Elementor : le guide complet du meilleur constructeur de pages pour WordPress
Elementor, le constructeur de pages star pour WordPress ne cesse de progresser depuis sa sortie en mai 2016 !
De nombreux utilisateurs ont délaissés leur ancien page builder pour passer sur Elementor, qui compte aujourd’hui plus de 2 millions d’installations actives (contre seulement 600.000 en avril 2017).
C’est une vraie folie. Tout le monde veut l’utiliser mais certains ont du mal à le prendre en main…
Aujourd’hui je vous propose un guide complet de son utilisation.

1 – Installer Elementor

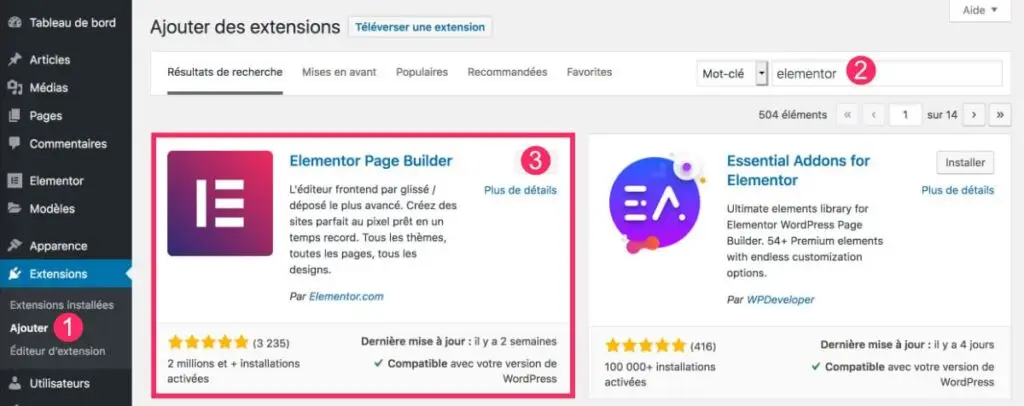
- Allez à l’onglet Extensions > Ajouter
- Faites une recherche dans le champ dédié
- Installez puis activez le plugin.
Sinon, vous pourrez également le télécharger sur le répertoire officiel.
2 – Les paramétrages d’Elementor
Dès l’activation du plugin, vous verrez apparaître deux nouveaux onglets dans votre administration : l’onglet Elementor et l’onglet Modèles.
Nous allons, dans un premier temps, nous pencher sur le premier onglet.
2.1 – Onglet Elementor > Réglages
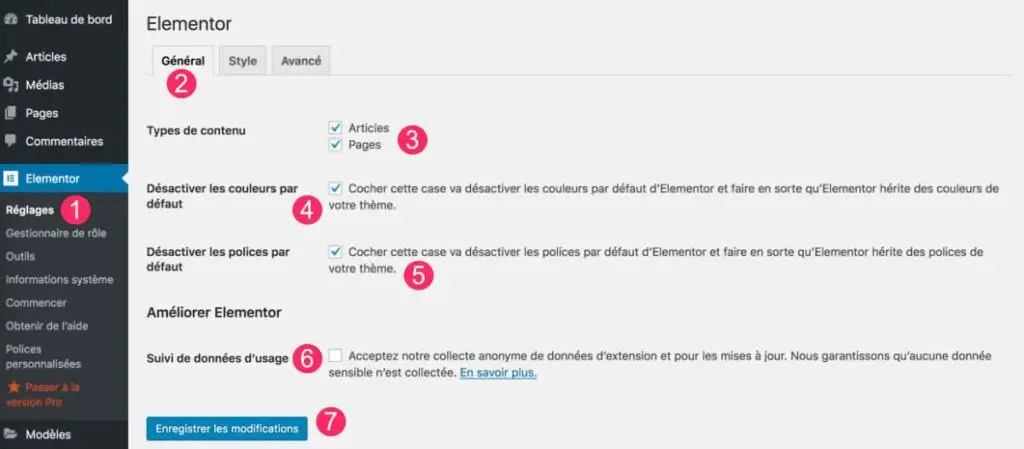
L’onglet des réglages d’Elementor est composé de 3 sous-onglets. Même si l’onglet Style et Avancé vous permettent de paramétrer quelques options supplémentaires, je voudrais m’attarder un peu sur l’onglet Général.

- Allez à l’onglet Elementor > Réglages
- Ouvrez l’onglet Général
- Vous pourrez choisir quels sont les types de contenus qui peuvent être édités avec Elementor. Par défaut, les Articles et les Pages sont cochées. Pour ma part, je conseille généralement de créer les pages avec un page-builder et d’utiliser l’éditeur de WordPress par défaut pour les articles. Dans ce cas, Gutenberg ou l’éditeur classique font très bien le job (puisqu’un article est généralement destiné à de la rédaction pure). Ici, vous pourrez alors simplement désactiver Elementor sur certains types de post.
- Vous pouvez désactiver les couleurs par défaut d’Elementor. Ainsi, ce seront les couleurs par défaut de votre thème qui prendront la priorité. C’est souvent ce que nous souhaitons mais par défaut, cette option n’est pas cochée.
- Idem pour les polices. Certains utilisateurs remarquent que des polices, pourtant disponibles dans leur thème, ne sont pas disponibles dans les widgets d’Elementor. Si c’est votre cas, n’hésitez à cocher l’option pour désactiver les polices par défaut d’Elementor. Par défaut, cette option n’est pas cochée.
- Vous pouvez accepter que le plugin récolte des informations de manière anonyme. Par défaut, cette option n’est pas cochée.
- Pensez à enregistrer vos modifications.
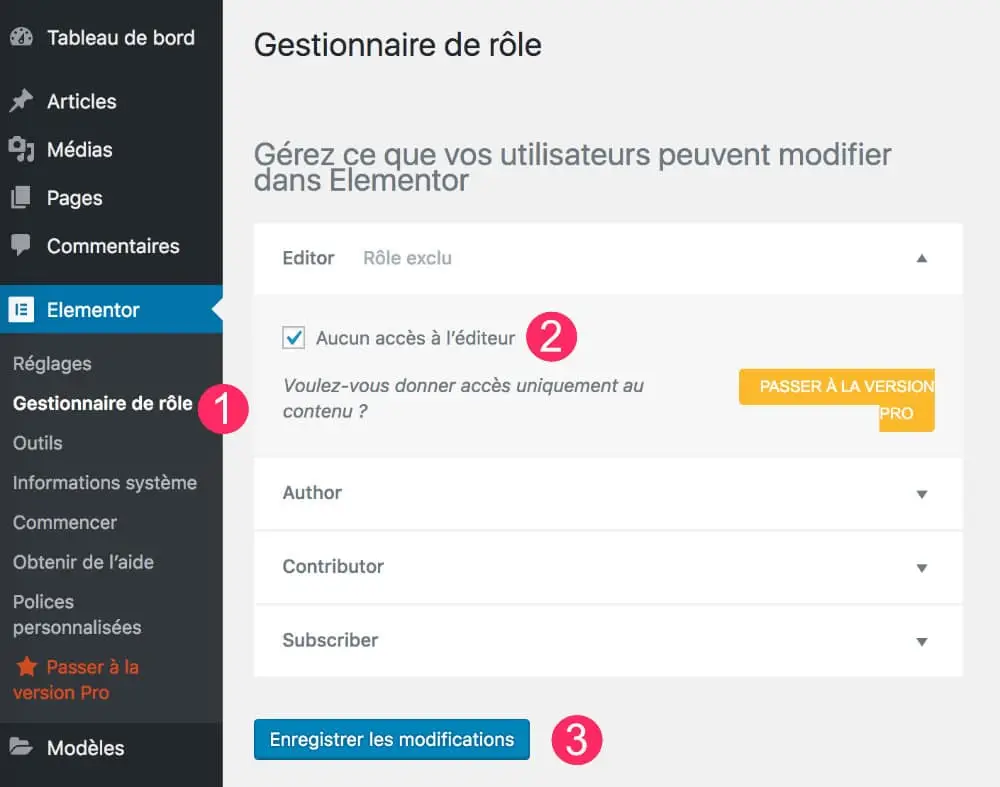
2.2 – Onglet Elementor > Gestionnaire de rôle

