenir.
L’objectif d’utiliser le Thème Builder est (encore) d’améliorer votre productivité mais également de créer un design entièrement personnalisé qui est impossible à obtenir en utilisant seulement le Visual Builder.
9 – Le Thème Builder et la hiérarchie des fichiers modèles
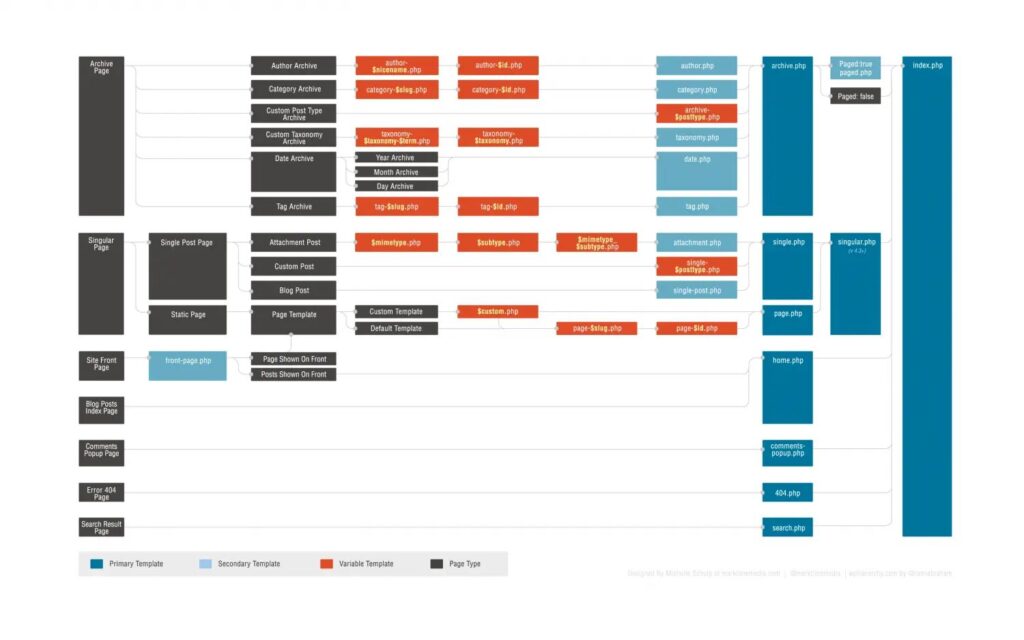
Chaque thème WordPress est codé en suivant la hiérarchie des fichiers modèles :

Ce qui implique que chaque fichier indispensable à un thème a été codé par les développeurs du thème.
Si le développeur a pensé à ajouter diverses options de personnalisation dans ses paramètres, vous pourrez agir sur le design de pages spécifiques comme la page du blog, les pages d’archives, les pages de catégories, les pages WooCommerces, etc. Mais si le développeur n’a pas prévu de telles options, vous serez contraint de “subir” le design imposé…
Mais ça, c’était avant l’apparition du Thème Builder, qui permet justement de construire le design de ces pages spéciales.
Il permet de créer des “Modèles” ou “Gabarits” uniques qui s’appliqueront à un lot de publications.
Par exemple, vous créez un modèle de présentation pour vos articles de blog et tous vos articles auront cette même présentation, seul le contenu changera.
Idem pour vos pages, vos produits de la boutique, etc. Mais mieux encore, vous pouvez assigner ces modèles qu’à une partie de vos publications, par exemple : “tous les produits classés dans une catégorie spécifique” ou “tous les articles assignés à un auteur spécifique”…
Bref, on peut vraiment tout faire… sans coder !!! Car rappelons-le, avant l’apparition du Thème Builder, pour parvenir à cela, il fallait tout coder dans un thème enfant et avoir de sacrés connaissances en PHP !
10 – Comment ça marche ?
Vous allez voir que l’utilisation du Thème Builder est toute simple. Elle fonctionne comme le Visual Builder :