L’onglet Gestionnaire de rôle va vous permettre de désactiver l’utilisation du page builder en fonction des rôles des utilisateurs. Cela peut être pertinent si vous n’êtes pas le seul à maintenir votre site. Par défaut, tout le monde a le droit d’utiliser Elementor. Vous pouvez le désactiver pour les utilisateurs qui ont le rôle d’éditeur, d’auteur, de contributeur ou d’abonné.
En savoir plus sur les différents rôles au sein de WordPress.
2.3 – Onglet Elementor > Outils
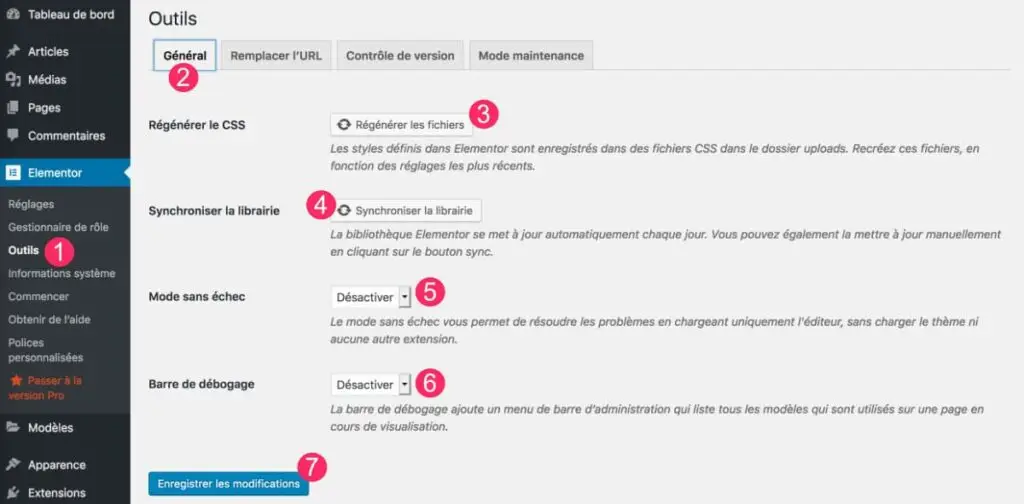
Onglet Général

Vous ne devriez pas avoir besoin d’aller dans cet onglet. Toutefois, il est bien de savoir qu’il existe et ce qu’il propose :
- Ouvrez l’onglet Elementor > Outils
- Ouvrez l’onglet Général
- Une fonctionnalité vous permet de régénérer le CSS (action facultative).
- Synchroniser la librairie est un bouton qui permet de le faire manuellement – par défaut, elle se met à jour quotidiennement (action facultative).
- Si vous rencontrez des problèmes ou des conflits, vous pouvez faire des tests en utilisant le mode sans échec.
- Idem pour obtenir des informations lors des tests de débogage.
- N’oubliez pas d’enregistrer vos modifications.
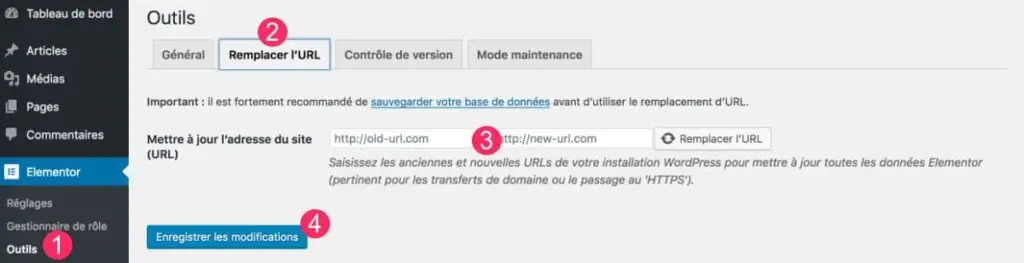
Onglet Remplacer l’URL

Attention, cette fonctionnalité peut avoir des conséquences sur votre site : elle permet de changer l’URL de votre site en base de données et de mettre à jour vos données Elementor. Ceci ne doit être utilisé que dans des cas précis et si vous savez ce que vous faites.
- Ouvrez l’onglet Outils
- Ouvrez l’onglet Remplacer l’URL
- Vous pourrez remplacer l’ancienne URL de votre site avec la nouvelle.
- Enregistrez.
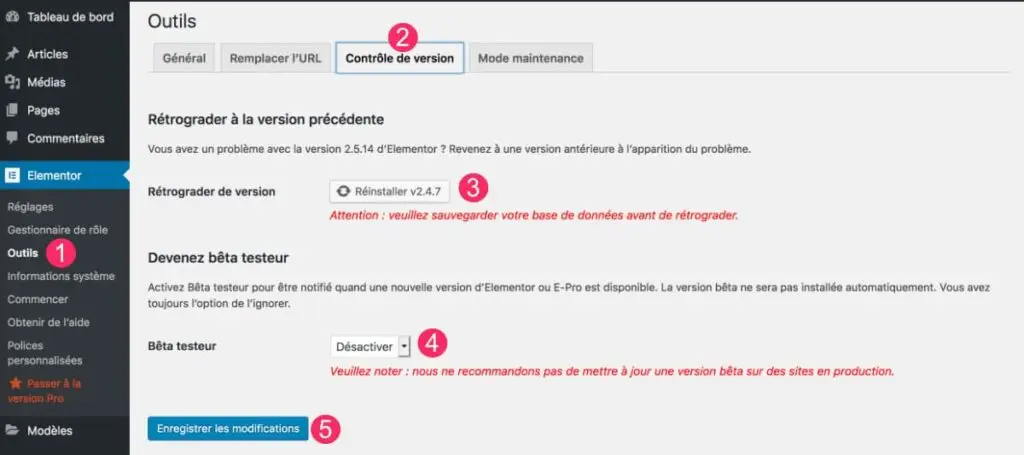
Onglet Contrôle de version

Si vous avez un problème de compatibilité, vous pourriez faire le choix de rétrograder la version d’Elementor que vous utilisez ou même devenir un Bêta Testeur.
- Ouvrez l’onglet Outils
- Ouvrez l’onglet Contrôle de version
- Cliquez sur Réinstaller la Vx.x.x
- Devenez bêta-testeur, si vous le souhaitez – vous pourrez découvrir les futures fonctionnalités du plugin avant sa sortie officielle.
- Enregistrez.
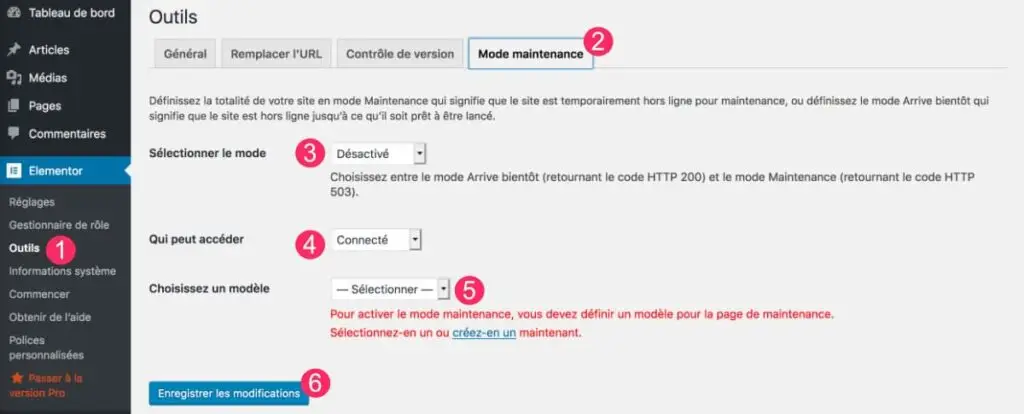
Onglet Mode maintenance

Cette fonctionnalité d’Elementor vous permettra de mettre votre site en maintenance sans avoir à utiliser un autre plugin.
- Ouvrez l’onglet Outils
- Ouvrez l’onglet Mode Maintenance
- Vous pouvez sélectionner le type de maintenance : le mode Arrive Bientôt (renvoie un code HTTP 200) et le mode Maintenance (renvoie le code HTTP 503)
- Durant la mise en maintenance de votre site, vous pourrez définir qui pourra accéder au back-office de votre site en fonction des rôles des utilisateurs.
- Pour que ce mode maintenance soit actif, vous devrez créer un “modèle” dans votre bibliothèque Elementor. Ce modèle est un layout (une mise en page) que vous devrez créer en amont. Nous verrons cela plus tard.
- Enregistrez.
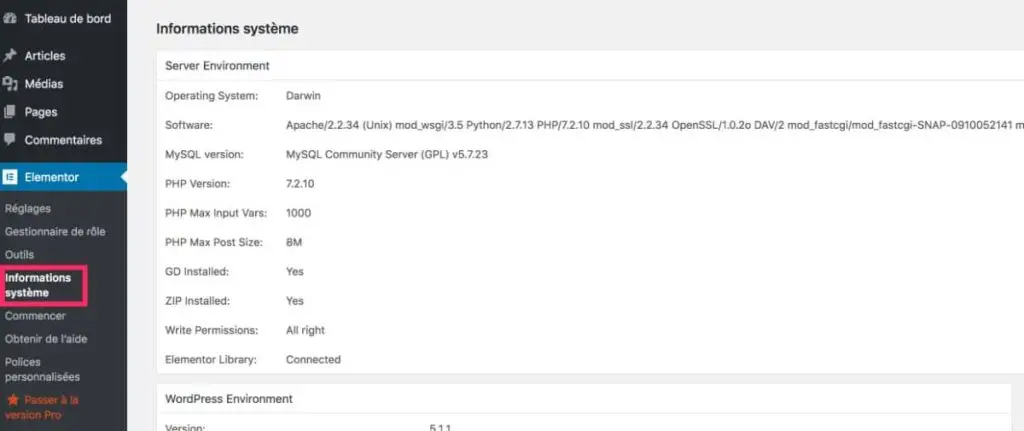
2.4 – Onglet Elementor > Information système

Ici, rien de bien compliqué. Cet onglet vous permet de contrôler les informations de votre système : WordPress et hébergement. Cela pourrait vous être demandé lorsque vous faites une demande d’aide auprès d’un support.
2.5 – Onglet Commencer / Obtenir de l’aide

Les deux onglets suivants vous permettront de trouver des informations et de l’aide. L’onglet Commencer met à disposition des vidéos d’explication et l’onglet Obtenir de l’aide vous renvoie vers la page du support officiel d’Elementor.
2.6 – Onglet Elementor > Polices personnalisées

L’onglet Polices Personnalisées sera disponible uniquement si vous utilisez la version pro du plugin. Ceci dit, c’est tout à fait faisable sans souscrire à cette licence via votre thème enfant.
3 – Activer Elementor sur un contenu
Maintenant que nous avons fait le tour des principaux paramétrages globaux d’Elementor, nous allons voir comment l’activer au sein de vos pages (ou autres types de posts).

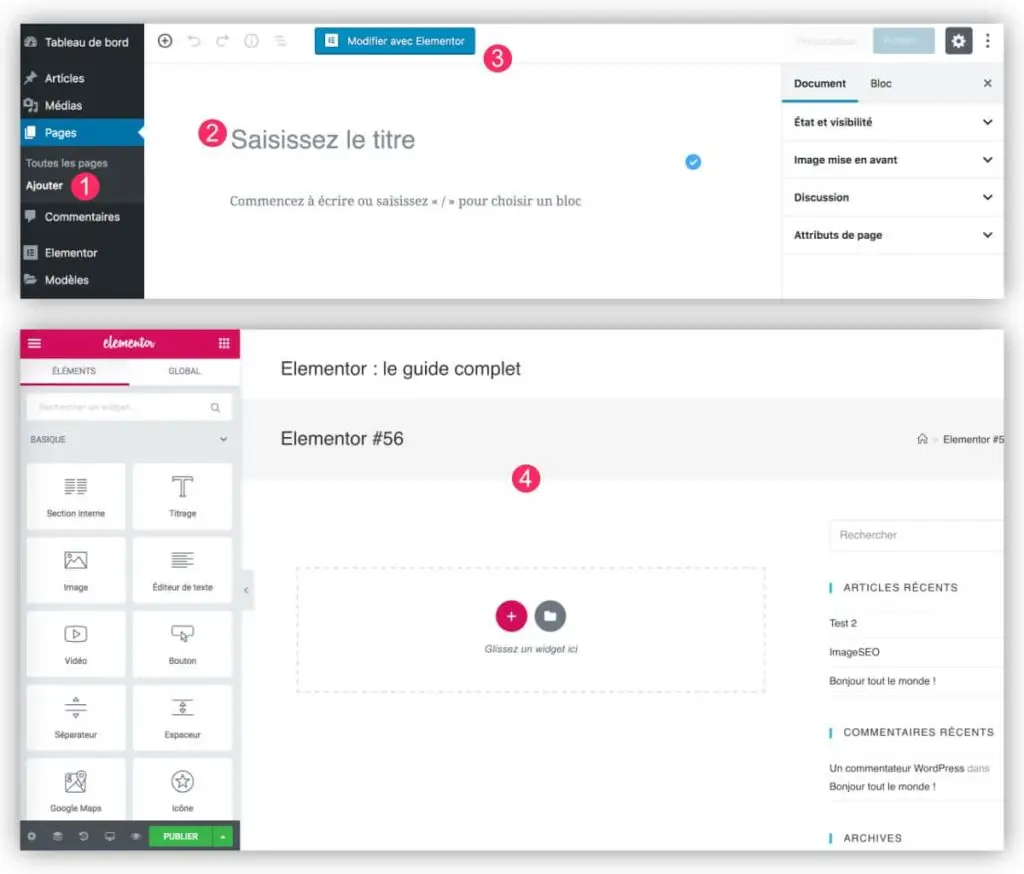
- Allez à l’onglet Pages > Ajouter
- Saisissez le titre de votre page. Par exemple Accueil ou Contact…
- Activez le Page Builder en cliquant sur Modifier avec Elementor
- Patientez quelques instants. Votre page s’ouvrira en Front (du côté visuel de votre site) et vous pourrez commencer à construire la mise en page (layout).
4 – Comprendre le fonctionnement d’Elementor
Avant d’aller plus loin dans la conception de votre layout, je vous propose de comprendre comment Elementor fonctionne…
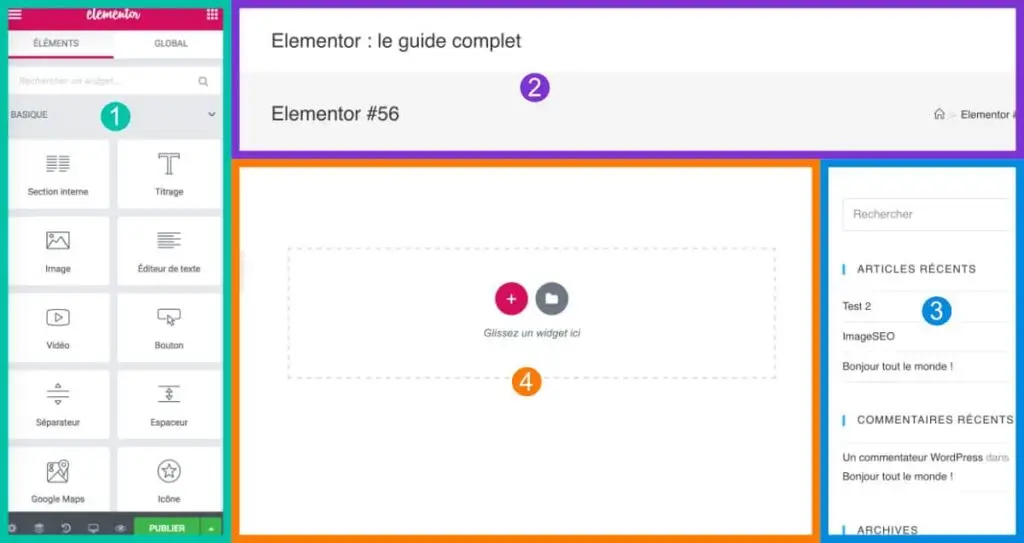
4.1 – Tour d’horizon