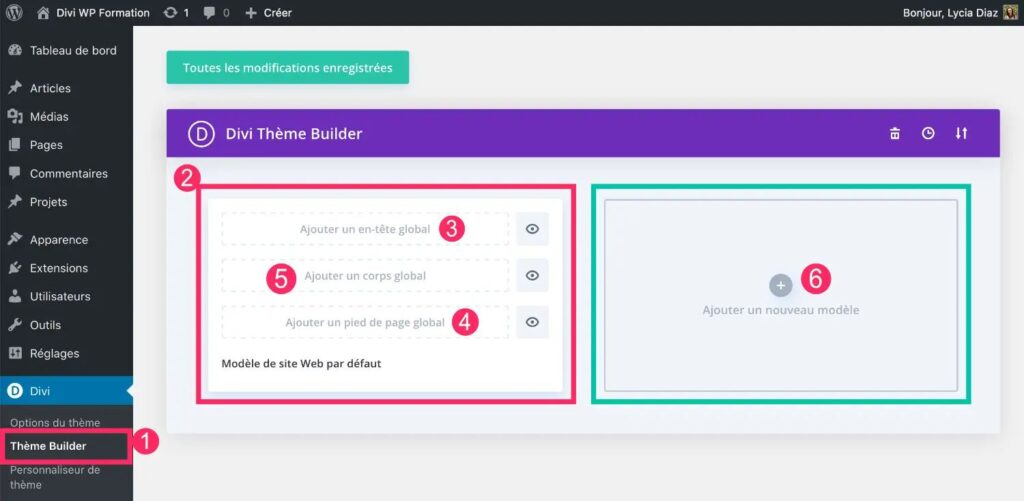
- Allez à l’onglet Divi > Thème Builder
- Un modèle est déjà présent mais il est vierge. Il s’agit du modèle de site par défaut. Cela signifie que si vous l’utilisez, il prendra le dessus sur vos paramétrages précédents. Vous n’êtes pas obligé de l’utiliser. De toute façon, le thème Builder est non-destructif, donc vous pouvez tester et jeter le modèle s’il ne vous convient pas et votre site retrouvera son design originel.
- Si vous ajoutez un en-tête global, vous créerez le design de votre header et celui-ci s’appliquera sur la totalité du site. Ce qui est intéressant, c’est que vous avez tous les modules du Visual Builder à votre disposition pour construire cet en-tête. Vous pourrez ainsi obtenir un header entièrement personnalisé et original. N’oubliez pas toutefois d’y placer le module Menu afin d’afficher la navigation du site.
- Le pied de page global fonctionne comme l’en-tête global.
- Quant au corps global, vous allez définir un modèle pour la partie contenu de vos publications. Là encore, vous n’êtes pas obligé de l’utiliser. Si c’est votre souhait, n’oubliez pas d’y placer le module Publier un contenu qui permettra d’afficher le contenu de vos publications. Notez que vos publications peuvent continuer d’être éditées avec le Visual Builder ou Gutenberg : c’est justement le rôle du module “Publier un contenu” de récupérer le contenu de vos pages, articles, fiches produits, CPT, etc.
- Toutefois, vous pouvez aussi créer des modèles spécifiques qui s’appliqueront à certaines publications seulement. Il vous suffira d’ajouter un nouveau modèle.
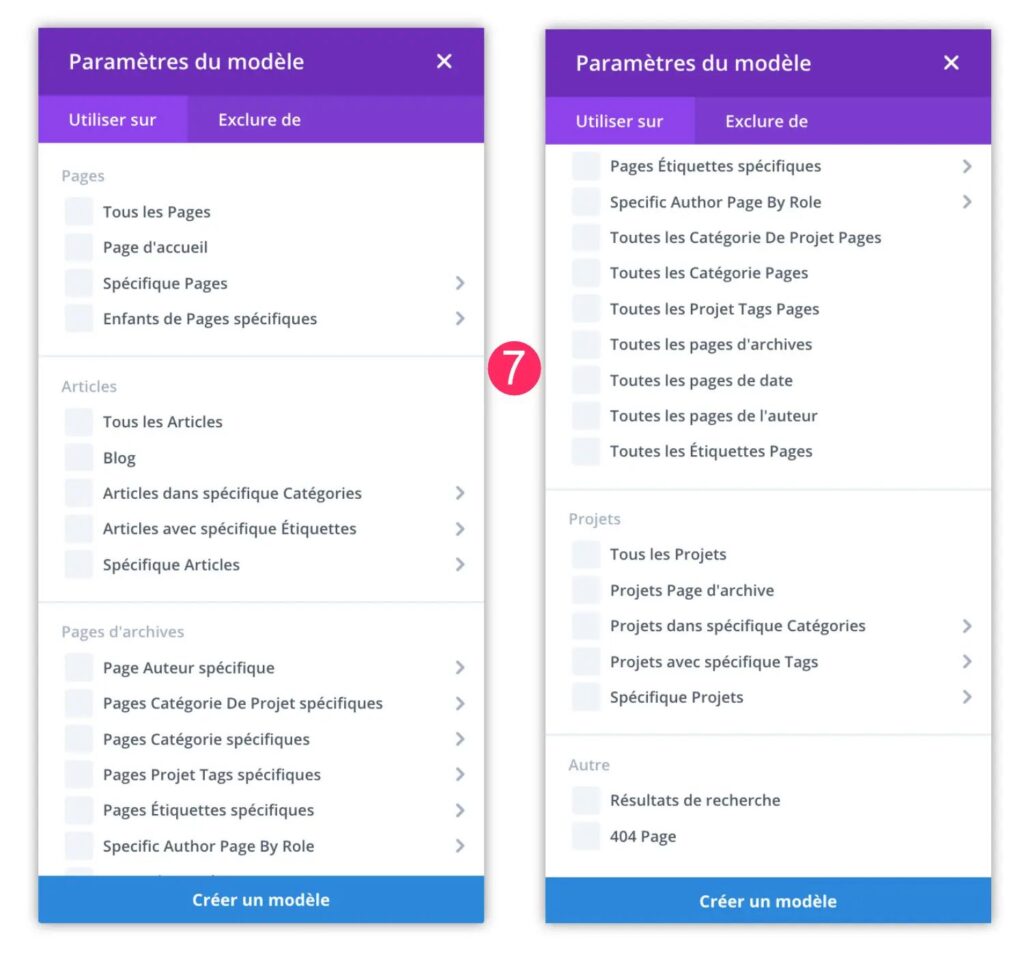
- Il faudra alors choisir quel modèle vous voulez créer. Cochez une ou plusieurs cases pour assigner ce modèle à un ou plusieurs types de publications :

Ensuite, il ne vous restera plus qu’à créer le design du modèle à l’aide du Builder qui est identique au Visual Builder.
Maintenant, le design de votre site n’a plus aucune limite ! Par exemple :
- Créez un en-tête différent sur chaque page
- Ajoutez une couleur d’arrière-plan différente en fonction des catégories du blog
- Supprimez l’en-tête et le pied de page sur une page spécifique (page de vente par exemple)
- Créez des modèles de fiches produit WooCommerce différentes en fonction des catégories de produit
- etc.