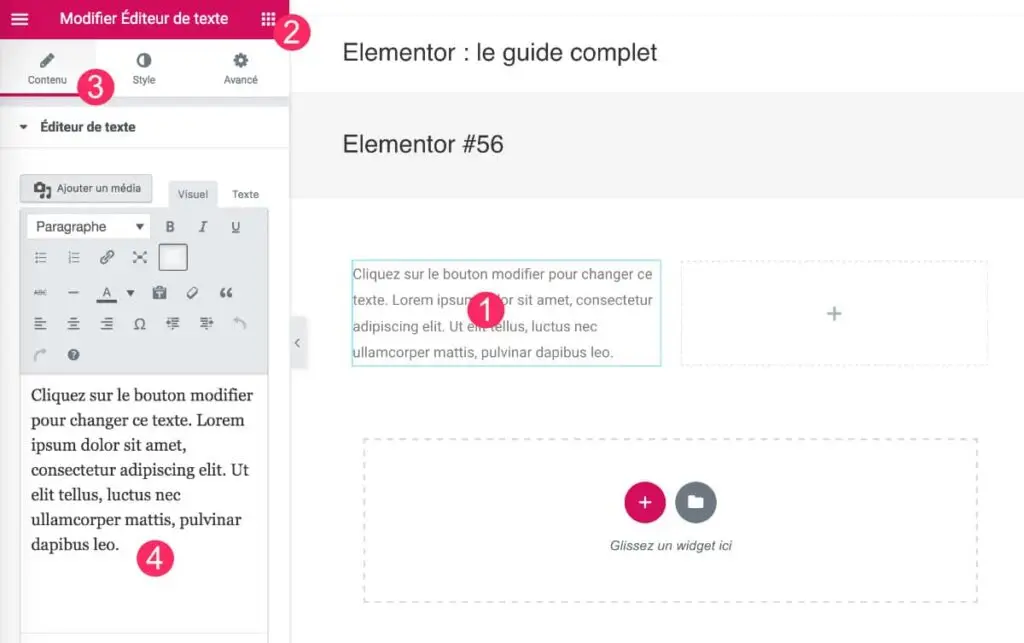
Voici une image qui reflète une page vide où l’on vient d’activer Elementor (étape précédente). Vous devez distinguer 4 parties :
- Les widgets : la partie de gauche (en vert) propose des widgets à insérer au sein de votre layout. Ce sont des “briques” que vous ajouterez par glisser-déposer au sein de votre contenu (pastille n°4). Votre layout sera ainsi composé de plusieurs briques, comme si vous construisiez votre “maison”.
- Le header : il est composé de l’en-tête de votre site (avec le ou les menus) ainsi que du titre de la page (éventuellement). Le header ne se gère pas avec Elementor. Disons qu’il ne se gère pas avec Elementor dans sa version gratuite, la version pro quant à elle, vous permettra de le faire. C’est donc le job du thème. Le design de votre site sera dépendant du thème WordPress que vous aurez choisi. Par exemple, le thème Ocean WP propose de nombreux styles d’en-têtes, c’est assez rare pour un thème gratuit.
- La sidebar : cette zone n’est pas éditable avec Elementor. C’est WordPress qui se charge de son contenu (onglet Apparence > Widgets) et c’est votre thème qui se charge de son apparence et de son design. Ne cherchez donc pas à modifier cela à l’aide d’Elementor, vous ne le pourrez pas.
- Le body : c’est le contenu principal. C’est justement ici qu’interviennent les pages builders, quels qu’ils soient. C’est donc ici que vous pourrez commencer à construire la mise en page de votre page.
4.2 – La conception d’un layout (from scratch)
Créer une mise en page from scratch (en partant de zéro) est un bon exercice pour comprendre comment ça marche.
Le principe : vous ajoutez des sections dans lesquelles vous ajoutez des widgets.
Le reste dépendra de votre créativité et de l’utilisation que vous ferez des options proposées par Elementor.
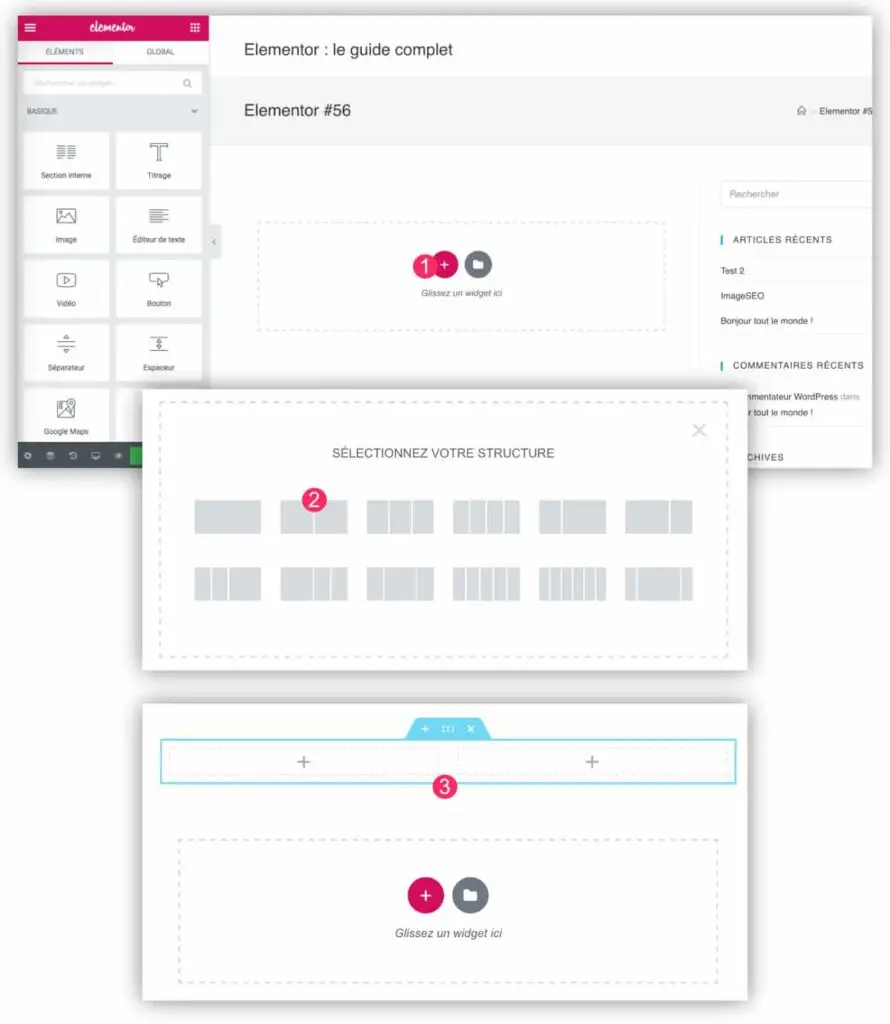
Voici les étapes :

- Commencez par cliquer sur l’icône “+” pour ajouter une nouvelle section.
- Définissez la structure de votre section. C’est le nombre de colonnes : de 1 à 6 colonnes.
- Cette section va venir se positionner en haut du layout (si aucune section pour l’instant) ou à la suite des sections déjà présentes.
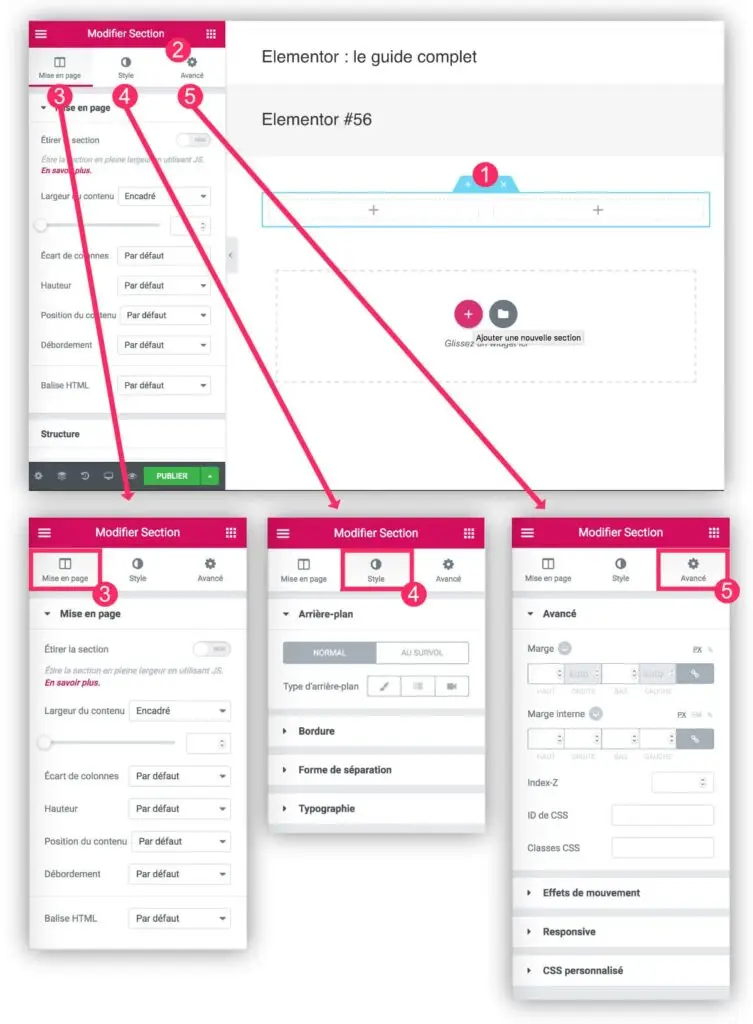
Vous pourrez commencer à personnaliser le design de cette section grâce aux options disponibles :

- Sélectionnez la section que vous souhaitez éditer. Elle “s’éclairera en bleu”.
- Pour être sûr d’agir sur le bon élément, vérifiez le titre du personnaliseur. Pour cet exemple, il y a bien inscrit “Modifier Section”. La section se personnalise en 3 temps :
- L’onglet Mise en Page : vous trouverez ici des options pour personnaliser le positionnement de la section au sein de votre page.
- L’onglet Style : vous trouverez ici toutes les options qui touchent au design.
- L’onglet Avancé : vous trouverez ici des options pour aller plus loin comme la personnalisation des marges, l’ajout d’animation, l’ajout de CSS personnalisé etc.
Ainsi de suite, vous allez ajouter plusieurs sections pour définir la structure de votre layout.

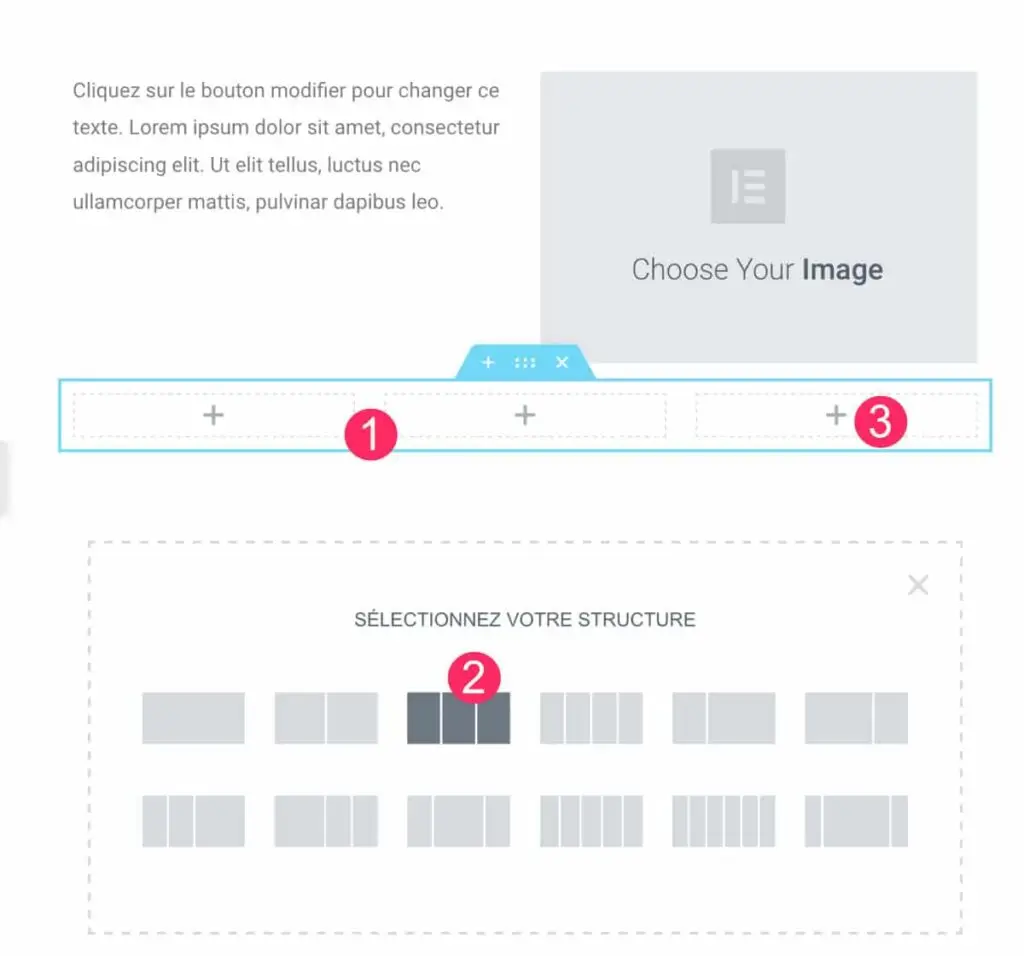
Recommencez autant que nécessaire :
- Ajoutez une nouvelle section.
- Définissez la structure.
- Passez aux choses sérieuses en continuant la construction de votre layout grâce à l’ajout de widgets. À chaque icône “+”, vous pourrez insérer un widget de votre choix.
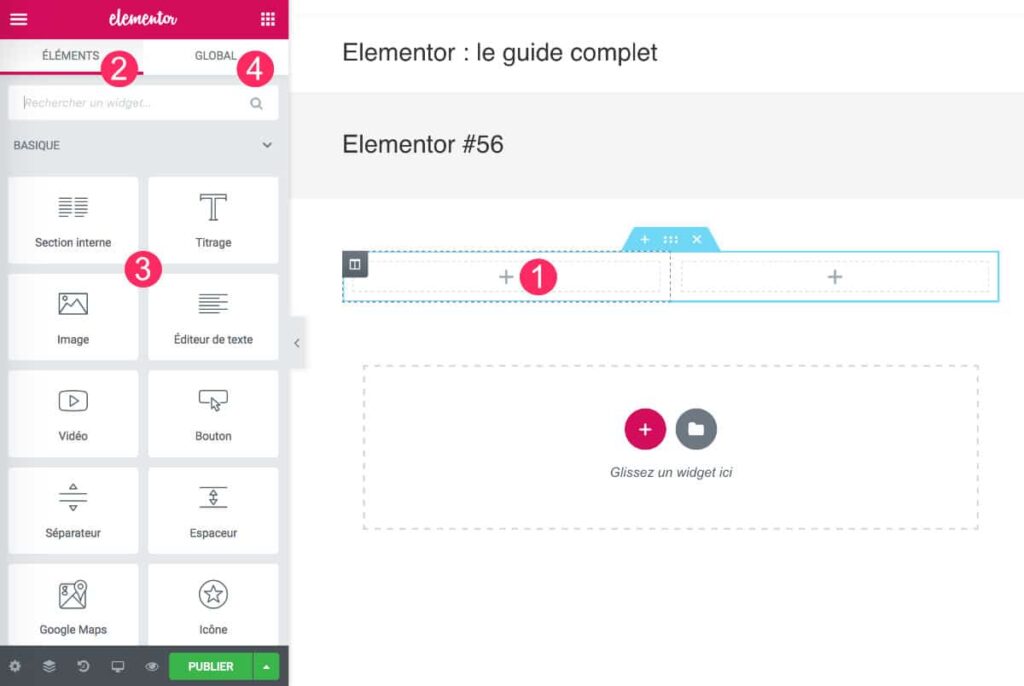
5 – La gestion des widgets

- Au sein d’une section, cliquez sur l’icône “+”
- Le personnaliseur de gauche va vous proposer une liste de modules disponibles depuis l’onglet Eléments.
- Sélectionnez un widget et glissez-le au sein d’une section.
- L’onglet Global, quant à lui, n’est pas disponible dans la version free. Vous ne pourrez donc pas créer des widgets réutilisables et connectés entre eux.

Une fois que vous aurez inséré votre widget au sein d’une section, le personnaliseur de gauche s’ouvrira afin que vous puissiez paramétrer le module :
- Sélectionnez le module à paramétrer.
- Vérifiez le titre du personnaliseur afin d’être sûr d’agir sur le bon élément.
- Comme pour la section, le personnaliseur est découpé en 3 onglets : Contenu, Style et Avancé.
- Commencez vos personnalisations.
Notez que chaque widget proposera des options différentes.
6 – La gestion du responsive

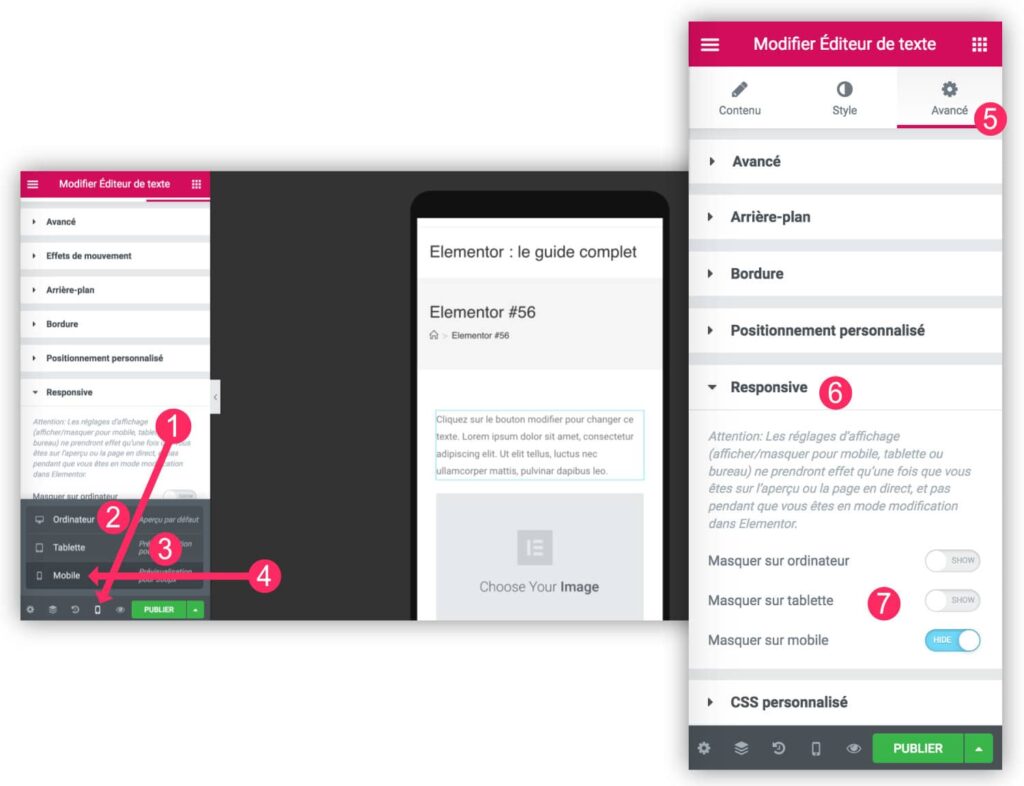
Le côté responsive de votre layout va se gérer à divers endroits :
- En bas à gauche de votre écran, vous verrez une petite “icône d’ordinateur”. Si vous cliquez dessus, vous accèderez à 3 types de vues : Ordinateur, Tablette, Mobile.
- La vue “Ordinateur” est la vue par défaut,
- La vue tablette vous permet de voir comment se comporte votre mise en page en version tablette,
- La vue Mobile vous donne un aperçu de votre layout en version téléphone portable.
- Pour chaque module (widget) que vous éditez, vous pourrez ouvrir l’onglet Avancé et trouver une option intéressante :
- Vous pourrez décider de faire apparaître, ou non, ce module sur les différents devices. Par exemple, un bouton d’appel téléphonique pourrait être masqué sur les ordinateurs et les tablettes et ainsi apparaître seulement sur les mobiles.
7 – Les layouts tout-prêts

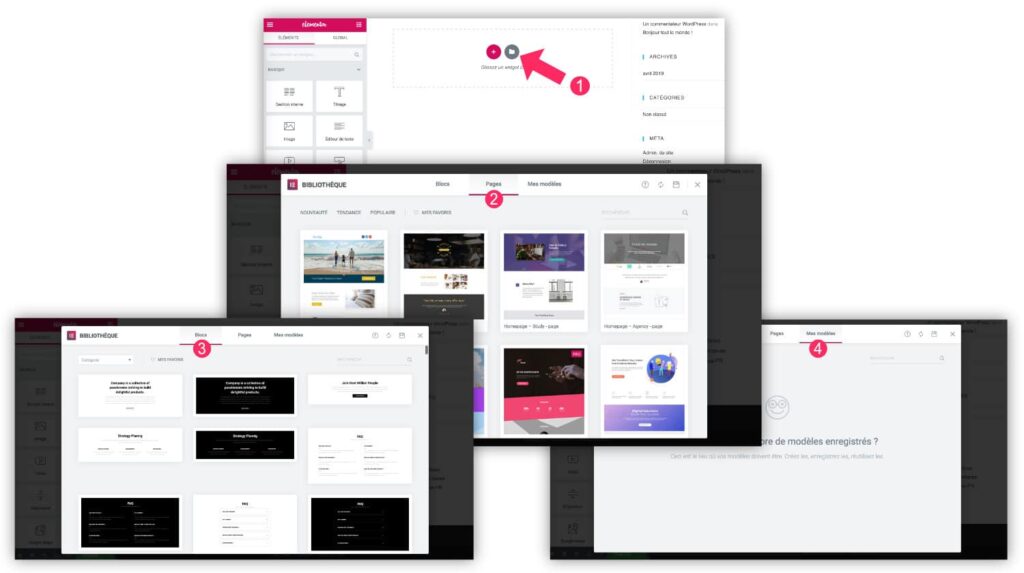
- Au lieu de cliquer sur l’icône “+”, cliquez sur l’icône du dossier (en gris)
- Vous trouverez 3 onglets, le premier est l’onglet Pages. Il vous permet d’importer en un clic une mise en page toute faite. Ne vous réjouissez pas trop vite : peu de layouts sont gratuits. Et bien sûr, les plus jolis sont disponibles uniquement en version pro.
- L’onglet Blocs vous permet de télécharger des widgets (modules) pré-paramétrés.
- L’onglet Mes modèles vous permettra de télécharger des modèles que vous aurez préalablement enregistrés dans votre bibliothèque.
Il vous suffira de cliquer sur l’un de ces éléments pour les importer en un clic.
Attention, cela peut paraître être un gain de temps, mais en fait, le temps de changer tous les éléments et les options de paramétrage peut être également fastidieux. À voir…
8 – La gestion des modèles
Nous avons vu qu’il était possible d’importer une mise en page en un seul clic. Une autre fonctionnalité intéressante d’Elementor est de pouvoir sauvegarder une mise en page dans la bibliothèque (modèle). Ainsi, ce layout pourra être utilisé à nouveau au sein d’une autre page !
Voyons comment faire :

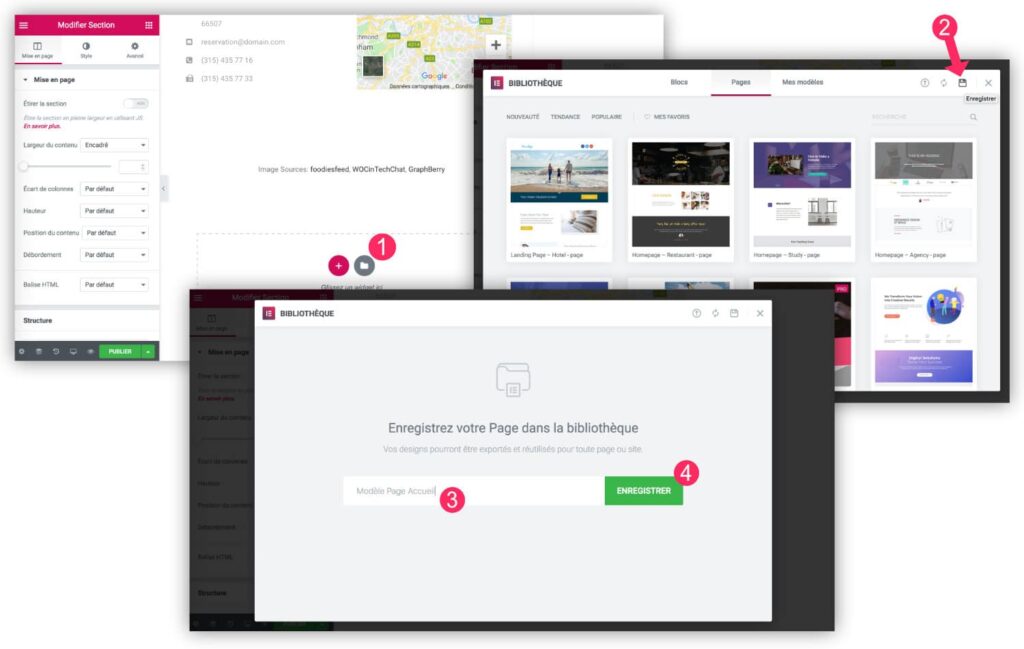
- Cliquez sur “l’icône du dossier”, situé au sein de la page à sauvegarder.
- En haut, à droite, vous verrez une icône de “disquette d’ordinateur” (vous n’avez jamais connu ça n’est-ce pas ? Lol !). Cliquez dessus .
- Un popup va s’ouvrir, vous pourrez nommer ce layout.
- Cliquez sur enregistrer.
- Après cet enregistrement, votre mise en page va aller se stocker dans votre bibliothèque de modèles, à l’onglet Modèles > Modèles enregistrés. C’est ici que vous trouverez tous les layouts que vous aurez sauvegardés.

- Et ce qui est encore plus intéressant, c’est que vous pourrez exporter ces modèles pour les enregistrer sur votre ordinateur et les utiliser sur un autre site par exemple.
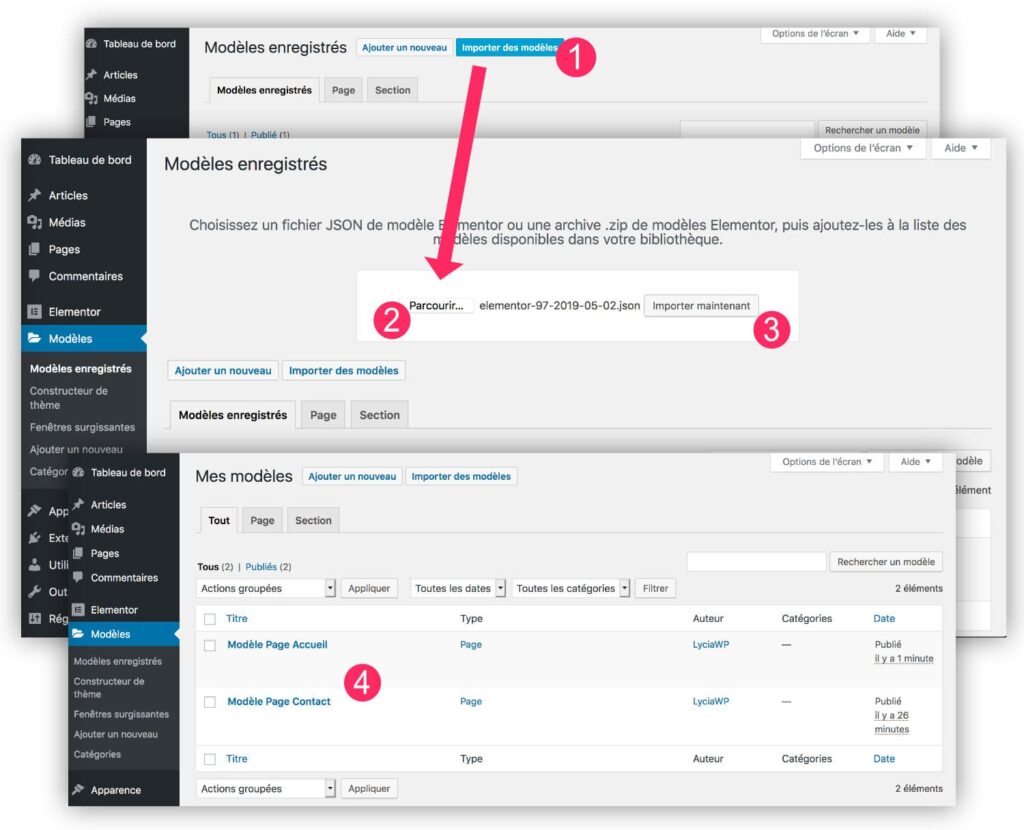
Pour importer une mise en page pré-construite que vous auriez sauvegardée sur votre ordinateur, la démarche est inversée mais très similaire :

- Toujours dans l’onglet Modèles, cliquez sur Importer des modèles
- Cliquez ensuite sur Parcourir et choisissez votre layout enregistré sur votre ordinateur. Ce fichier doit certainement être nommé elementor-xxxx.json
- Cliquez sur Importer maintenant puis patientez.
- Enfin, vous retrouverez votre mise en page dans la liste de vos modèles.
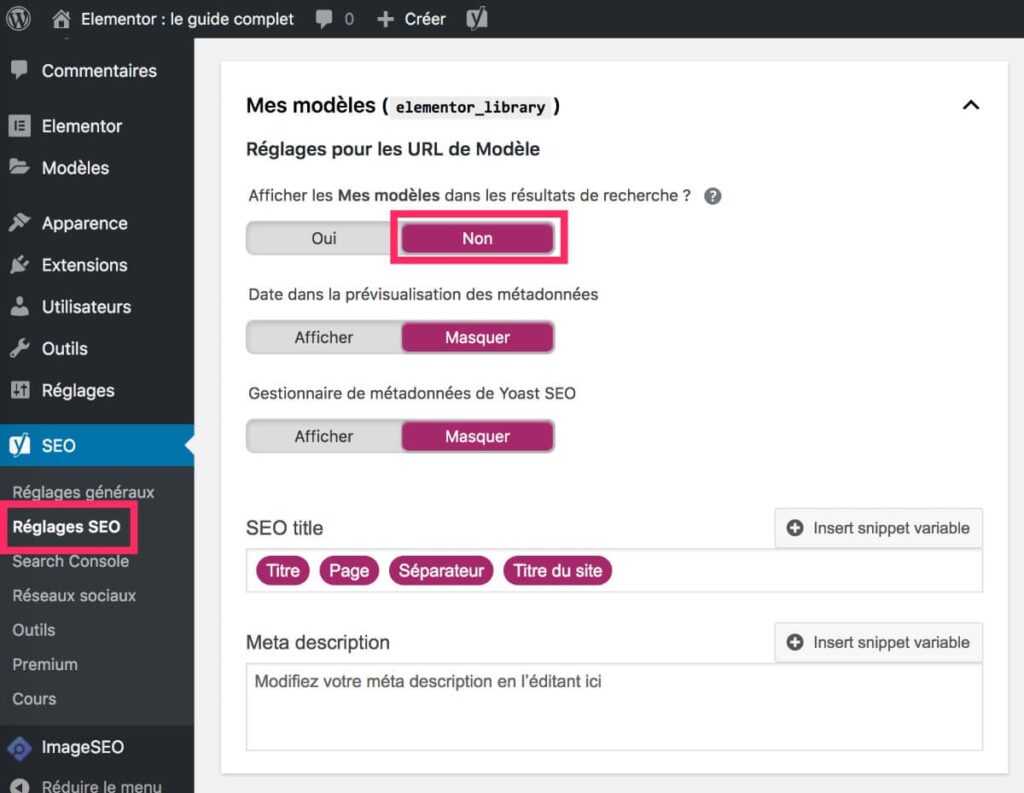
ATTENTION : ces modèles peuvent nuire à votre référencement naturel ! Je m’explique : par défaut, la bibliothèque des modèles d’Elementor est indexable par les moteurs de recherche.

N’oubliez pas d’aller dans les réglages de Yoast SEO pour désactiver l’indexation de vos modèles dans les résultats de recherche.
9 – Les fonctionnalités cachées
Vous avez dû remarquer qu’Elementor cachait pas mal de fonctionnalités derrière des petites icônes çà et là… Découvrez-les en détail :

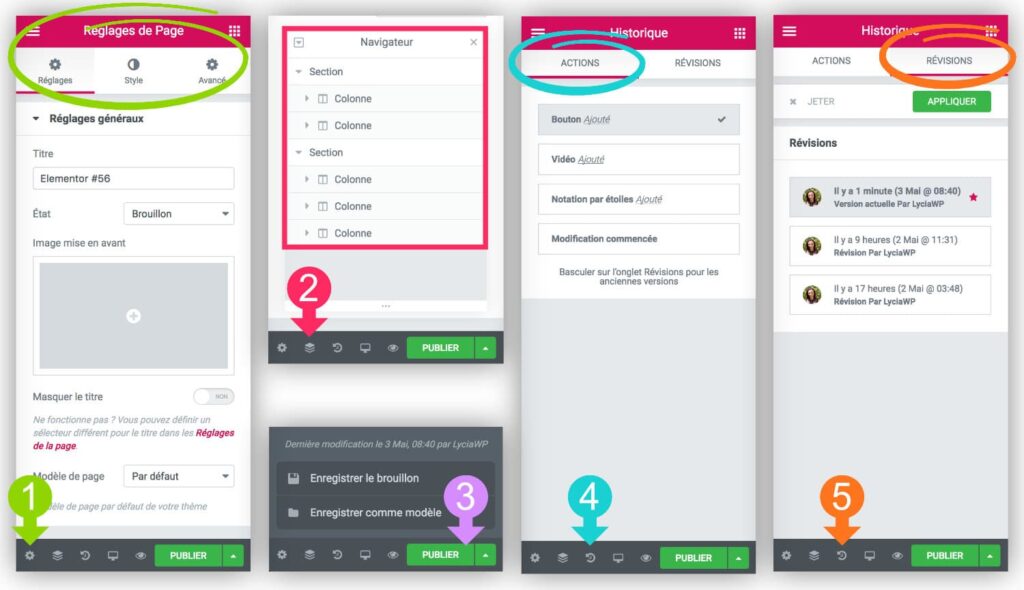
- L’icône de la “roue dentée” : en bas à gauche, vous verrez une icône pour accéder aux réglages généraux de la page. Ces réglages sont scindés en 3 parties : Réglages, Style et Avancé. L’onglet Réglages vous donne un accès à la modification du titre de la page, l’ajout de l’image de mise en avant, la possibilité de masquer le titre etc.
- L’icône des “calques superposés” : il s’agit du navigateur. Une sorte de récapitulatif de la structure de votre layout.
- Le bouton PUBLIER : c’est ici que vous pourrez publier votre page (ou article), sinon, vous pourrez le sauvegarder en brouillon ou même l’enregistrer dans votre bibliothèque de modèle.
- L’icône pour “remonter le temps” : il s’agit de l’historique de votre layout. Cet historique est scindé en 2 onglets : les ACTIONS et …
- … les RÉVISIONS
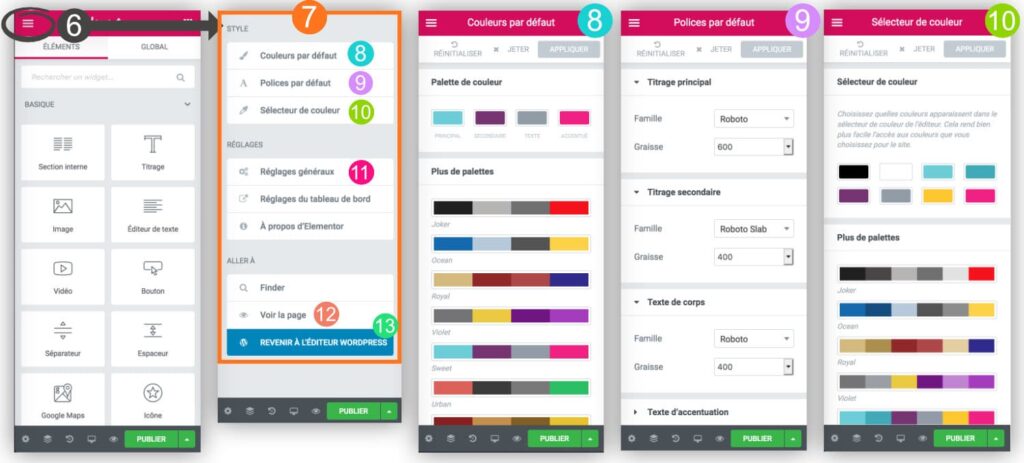
- Ensuite, vous pourrez atteindre d’autres paramétrages en cliquant sur l’icône du “hamburger”, situé en haut à gauche.
- Un nouvel écran apparaitra pour vous proposer divers réglages comme :
- Le réglage des couleurs par défaut
- Le réglage des polices par défaut
- Le réglage du sélecteur de couleur
- L’accès rapide aux réglages du plugin lui-même
- La possibilité de voir un aperçu de votre page en front-end
Ou bien de revenir à l’éditeur de WordPress en backoffice pour pouvoir faire vos optimisations SEO par exemple (en remplissant les champs de Yoast).

10 – Version gratuite vs. version pro

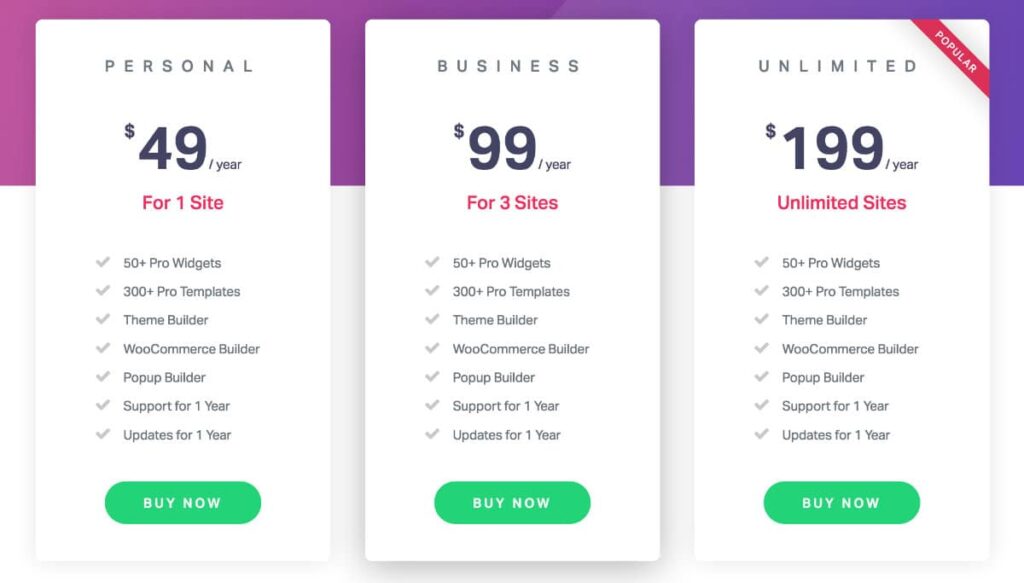
Même si Elementor est plutôt satisfaisant en version gratuite, pas mal de fonctionnalités sont bridées. Pour les débloquer, vous devrez passer en version pro. Tarifs : de 49 à 199$ HT par an.
11 – En conclusion
Elementor est invraisemblablement le Page Builder Freemium le plus puissant du marché. C’est justement parce qu’il est “freemium” qu’il a connu ce grand succès. Mais ce n’est pas la seule raison.
En effet, il a bousculé les “codes” de construction d’un site web avec WordPress, faisant même oublier la notion de “thème” et la place qu’ils prenaient en termes de design jusqu’alors !
À présent, ce n’est plus primordial de bien choisir son thème au vu des fonctionnalités qu’Elementor propose (dans sa version pro)…
